ВЫСИВИГ. Нет, это не еще одна из тех новомодных аббревиатур, которые дети используют в наши дни, — на самом деле она существует уже довольно давно.
«Что видишь, то и получаешь», или сокращенно WYSIWYG, относится к HTML-редактору, в котором содержимое блога или веб-сайта отображается так, как если бы оно было активным.
В отличие от традиционных редакторов, редактор WYSIWYG фокусируется на конечном результате, давая вам более четкое представление о том, что вы создаете, по мере его создания. От Adobe Dreamweaver до Google Web Designer, чтобы Маркетинговая платформа HubSpotРедакторы WYSIWYG упрощают создание контента.
Но задумывались ли вы когда-нибудь о том, откуда они взялись? Давайте исследуем.
Содержание
WYSI-Что?
Прежде чем его стали использовать для описания технологии, позволяющей пользователям визуализировать, как будет выглядеть конечный продукт, WYSIWYG (произносится как wiz-ee-wig) был популяризирован информационный бюллетень под названием WYSIWYG.
Информационный бюллетень WYSIWYG, изданный Арлин и Хосе Рамосом, был создан для индустрии допечатной подготовки и в конечном итоге был продан сотрудникам Стэнфордского исследовательского института после трех лет публикации.
Сегодня это стало синонимом опыта веб-редактирования, и появилось несколько связанных с ним терминов. От WYSIMOLWYG (то, что вы видите, более или менее то, что вы получаете) до WYSIWYG (то, что вы видите, это почти то, что вы получаете), эти варианты часто используются для описания ограничений некоторых редакторов, которым не хватает истинной функциональности WYSIWYG.
История редактора WYSIWYG
До появления Всемирной паутины: Браво и Word
До появления редакторов WYSIWYG в 1970-х годах., создатели контента практически не контролировали способ отображения своих документов. Чтобы настроить контент, машинистам было предложено использовать «управляющие коды», которые представляли желаемое форматирование. Это означало, что такая простая функция, как центрирование абзаца, выполнялась вручную, когда машинистам приходилось добавлять дополнительные пробелы для создания правильного формата.
Было ясно, что системы должны измениться, но кто будет тем, кто это сделает?
После получения степени магистра инженерной математики и статистики в Калифорнийском университете в Беркли под руководством ученого-компьютерщика Батлера Лэмпсона Чарльз Симони был принят на работу в Ксерокс ПАРК в 1972 году. Именно здесь Симони и Лэмпсон начали разработку редактора WYSIWYG, концептуализировать который они начали еще в Беркли.
В 1974 году появился первый в мире WYSIWYG. подготовка документов программа «Браво» вступила в силу. Браво было активировано первый полностью подключенный к сети персональный компьютерXerox Alto, который был разработан в Xerox PARC в 1972 году.

Xerox Alto (Изображение предоставлено: Википедия)
Однако Xerox Alto никогда не продавался публично, и после осознания того, что программа WYSIWYG будет использоваться только внутри Xerox PARC, Симони решил найти новые возможности. Заинтересовавшись концепцией компании, специализирующейся исключительно на программном обеспечении, Симони присоединился к Microsoft в 1981 году.
В Microsoft Симони работал с разработчиком программного обеспечения Ричардом Броди, чтобы начать разработку. текстовый процессор WYSIWYG под названием Multi-Tool Word — который позже был переименован в Microsoft Word в 1983 году.
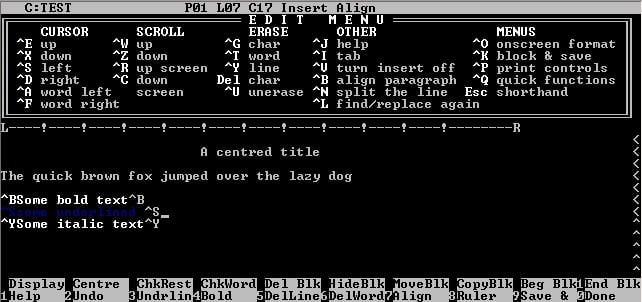
Хотя Microsoft Word стал, пожалуй, наиболее широко используемым программным обеспечением для обработки текста, он не был первым в своем роде. Фактически, после его выпуска в маркетинге уже доминировали несколько других инструментов, в том числе WordStar — первый полноценный текстовый процессор WYSIWYG от MicroPro.

