Гугл с 2022 года стали считать мобильные версии сайтов наиболее важными при ранжировании.
Все веб-сайты требуют адаптивного дизайна. Не у всех владельцев сайтов есть свободные средства для выполнения работ по дизайну интерфейса.
Поговорим о нюансах, которые необходимо учитывать при разработке адаптивного дизайна.
Содержание
- 1 Дизайн сайта как фактор ранжирования в SEO
- 2 Адаптивный дизайн: блоки по высоте
- 3 Примеры
- 4 1 – Перекрывающийся контент
- 5 2 – исправлено название страницы.
- 6 3 – Скрыть менее важные элементы
- 7 4 – Уменьшите расстояние в элементах навигации.
- 8 5 – Высота заголовка на странице.
- 9 6 – Всплывающие окна
- 10 Выводы
Дизайн сайта как фактор ранжирования в SEO
Дизайн веб-сайта стал фактором ранжирования в поисковых системах. Заявление опубликовано на официальном сайте Веб-сайт Google.
Google:
Индексирование с приоритетом мобильных устройств включено по умолчанию для всех новых веб-сайтов (вновь опубликованных или еще не проиндексированных Google).
Подробнее об индексе mobile-first читайте в блоге MegaIndex по ссылке – SEO для мобильных устройств – Практические рекомендации.
Изменения унифицировали индекс поисковых систем.
Алгоритм поиска отдает приоритет версиям веб-сайтов, созданным для мобильных устройств.
ВНИМАНИЕ! Если вы намеренно разместили в мобильной версии меньше контента, чем в обычной, учтите, что после активации нового метода индексации трафик может снизиться. Это связано с тем, что робот Googlebot больше не находит на странице те же данные, которые он получил ранее.
Это значит, что если у сайта возникнут проблемы с адаптацией страниц под мобильные устройства, сайт потеряет позиции в результатах поиска.
Рекомендуемый материал в блоге MegaIndex на тему проверки сайта по ссылке — Как бесплатно проверить оптимизацию сайта для мобильных устройств с помощью Google DevTools?
Создание адаптивного дизайна веб-сайта — выполнимая задача для большинства владельцев веб-сайтов.
Но если при проектировании интерфейса учесть важные нюансы, возникают проблемы.
Например, мало кто это учитывает Регулировка высоты шаблона сайта Окно браузера.
Дизайнеры среднего бизнеса не могут предложить таких решений. К счастью, есть кто-то ценный Опытсоставлено известными дизайнерами пользовательского опыта.
Речь идет о нюансах учета высоты окна браузера, важных при разработке адаптивного дизайна. любой сайт.
Используйте рекомендации на практике, если Редизайн сайт.
Предложенные решения позволяют правильно реализовать адаптивный дизайн, что положительно скажется на ранжировании в результатах поиска за счет улучшения поведенческих факторов.
Адаптивный дизайн: блоки по высоте
Неправильные предположения о том, как используется веб-сайт, являются основным фактором, негативно влияющим на поведенческие факторы.
Например, ошибочно думать, что открытие браузера в полноэкранном режиме позволит вам пользоваться сайтом. Правильный подход – предполагать худшее.
Предположения и реальность.
Существует множество сценариев работы с уменьшенным окном браузера. Однако когда вы открываете инструменты разработчика на большинстве веб-сайтов, видна только небольшая область страницы.

Однако есть способы улучшить взаимодействие с пользователем на вашем веб-сайте.
