Google представил новый инструмент Core Web Vitals под названием CrUX Vis, который показывает скрытые закономерности в показателях производительности и предлагает рекомендации о том, что можно улучшить. Данные получены из набора данных CrUX, который основан на реальном опыте пользователей на URL-адресах и веб-сайтах, которые анализируются и исследуются с помощью нового инструмента.
Содержание
Крукс
Новый инструмент основан на наборе данных CrUX, на котором основаны оценки Core Web Vitals.
Chrome документация из Crux объясняет:
«Отчет об опыте пользователей Chrome (также известный как отчет Chrome UX или сокращенно CrUX) — это набор данных, который отражает то, как реальные пользователи Chrome взаимодействуют с популярными местами в Интернете.
CrUX — официальный набор данных программы Web Vitals. Представлены все ориентированные на пользователя метрики Core Web Vitals.
Данные CrUX собираются из реальных браузеров по всему миру на основе определенных параметров браузера, которые определяют право пользователя на участие. Собирается набор параметров и показателей, которые позволяют владельцам сайтов определить, как пользователи воспринимают их сайты.
Данные, собранные CrUX, доступны публично через ряд инструментов Google и сторонних инструментов и используются поиском Google для определения фактора ранжирования страницы.
Не все источники или страницы представлены в наборе данных. Существуют отдельные критерии приемлемости для источников и страниц, в первую очередь они должны быть общедоступными и должно быть достаточно большое количество посетителей, чтобы создать статистически значимый набор данных».
Отладка основных веб-показателей
Улучшение показателей производительности веб-сайта, возможно, не дает прямой выгоды от ранжирования, на которую надеялись многие оптимизаторы и издатели, но это все тот же критический фактор для достижения правильного результата, как и всегда. Высокие показатели эффективности улучшают доходы, клики по рекламе, конверсии, удобство использования, популярность веб-сайта и практически все цели, которые SEO и издатель ставят перед сайтом, включая косвенные выгоды для рейтинга. Сайт по-прежнему может хромать из-за плохих показателей производительности, но он не сможет полностью реализовать свой потенциал дохода.
Хотя инструменты, основанные на Chrome Lighthouse, предлагают снимки производительности и оценочные оценки, эти инструменты не смогли дать представление о том, как сайт работал с течением времени, или предоставить информацию о важных показателях производительности, чтобы оценить, имеет ли производительность тенденцию к росту или снижению.
Крукс Вис
Новый инструмент Chrome называется CrUX Vis — инструмент визуализации данных, который позволяет пользователям визуализировать данные пользовательского опыта Chrome (CrUX). CrUX Vis предоставляет совершенно новый способ понять производительность веб-сайта и получить общую картину того, что происходит на уровне URL-адреса и веб-сайта (так называемого источника).
Различные переменные для того, что визуализируется, можно изменить в разделе «Элементы управления» вверху страницы, охватывающем данные, устройство и период.
Скриншот элементов управления CrUX Vis
Сегментируйте данные по нескольким переменным
Как видно на скриншоте выше, данные можно сегментировать тремя способами:
- Данные
Оценки производительности можно просмотреть по источнику (весь сайт) или по URL-адресу. - Устройство
Данные можно сегментировать и визуализировать по мобильным устройствам, данным и комбинированному представлению. - Период (диапазон дат)
В настоящее время инструмент позволяет визуализировать данные за 25 перекрывающихся периодов времени, охватывающих около шести месяцев. В настоящее время здесь показаны визуализации производительности с 17.03.2024 по 28.09.2024.
Пять представлений о метриках
Существует пять способов анализа данных, охватывающих основные показатели Интернета, три категории показателей и все показатели вместе взятые. Эти переменные доступны на левой навигационной панели пользовательского интерфейса рабочего стола (пользовательский интерфейс).
- Основные веб-показатели
- Загрузка производительности
- Интерактивность
- Визуальная стабильность
- Все показатели вместе взятые

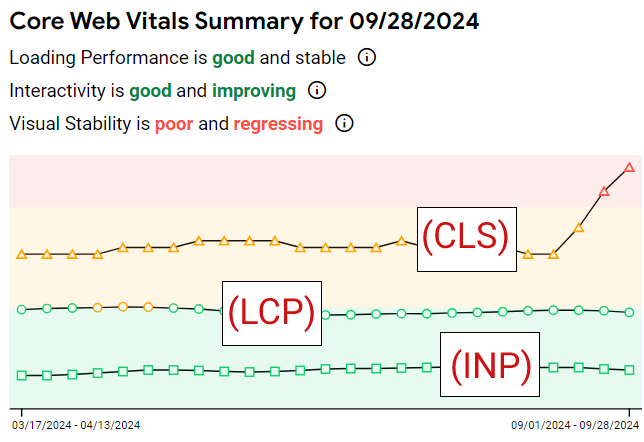
Визуализация данных
Визуализация для Core Web Vitals показывает график тенденций на основе времени, окрашенный в зеленый, желтый и розовый цвета. Зеленый — хорошо, а розовый — нет.
Три основных жизненно важных элемента сети представлены кругом, квадратом и треугольником:
- Круг = самая большая содержательная краска (LCP):
- Квадрат = Взаимодействие со следующей отрисовкой (INP)
- Треугольник = совокупный сдвиг макета (CLS)
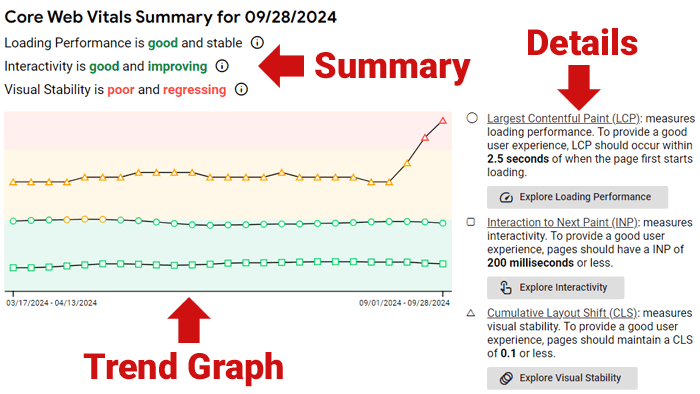
Пользовательский интерфейс рабочего стола (пользовательский интерфейс) показывает график тенденций и сводку слева, а также текстовое пояснение справа.
Скриншот пользовательского интерфейса

