Chrome добавил новые функции Devtools, которые помогают разработчикам тестировать производительность веб-сайта на основе реальных данных.
Доступно в Chrome 134, эти инструменты Включите калибровку дросселирования процессора и другие улучшения, которые помогают преодолеть разрыв между средами разработки и фактическим опытом.
Содержание
Как это помогает
Разработчики строят веб -сайты на мощных настольных компьютерах. Тем не менее, многие пользователи посещают эти сайты на гораздо более медленных мобильных устройствах.
Это создает проблему: проблемы с производительностью могут не проявляться во время тестирования.
Chrome Devtools предлагал дросселирование процессора в течение многих лет, позволяя разработчикам имитировать более медленные устройства. Но выбор правильного уровня дросселя был в основном догадками.
Это обновление предназначено для устранения догадок.
ЦП калибровка дросселя
Основной новой особенностью в Chrome 134 является калибровка дросселирования процессора. Он создает тестирование пресетов специально для вашей машины разработки.
После быстрого теста Devtools создает два варианта:
- «Низкоуровневый мобильный— имитирует очень основные устройства
- «Мобильный средний уровень” — Соответствует средней скорости мобильного устройства
Брендан Кенни заявляет в блоге разработчиков Chrome:
«Обычно мы рекомендуем предварительную установку« среднего уровня »для большинства тестирования. Если у многих ваших пользователей есть еще более медленные устройства, опция« низкого уровня »может помочь поймать проблемы, влияющие на этих пользователей».
Настройка калибровки проста:
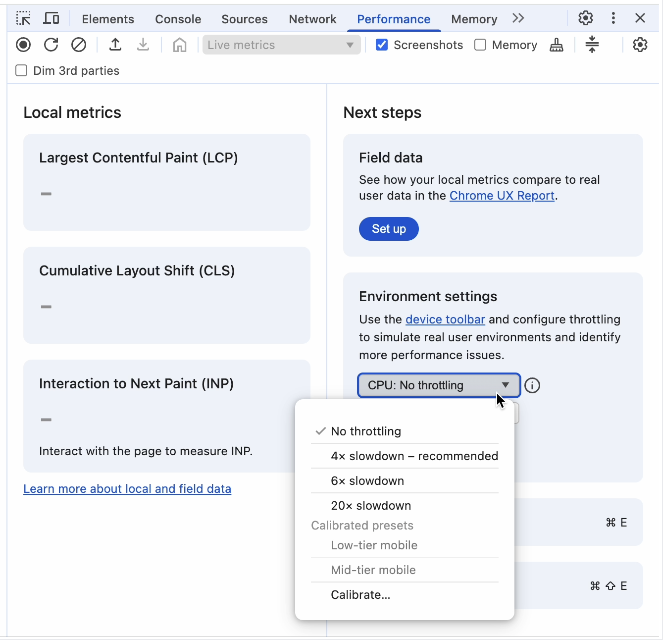
- Откройте настройки среды Performance Panel
- Выберите «Калибровать…» из выпадающего замка дросселирования процессора
- Позвольте DevTools провести быстрый тест
- Начните использовать новые калиброванные пресеты
 Скриншот от: Developer.chrome.com/blog/devtools-grasted-real World, апрель 2025 года.
Скриншот от: Developer.chrome.com/blog/devtools-grasted-real World, апрель 2025 года.Что может и не может сделать дроссель
Новая калибровка делает тестирование более точным, но имеет ограничения.
Дросселирование работает, приостановив вкладку браузера, чтобы задачи занимали больше времени. Этот метод полезен для моделирования расчетов JavaScript и макета.
Тесты показывают, что калиброванная дроссель тесно соответствует тому, как эти процессы работают на реальных мобильных устройствах.
Тем не менее, дросселя процессора не точно имитируется:
- Графики-тяжелые операции
- Более медленные скорости хранения
- Ограниченная память
- Проблемы с отоплением устройства
Тестирование Chrome показало, что визуально сложные страницы могут занять вдвое больше времени на реальных мобильных устройствах по сравнению с моделируемыми тестами.
Это означает, что вы все равно должны проверить на реальных устройствах, особенно для визуально богатых веб -сайтов.
Реальная интеграция данных
Помимо калибровки ЦП, Chrome 134 добавляет несколько функций, которые используют реальные данные о производительности:
- Предложения по дросселированию на основе ваших фактических посетителей сайта
- Оповещает, когда ваши результаты теста не соответствуют опыту реального пользователя
- Понимание производительности, которые флаг несоответствует между тестами и реальностью
- Более умная организация советов по производительности на основе реальных потребностей ваших пользователей
- Лучшее отслеживание того, какие настройки использовались для каждого теста
Эти функции помогают гарантировать, что ваше тестирование соответствует тому, что пользователи испытывают, а не искусственные лабораторные условия.
Почему это важно для SEO & Marketing
Эти новые инструменты решают разрыв между веб -сайтами, которые хорошо работают в разработке, но борются за реальные устройства.
Chrome 134 помогает обеспечить повышение производительности пользователей, предоставляя более реалистичные условия тестирования.
Поскольку мобильные устройства продолжает доминировать в веб -трафике, эти инструменты обеспечивают лучшую основу для улучшения пользовательского опыта, коэффициентов конверсии и рейтинга поиска.