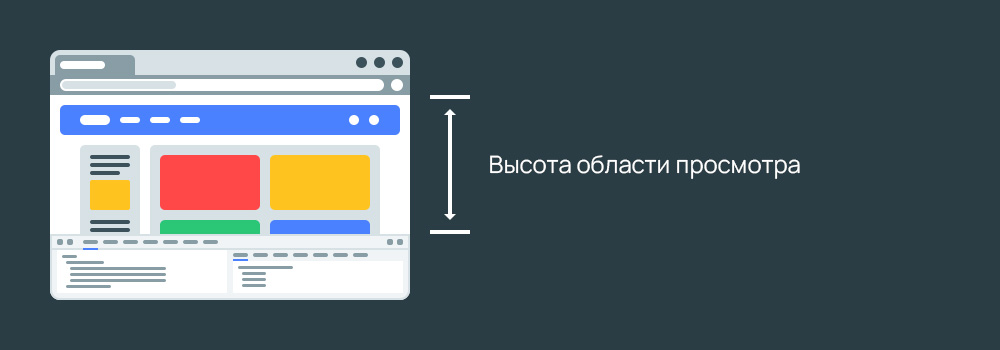
При разработке адаптивного дизайна часто уточняют, как выглядит тот или иной блок и когда разная ширина Обзорные площадки. Но вам также следует указать значения для разная высота.

Такой образ мышления позволяет использовать максимально разрешенный Плотность информации.
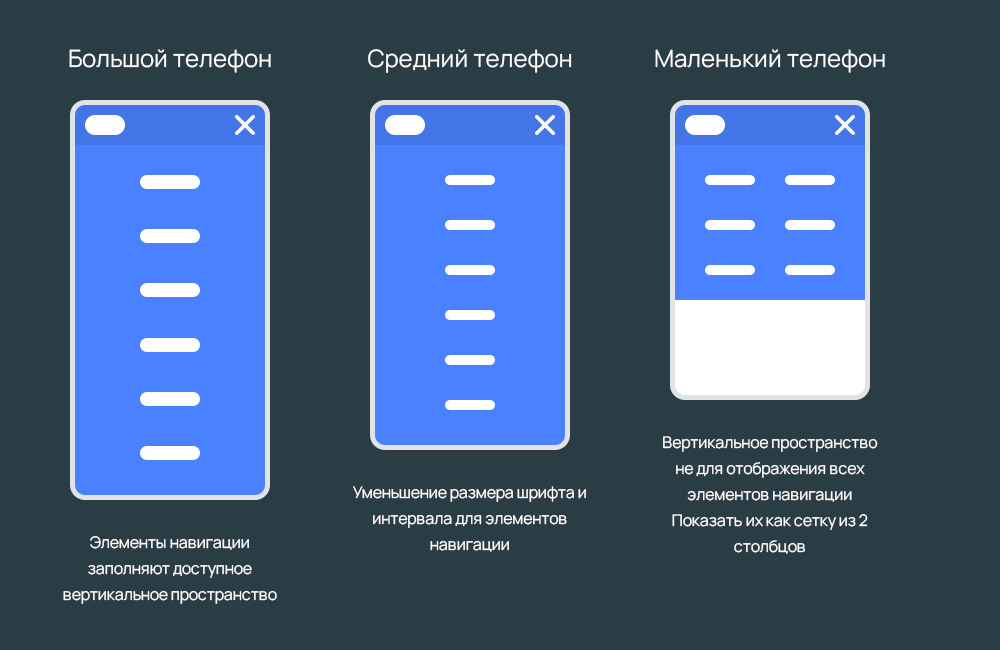
Элементы навигации должны отображаться на весь экран. Если размер высоты небольшой, следует уменьшить следующие значения:
- Шрифт;
- Высота линии.
Поэтому, когда размер области просмотра небольшой (как на iPhone 5), элементы навигации отображаются как две опорные решетки.
Такой подход встречается крайне редко. Но реализовать это на практике чрезвычайно просто.
Существует два основных метода управления контентом на разной высоте. Методы:
- Вертикальные медиа-запросы;
- Единицы просмотра.
Вертикальные медиазапросы. Пример реализации:
@media (min-height: 500px) {
.element {
/* стили */
}
}
/* ИЛИ */
@media (orientation: landscape) {
.element {
/* стили */
}
} Единицы просмотра. Вы можете использовать значения для масштабирования элементов относительно области просмотра, которая является видимой частью страницы.
