Хотите добавить автозаполнение полей адреса в WordPress?
Недавно один из наших пользователей спросил нас, как добавить автозаполнение в поля адреса в формах WordPress. Автозаполнение позволяет пользователям быстро выбирать адреса из предложений, сгенерированных в реальном времени, по мере их ввода.
В этой статье мы покажем вам, как добавить автозаполнение для полей адреса в WordPress с помощью API Google Адресов.

Содержание
Зачем добавлять поля адреса автозаполнения в WordPress?
Добавление полей адреса автозаполнения в WordPress может помочь вам улучшить взаимодействие с пользователем на вашем веб-сайте.
Например, если у вас есть интернет-магазин, ваши клиенты смогут быстрее вводить свои адреса и избегать опечаток.
Когда покупатели вводят свой адрес, на их экране появляются возможные адреса, основанные на их текущем местоположении, поэтому все, что им нужно сделать, это выбрать правильный. Это помогает уменьшить количество ошибок, поскольку параметры, представленные пользователю, связаны с Google Адресами и API Карт Google.
Автозаполнение полей адреса — одна из самых удобных функций, которые вы можете предложить своим пользователям. Если вы поможете покупателям быстро оформить заказ, они с большей вероятностью совершят покупку.
Делая каждую покупку быстрой и легкой, вы с большей вероятностью увеличите свои продажи и превратите случайного покупателя в постоянного покупателя.
Теперь, когда вы понимаете преимущества добавления полей адреса с автозаполнением в WordPress, давайте шаг за шагом покажем вам, как это сделать.
Видео инструкции
Если вам не нравится видео или вам нужны дальнейшие инструкции, читайте дальше.
Первое, что вам нужно сделать, это установить и активировать его. Автозаполнение адреса Google Плагин.


Для получения дополнительной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить Настройки » Автозаполнение Страница на панели управления WordPress для настройки параметров плагина.


Вам будет предложено ввести ключ API Google Адресов. Этот ключ API позволяет вашему веб-сайту подключаться к Картам Google и получать предложения автозаполнения в режиме реального времени из их базы данных.
Доступ к ключу API Google Адресов
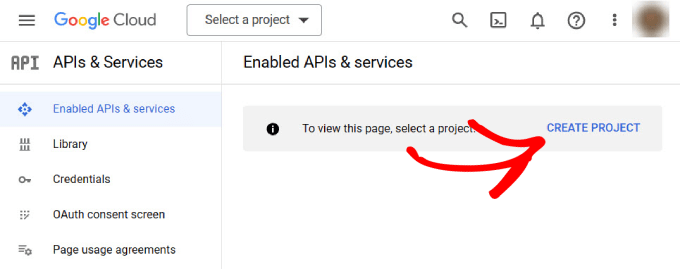
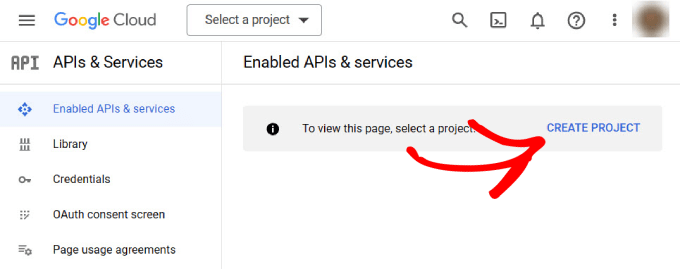
Отправляйтесь в Консоль разработчика Google веб-сайт и создайте новый проект.


