Google в очередной раз поделился своим опытом с сообществами SEO и цифрового маркетинга, опубликовав новый выпуск своей серии видеороликов Lightning Talks на YouTube.
В последнем видео адвокат разработчиков Google Мартин Сплитт учит зрителей, как использовать Google Chrome DevTools для выполнения основных шагов по устранению неполадок SEO.
Экспертные знания Splitt и простые инструкции делают это видео простой рекомендацией для всех, у кого есть опыт разработки, которые хотят оптимизировать рейтинг своего веб-сайта в поисковых системах.
Вот несколько способов использования Chrome DevTools для устранения распространенных проблем SEO на пробном сайте до его запуска.
Содержание
Использование теста для мобильных устройств
Использование Mobile-Friendly Test в Google Search Console — отличное место для начала.
Когда вы проверяете URL-адрес своей промежуточной среды, он покажет вам, есть ли какие-либо недостающие элементы в отображаемом HTML.
Если это так, не волнуйтесь; вы можете внимательно посмотреть, что происходит, открыв веб-сайт в своем браузере и используя Google Chrome DevTools.
Использование вкладки «Элементы» в DevTools
Вкладка «Элементы» в DevTools предоставит вам HTML-представление объектной модели документа (DOM) страницы.
Это ценный инструмент для поиска контента на странице и определения его присутствия в модели DOM.
Если содержимое отсутствует в отображаемом HTML, оно также будет отсутствовать в DOM.
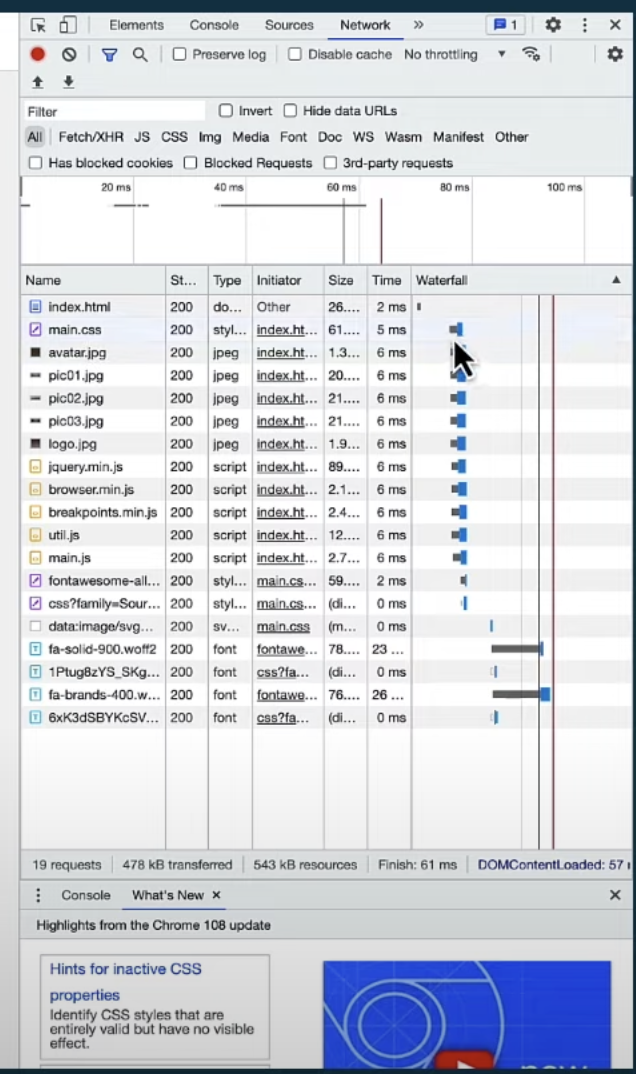
Использование вкладки «Сеть»
 Снимок экрана: YouTube.com/GoogleSearchCentral, февраль 2023 г.
Снимок экрана: YouTube.com/GoogleSearchCentral, февраль 2023 г.Вкладка «Сеть» в DevTools позволяет вам видеть, что происходит между сервером и вашим браузером.