Они установлены следующим образом:
- вв – сладость;
- вх – высота.
Пример:
height: 25vh
25 % высоты области просмотра.
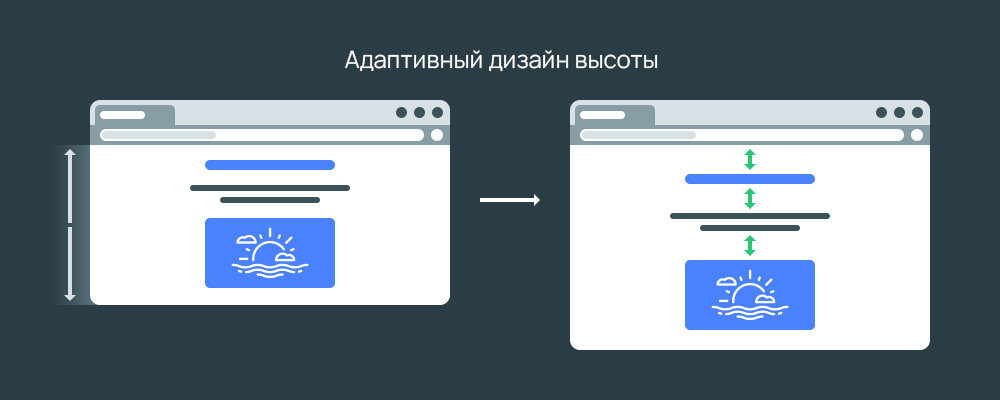
Принимая во внимание высота поверхности Дисплей можно настроить расстояние по вертикали между элементами.
Пример реализации:
.hero__title {
margin-bottom: calc(10px + 5vh);
} Получается, что чем больше окно браузера, тем больше пространство между элементами:

Однако на больших экранах высота области просмотра слишком велика. Это означает, что мы должны ограничить себя Нижний край мера. Есть два способа реализовать это:
- запросы средств массовой информации;
- Функции сравнения CSS.
Первый метод предлагает лучшую поддержку браузера. Код ограничения размера Нижний крайкогда страница открывается на большом экране:
@media (min-width: 2200px) {
.hero__title {
margin-bottom: 40px;
}