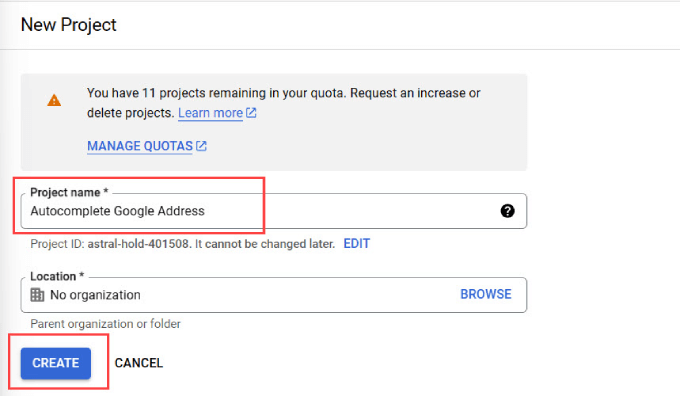
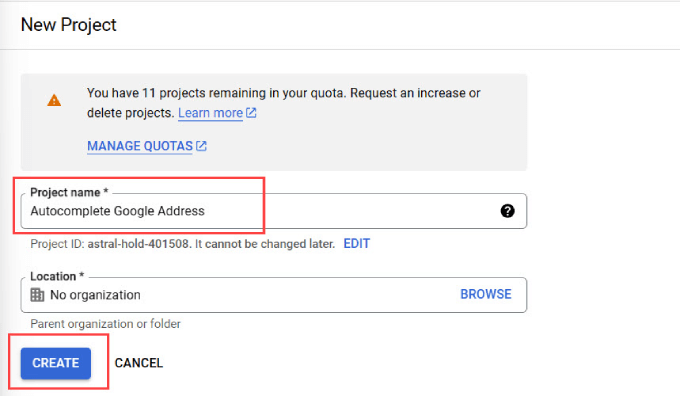
Вы будете перенаправлены на новую страницу, где вам будет предложено указать имя вашего проекта.
Введите имя, по которому вам будет легче идентифицировать проект в дальнейшем, затем нажмите кнопку «Создать». Если у вас есть организация, к которой вы хотите подключиться, вы можете нажать ссылку «Обзор», чтобы отобразить раскрывающееся меню опций.


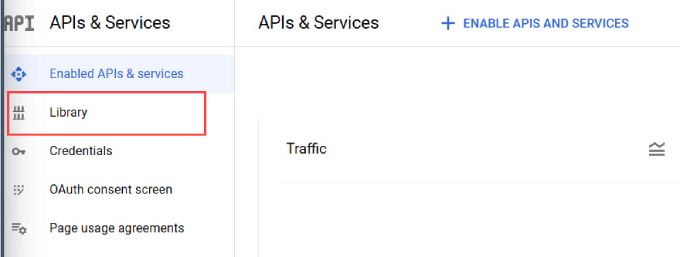
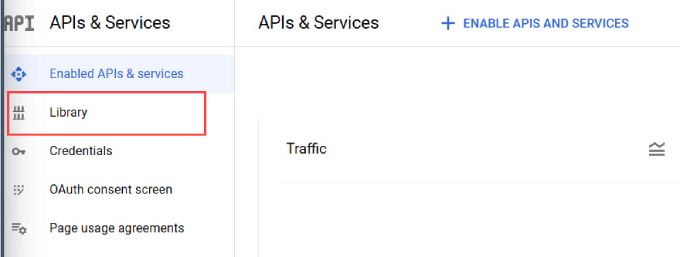
Подождите несколько секунд, и вы автоматически будете перенаправлены на страницу API и услуги.
Отсюда вам нужно перейти на левую боковую панель и нажать на вкладку «Библиотека».


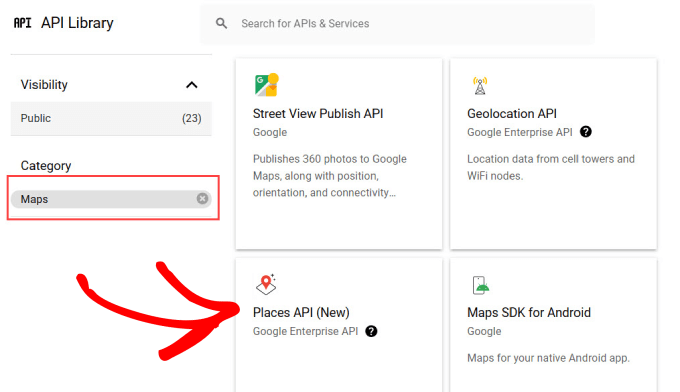
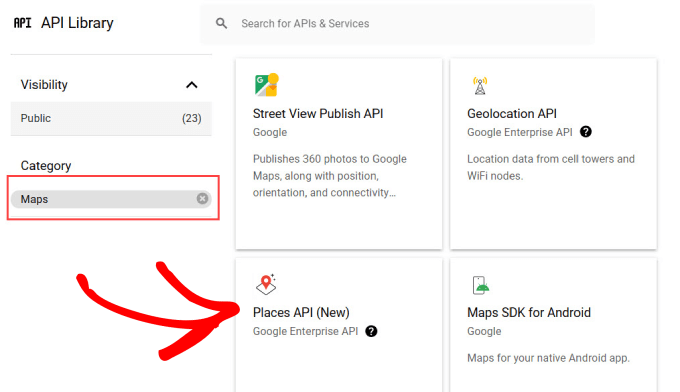
Теперь вы увидите список популярных API Google, которые вы можете включить для своего проекта. Выберите «Карты» на левой панели, чтобы отфильтровать параметры, относящиеся только к картам.
Все, что вам нужно сделать, это найти опцию Places API и нажать на нее.