Когда вы перезагрузите страницу, вы сможете увидеть каждый запрос и ответ от сервера.
Водопадная диаграмма покажет, сколько времени все занимает и на что уходит время.
Вы также можете проверить все заголовки запросов и ответов, что может помочь вам найти определенные заголовки, такие как заголовок X-Robots.
Это может помочь определить, попал ли отсутствующий контент с сервера в браузер.
Если контент появляется только после прокрутки страницы, вы можете использовать вкладку Инициатор, чтобы увидеть, кто его запросил.
Затем эту информацию можно использовать для устранения проблемы.
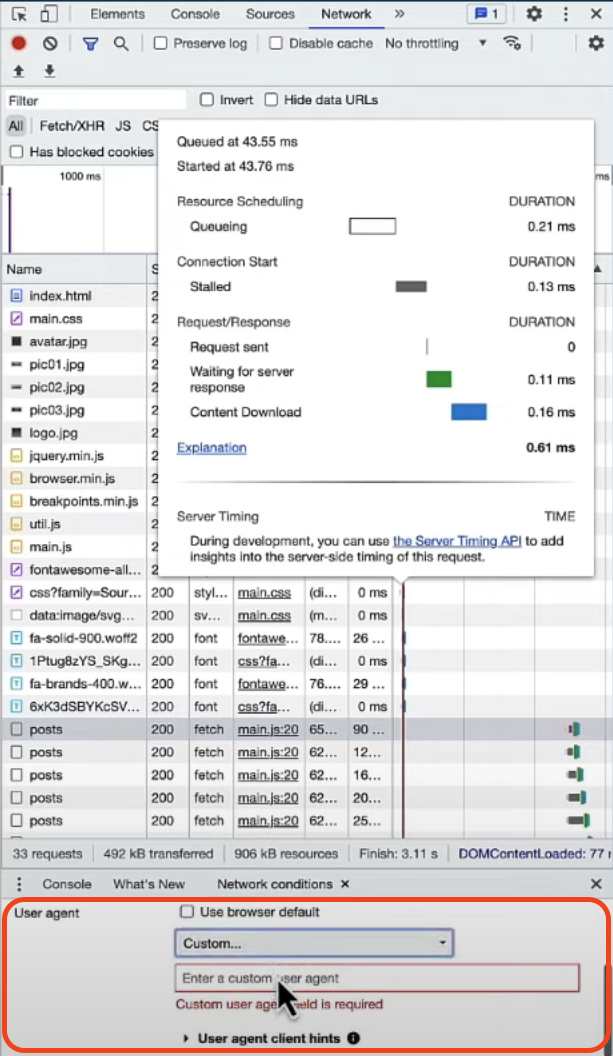
Настройка сетевых условий
 Снимок экрана: YouTube.com/GoogleSearchCentral, февраль 2023 г.
Снимок экрана: YouTube.com/GoogleSearchCentral, февраль 2023 г.На вкладке «Сеть» в DevTools есть другие функции, такие как отключение кеша, настройка скорости передачи по сети и изменение пользовательского агента.
Однако важно отметить, что установка агента пользователя на Googlebot может не дать ожидаемых результатов.
Робот Googlebot также учитывает файл robots.txt, который ваш браузер игнорирует, и некоторые сайты могут выполнять поиск по IP-адресу, чтобы узнать, исходит ли запрос из центра обработки данных Google.
В заключение, инструменты разработчика браузера предлагают мощный набор инструментов отладки для устранения неполадок SEO.
Вы можете использовать вкладку «Элементы» для проверки DOM, вкладку «Сеть» для проверки сетевых запросов и ответов и настройки сетевых условий, таких как кэширование и пользовательский агент.
Вы можете быстро диагностировать и решать различные проблемы SEO, комбинируя их с инструментами тестирования в Google Search Console.
Избранное изображение: снимок экрана с сайта YouTube.com/GoogleSearchCentral, февраль 2023 г.
Источник: YouTube