} Второй вариант — использовать функцию CSS зажим(). Минимальный размер отступа устанавливаем 10 пикселей, максимальный — 50 пикселей. Значения между этими двумя зависят от размера окна браузера:
.hero__title {
margin-bottom: clamp(10px, 5vh, 40px);
} Мы разобрались со способами решения. Теперь рассмотрим примеры решения распространенных задач.
Примеры
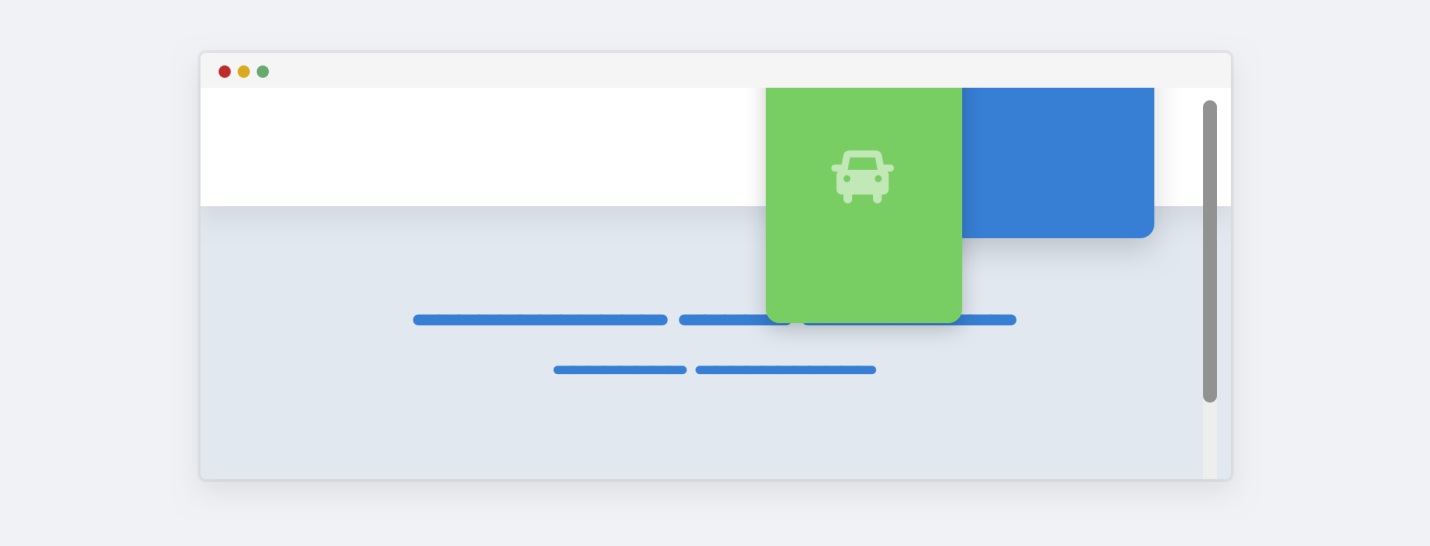
1 – Перекрывающийся контент
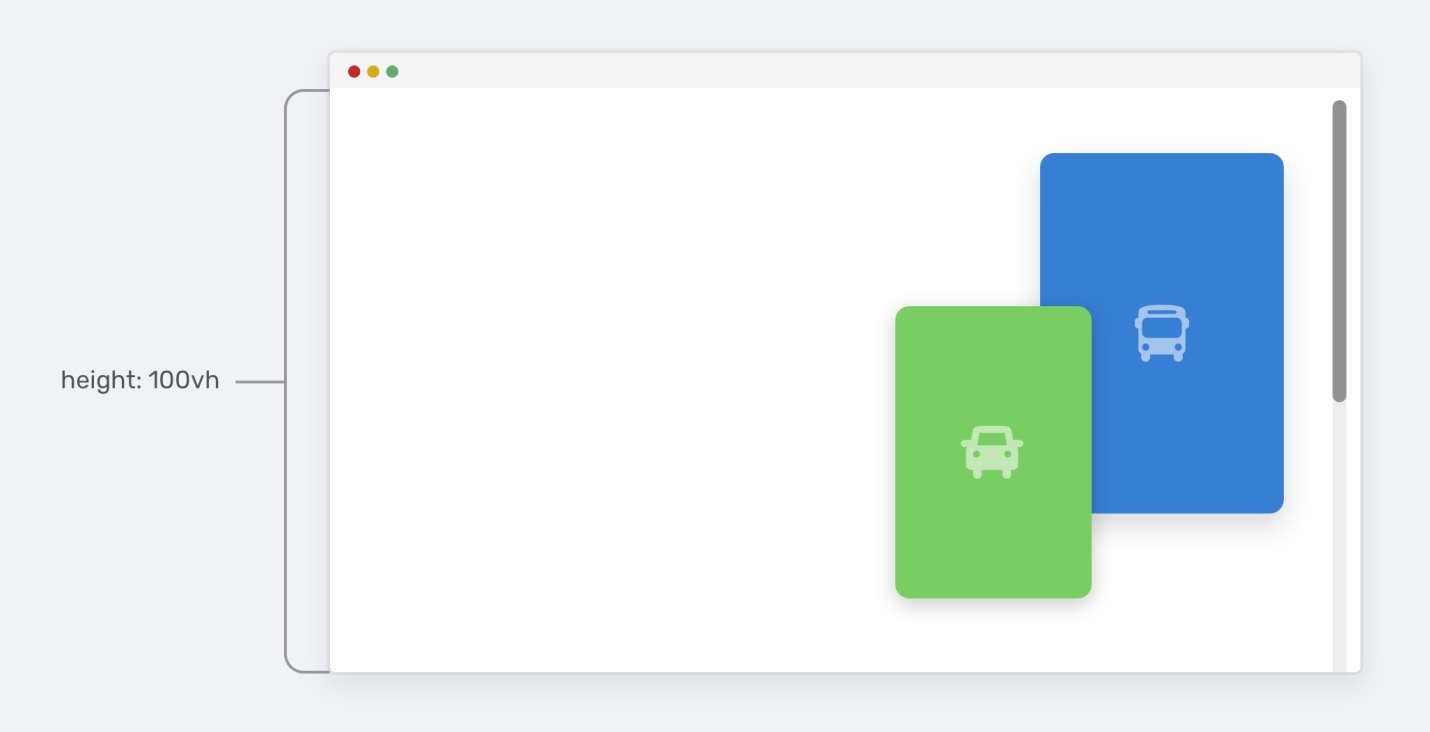
Элементы страницы часто перекрываются при изменении высоты окна браузера.
Сайт хорошо выглядит на большом экране.

Но на меньшем экране элементы сайта перекрывают важные разделы.

Варианты решения таких проблем:
- Установите фиксированные размеры изображений: ширину, высоту. Часто указывается только ширина. Причиной проблемы является отсутствие свойства высоты.
- Примените свойство к верхней части страницы. Высота: 100 Вх в случае, если высота области просмотра больше, например 700 пикселей.
Есть возможность совместить оба подхода и получить более надежное решение проблемы:
.hero__thumb {
width: 400px;
height: 300px;
object-fit: contain; /* Чтобы изображение не сжималось */
}
@media (min-height: 700px) {
.hero {
height: 100vh;
}
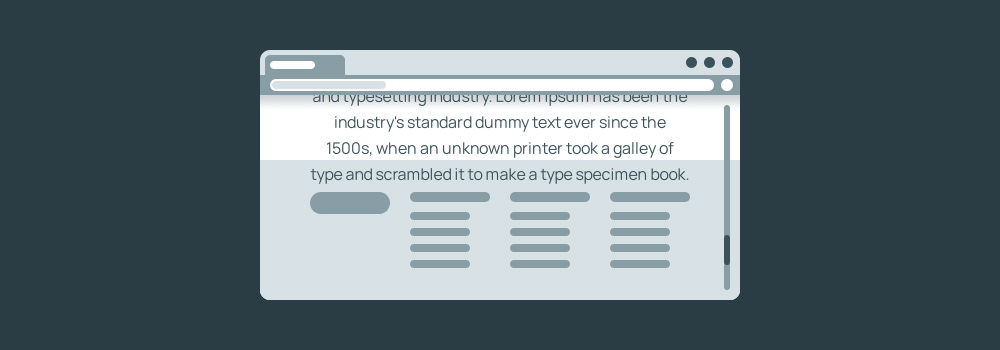
} Бывает и так, что блок покрыт текстом.

Чтобы решить проблему, вам следует использовать свойство Минимальная высота.
Таким образом, если содержимое больше, чем может вместить раздел, размер увеличится, и содержимое не будет перекрывать следующий элемент.
Пример реализации:
@media (минимальная высота: 700 пикселей) {
.hero {
Минимальная высота: 100 Вч;
}
}
2 – исправлено название страницы.
Часто заголовки остаются зависшими при прокрутке. Однако высота экрана редко учитывается.
Важно обеспечить, чтобы заголовок имел фиксированную позицию. Только если на экране достаточно места по вертикали.

Имеет смысл скрывать заголовок, когда пользователь просматривает страницу в альбомной ориентации.