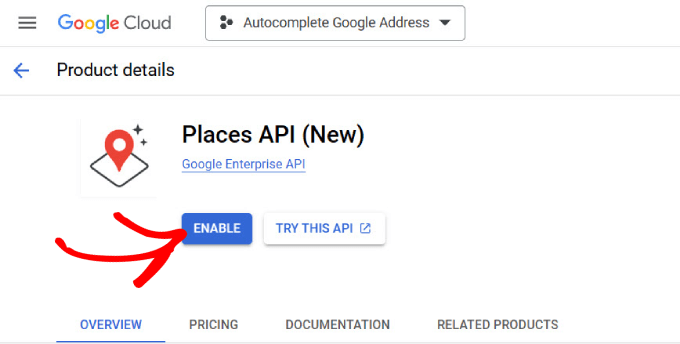
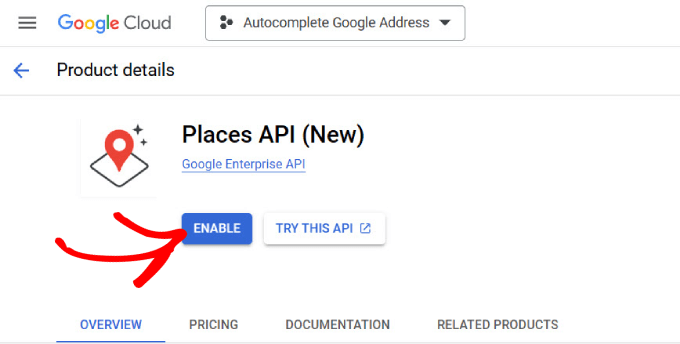
Оттуда вы будете перенаправлены на страницу обзора API Places.
Просто нажмите кнопку «Включить», чтобы авторизовать API.


Если ваша консоль Google настроена правильно, вы должны увидеть всплывающее окно с вашим ключом API.
Однако при первой настройке учетной записи консоли Google вам может потребоваться ввести платежную информацию.


Теперь вы можете вернуться на свой сайт WordPress.
Вставьте ключ API из консоли Google туда, где написано «Ключ API Google Place».