График дает визуальное представление о том, в каком направлении движутся основные веб-жизненные показатели, и объяснение типа тенденции для каждого показателя.
Три вида тенденций:
- Хорошо и улучшается
- Хороший и стабильный
- Бедные и регрессирующие
Снимок экрана, показывающий производительность CWV

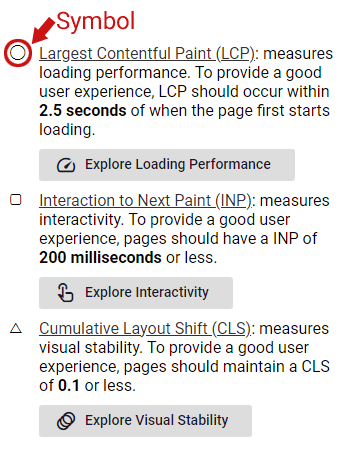
Более подробное объяснение данных находится справа от графика тенденций, где каждый показатель обозначен значками в виде круга, квадрата и треугольника.
Снимок экрана с пояснениями к данным

Загрузка производительности
Используя левую навигацию для перехода к экрану «Производительность загрузки», отображается еще один график тенденций, который предлагает дополнительные показатели, связанные с скоростью загрузки сайта или URL-адреса.
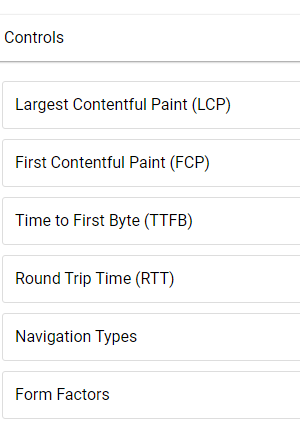
Он предлагает следующие шесть визуализаций:
- Самая большая содержательная краска (LCP)
- Первая содержательная краска (FCP)
- Время до первого байта (TTFB)
- Время туда и обратно (RTT)
- Типы навигации
- Форм-факторы
Снимок экрана с шестью вариантами визуализации

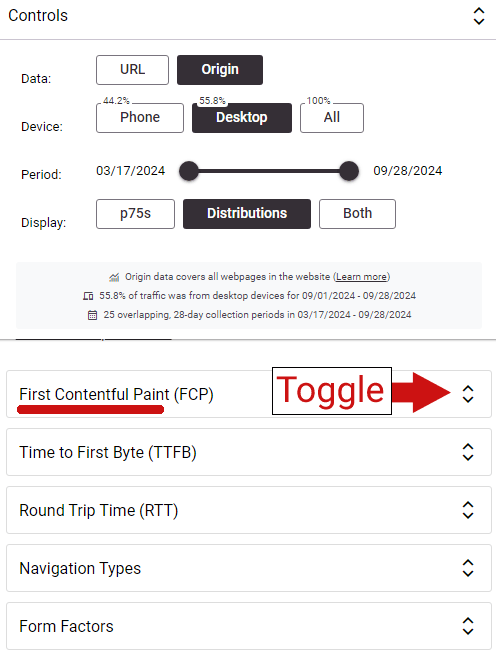
Рядом с каждым выбором есть переключатель:

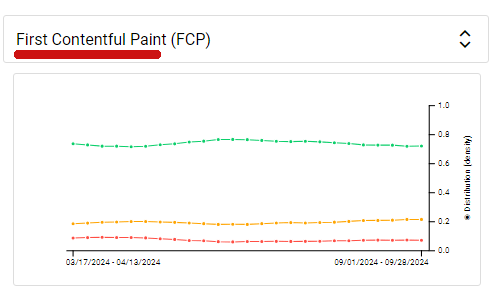
При нажатии на переключатель отображается график тренда:

Остальные варианты демонстрируют аналогичную разбивку каждого вида показателей.
Новый инструмент CrUX Vis должен быть полезен издателям и интернет-маркетологам, которые хотят получить точные измерения эффективности веб-сайта, визуализированные как тенденция. Это полезно для исследования конкурентов и аудита веб-сайтов.
Зайдите и проверьте это по адресу:
Рекомендованное изображение: Shutterstock/Krakenimages.com