Пример кода, в котором Альбомный формат Заголовок не записывается:
@media (min-height: 700px) {
.site-header {
/* position: fixed */
}
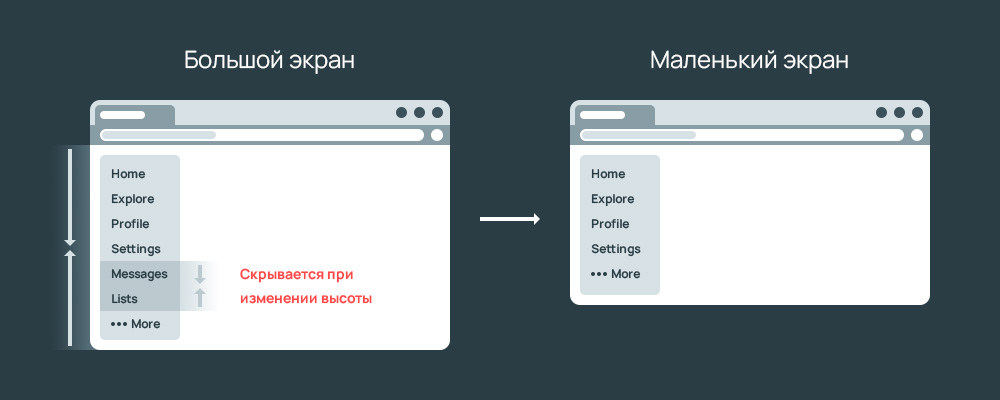
} 3 – Скрыть менее важные элементы
Похожий сценарий применим и к Twitter. Этот подход важен для использования на коммерческих веб-сайтах.
Идея такова – Изменение высоты области просмотра удаляет менее важные элементы и добавляет их в раздел. Более.
Пример реализации:
.nav__item--secondary {
display: none;
}
@media (min-height: 700px) {
.nav__item--secondary {
display: block;
}
} 
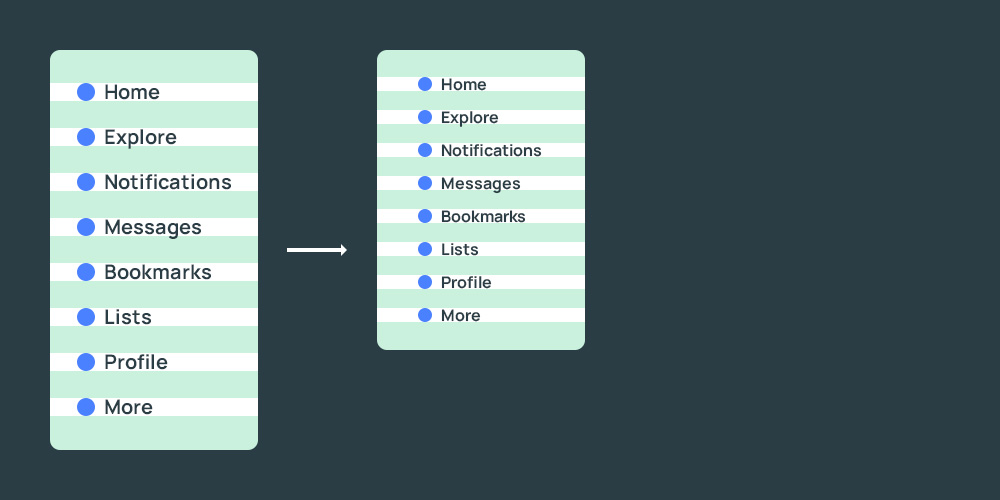
4 – Уменьшите расстояние в элементах навигации.
Практически на каждом сайте есть навигация. Если высота области отображения мала, размер шрифта и межстрочный интервал между точками должны автоматически уменьшаться.
Пример реализации:
.nav__item {
padding-top: 4px;
padding-bottom: 4px;
}
@media (min-height: 700px) {
.nav__item {
padding-top: 10px;
padding-bottom: 10px;
}
} 
Это отобразит все важные элементы навигации на экране.