Чтобы автозаполнение адресов работало в WordPress, вам необходимо включить API JavaScript Google Maps.
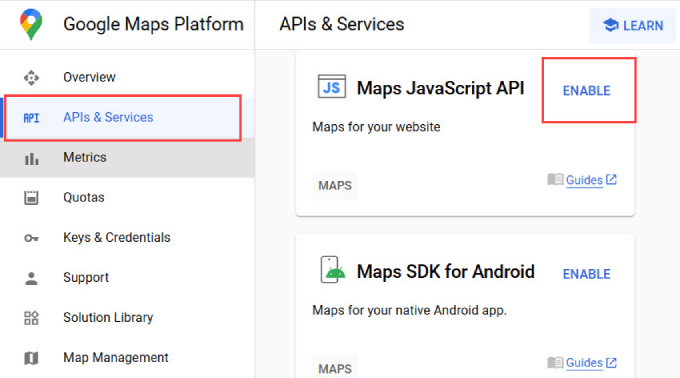
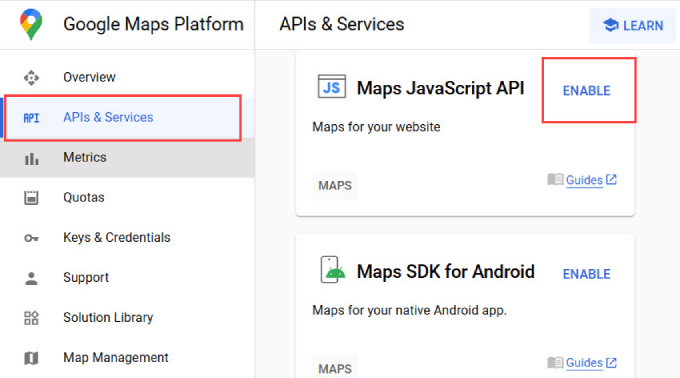
Поэтому все, что вам нужно сделать, это вернуться на вкладку «API и службы» на панели инструментов консоли разработчика Google. Затем найдите «Maps JavaScript API» и нажмите «Активировать».


Теперь вы можете приступить к добавлению идентификатора формы.
На следующем шаге вам понадобится идентификатор формы поля адреса, в которое вы хотите добавить функцию автозаполнения адреса.
Включение автозаполнения адреса в полях формы WordPress
Вы можете добавить функцию автозаполнения адреса в любое поле формы, созданное с помощью любого плагина конструктора форм WordPress.
Мы будем использовать WPForms в этом уроке, потому что это лучший конструктор форм с перетаскиванием, который проще всего использовать новичкам. Однако эти инструкции работают независимо от того, какой плагин контактной формы вы используете.
Сначала вам нужно создать форму, содержащую поле адреса или несколько полей адреса.
Когда вы закончите, добавьте эту форму на свой веб-сайт WordPress, как обычно.
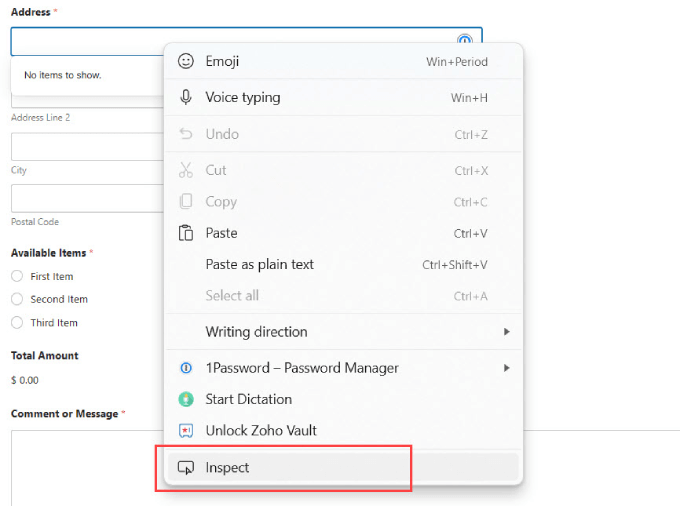
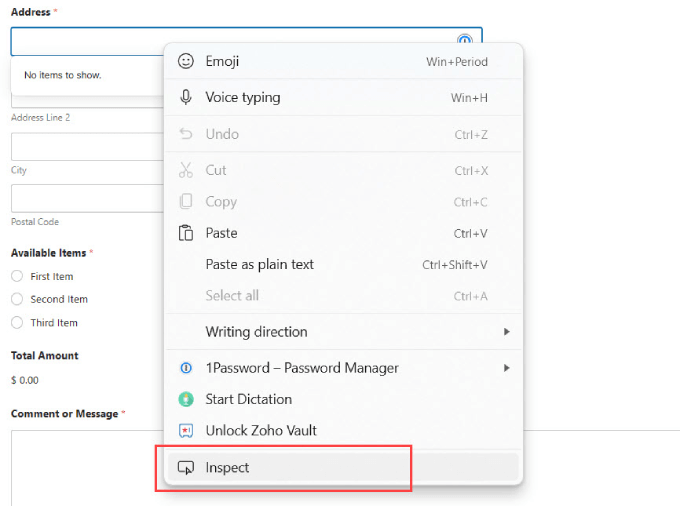
Затем перейдите к сообщению или странице, на которую вы добавили свою форму. Вам необходимо щелкнуть правой кнопкой мыши по полю адреса и выбрать «Проверить» в меню браузера.