WordStar работает под DOS (Источник: Википедия)
Было ясно, что был достигнут прогресс в расширении рынка программ WYSIWYG, но их внедрение в 1970-х и начале 1980-х годов шло медленно из-за незрелые графические функции и растровые изображения. Однако по мере того, как домашние компьютеры становились все более совершенными, программы WYSIWYG стали появляться все чаще.
Онлайн-WYSIWYG: Adobe Creative Cloud
После первый сайт был опубликован в 1991 году, пришло время разработчикам изучить более продвинутые HTML-редакторы WYSIWYG. Целью было создать интерфейс редактирования, который облегчил бы создание веб-страниц тем, кто не знаком с HTML.
Первый HTML-редактор WYSIWYG, WebMagic, был запущенный Кремниевая графика в 1995 году. После получил финансирование в размере $2,5 млн. Джон МакКри, президент и главный операционный директор Silicon Graphics Том Джермолук, намеревался запустить линейку продуктов для веб-дизайна.
Единственный подвох? Срок реализации проекта составлял менее 80 дней.
Не имея свободного времени, МакКри сразу взялся за дело с помощью вице-президента и генерального менеджера подразделений визуальной магии Уэй Тинга. Не желая начинать с нуля, МакКри и Тинг смогли заключить сделку с Amdahl — производителем IBM-совместимых мейнфреймов, — который предоставил им как полезный код, так и разработчика Дэвида Копласа. Отсюда они собрали небольшую команду, которая будет неустанно работать над проектом, пока он не будет готов к запуску 25 января 1995 года.
Хотя WebMagic был первым в своем роде, аналогичные редакторы быстро последовали его примеру. К октябрю 1995 года компания Vermeer Technologies, которая была приобретена Microsoft в 1996 году — выпустил FrontPage. FrontPage стал первым HTML-редактором WYSIWYG для Windows и стал ценным активом для Microsoft во время «браузерная война» против Netscape. Но после многих лет итераций Microsoft объявила, что программа будет заменена Microsoft SharePoint Designer и Microsoft Expression Web в 2006 году.
В этот период на рынке появилось множество других HTML-редакторов WYSIWYG, в том числе Ткач снов. Выпущенный Macromedia в 1997 году, Dreamweaver быстро стал еще одним мощным HTML-редактором WYSIWYG, создающим удобную в использовании среду для разработки веб-сайтов.
К 2005 году Macromedia купила Adobe — вместе с правами на Dreamweaver. С тех пор Adobe продолжает разработку программного обеспечения, которое теперь находится среди других мощных инструментов в Adobe Creative Cloud.
Сегодняшние WYSIWYG
Благодаря фундаменту, заложенному ранними HTML-редакторами WYSIWYG, сегодняшние редакторы стали более оптимизированными, чем когда-либо прежде. Чтобы лучше понять, как далеко продвинулись дела, давайте взглянем на несколько примечательных релизов.
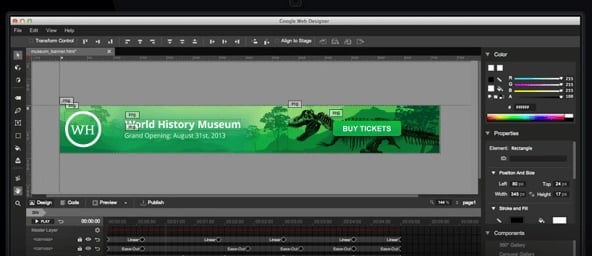
Google Веб-дизайнер
В сентябре 2013 года Google запустил веб-дизайнер, инструмент WYSIWYG для создания интерактивных веб-сайтов и рекламы HTML5. Веб-дизайнер использует интерактивность, анимацию и интеграцию с Google, чтобы помочь каждому быстро создать высококачественный веб-сайт.

TinyMCE
Этот кроссплатформенный редактор был выпущен Ephox с открытым исходным кодом под лицензией LGPL. Разработан для интеграции с системами управления контентом, такими как WordPress, Drupal и Django. TinyMCE позволяет пользователям преобразовывать области HTML в экземпляры редактора.

Источник: ДжангоПочта
открытыйЭлемент
ОпенЭлемент — это бесплатное программное обеспечение для веб-редактирования с интерфейсом WYSIWYG. Автоматически генерируя код, необходимый для правильного отображения веб-сайта, программное обеспечение позволяет пользователям легко управлять направлением своего веб-сайта.

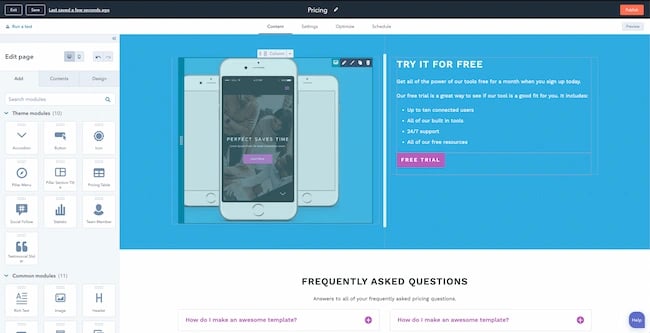
Редактор перетаскивания HubSpot
Начните работу с этим инструментом бесплатно.
Этот редактор без кода предлагает полноэкранный режим WYSIWYG. Интерфейс перетаскивания позволяет вам или кому-то из вашей команды создавать привлекательный контент всего за несколько кликов.
Совет для профессионалов: Ты можешь попробуйте эту функцию бесплатно в бесплатных версиях Content Hub или Marketing Hub.
Это изменение является частью нашей инициативы Easy Initiative. Узнайте больше об этом здесь.