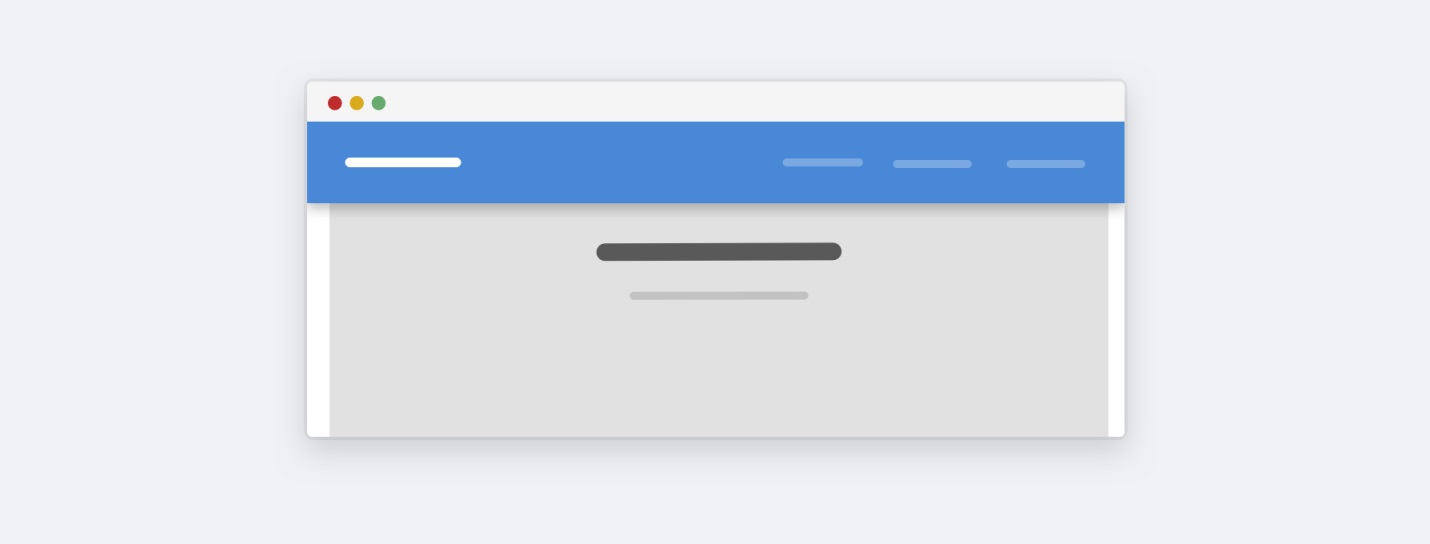
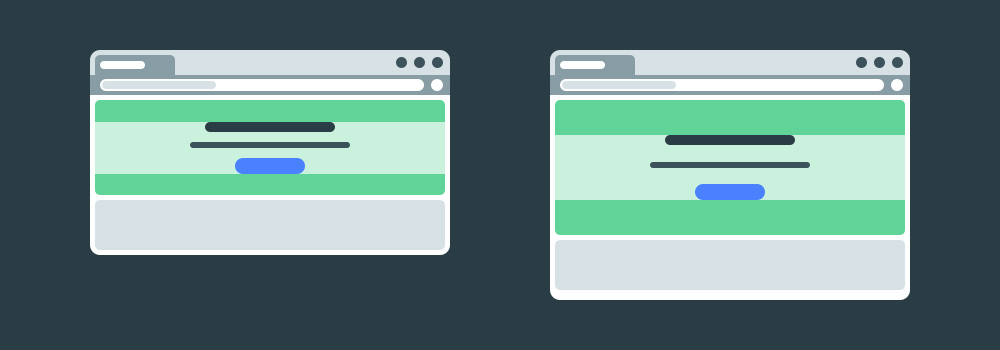
5 – Высота заголовка на странице.