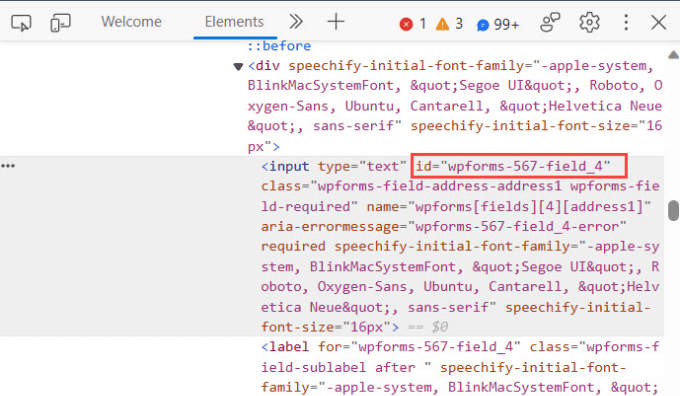
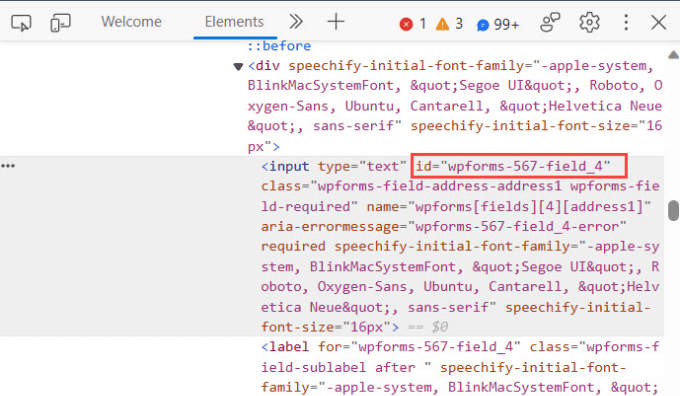
Здесь вы увидите выделенный раздел со значением идентификатора формы для поля ввода.
Например, на этом снимке экрана значение идентификатора нашей формы равно wpforms-567-field_4.


Вам необходимо скопировать и вставить это значение на страницу настроек плагина.
Однако вы хотите добавить функцию автозаполнения ко всей форме адреса. Например, если вы хотите, чтобы пользователи могли автоматически заполнять весь адрес доставки, это означает, что им придется автоматически заполнять город, начальное местоположение и почтовый индекс.
В этом случае вам нужно будет выполнить тот же процесс, нажав «Проверить», а затем найдя идентификатор формы для каждого поля.


Получив все свои идентификаторы, скопируйте их на страницу автозаполнения, где написано «Идентификатор формы».
Если вы добавляете несколько идентификаторов, необходимо разделить каждый идентификатор запятой в кавычках, как показано ниже. Когда закончите, не забудьте нажать «Сохранить изменения».


Это все; Теперь вы можете посетить страницу формы и попытаться ввести адрес.
Предложения для Google Адресов и Google Карт автоматически отображаются в поле формы.


Теперь вы успешно добавили функцию автозаполнения адреса Google в свои формы. Пользователи могут автоматически заполнять вашу форму независимо от того, оформляют ли они покупку в вашем магазине WooCommerce или завершают регистрацию пользователя.
Мы надеемся, что эта статья помогла вам узнать, как добавить автозаполнение полей адреса в WordPress. Вы также можете ознакомиться с нашим списком из 24 обязательных плагинов WordPress для бизнес-сайтов или с нашим руководством по созданию информационного бюллетеня по электронной почте.
Если вам понравилась эта статья, пожалуйста, подпишитесь на нашу рассылку YouTube канал для видеоуроков по WordPress. Вы также можете найти нас на Твиттер И Фейсбук.