Верхней части страницы нужно немного вертикального пространства, чтобы придать ей легкость.
Имеет смысл связать размер свободного пространства с высотой обзорной зоны. Чем больше окно, в котором открыта страница, тем больше.

Пример реализации:
.hero {
padding-top: 24px;
padding-bottom: 24px;
}
@media (min-height: 700px) {
.hero {
padding-top: 40px;
padding-bottom: 40px;
}
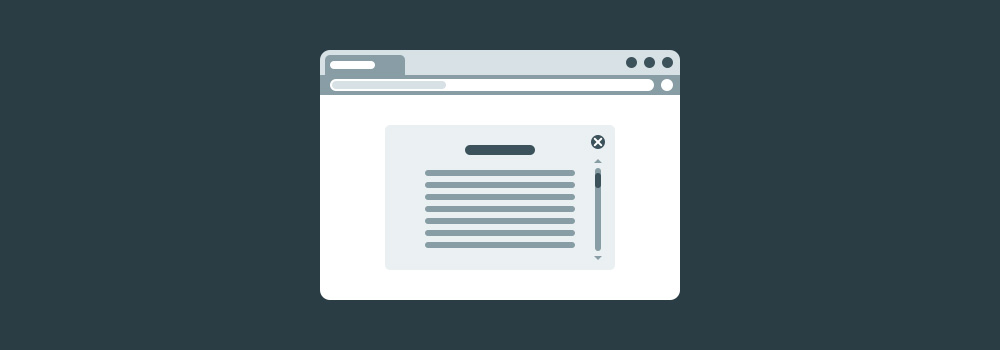
} 6 – Всплывающие окна
Если всплывающее окно содержит нормальное количество данных, оно обычно выглядит хорошо.

Правильный способ выровнять окна — центрировать экран. Пример реализации:
.modal__body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 500px;
} Если во всплывающем окне много текста, элемент вертикально заполнит весь экран, что часто случается на практике.
Есть способ решить проблему. Пример реализации:
.modal__body {
position: absolute;
left: 50%;
top: 3rem;
transform: translateX(-50%);
width: 500px;
min-height: 200px;
max-height: 500px;
overflow-y: auto;
}
@media (min-height: 700px) {
.modal__body {
top: 50%;
transform: translate(-50%, -50%);
}
} Минимальная высота требуется, чтобы элемент выглядел хорошо даже при отображении короткого контента.
максимальная высота позволяет ограничить высоту определенным значением.

Выводы
Как дизайн сайта влияет на рекламу? Воздействие в разных направлениях:
- Непосредственно через показатели поисковых систем, используемые для оценки пригодности веб-сайта для мобильных устройств;
- Через поведенческие факторы ранжирования веб-сайтов.
Когда Google перешел на индекс Mobile First, Мобильная версия сайта стала основной версией, учитываемой при ранжировании в результатах поиска.
Полезные советы по подготовке вашего веб-сайта: Mobile First Index применяется ко всем веб-сайтам. Каковы сроки? Как подготовить сайт? Распространенные ошибки.
Как создать дизайн сайта наиболее подходящий для разных устройств? Следует учитывать следующие нюансы:
- Учет рендеринга окон по ширине и высоте;
- скорость загрузки;
- Разместите основной контент выше в шаблоне страницы.
Оптимизация дизайна сайта минимальна, но это влияет для рекламы и конверсии.
Оплата показов на сайте вертикальный Ориентированы на потребности пользователей, то есть дополнительно также может повысить ценность показателя конверсии.
Практические советы по реализации описаны выше.
Если материал сложен для понимания, просто отправьте ссылку на материал верстальщику. Учитывайте описанные нюансы.
Вы теперь заметили, как страница отображается в окнах разной высоты? Что вы думаете об учете высоты окна при разработке дизайна? Напишите в комментариях.

