Schema.org — это коллекция словарей (или схем), используемых для применения тегов структурированных данных к веб-страницам и контенту. Правильное применение схем может улучшить результаты SEO за счет расширенных фрагментов.
Теги структурированных данных переводятся такими платформами, как Google и Microsoft, для предоставления улучшенных расширенных результатов (или расширенных фрагментов) на страницах результатов поисковых систем или в электронных письмах. Например, вы можете пометить страницы продуктов электронной коммерции схемами вариантов, чтобы помочь Google лучше понять варианты продуктов.
Схема.орг — это независимый проект, который помог обеспечить согласованность структурированных данных в Интернете. Он начал работать с такими поисковыми системами, как Google, Yahoo, Bing и Яндекс, в 2011 году.
Словарь схемы можно применять к страницам с помощью таких кодировок, как RDFa, Microdata и JSON-LD. Google предпочитает схему JSON-LD, поскольку ее проще всего использовать и управлять.
Схема не является фактором ранжирования.
Однако ваш веб-сайт будет иметь право на расширенные фрагменты страниц в результатах поиска только в том случае, если вы используете разметку схемы. Это может улучшить видимость вашего сайта и повысить рейтинг кликов вашего сайта в результатах поиска.
Схему также можно использовать для создания графа знаний сущностей и тем. Использование семантических тегов таким образом приведет ваш веб-сайт в соответствие с тем, как алгоритмы ИИ классифицируют объекты, что позволит поисковым системам лучше понимать ваш веб-сайт и контент.
Это означает, что поисковые системы должны иметь дополнительную информацию, которая поможет им понять, о чем веб-страница.
Вы даже можете связать свои объекты напрямую с такими сайтами, как Википедия или Google's Knowledge Graph, чтобы создать явные связи. По словам Марты ван Беркель, генерального директора Schema App, такое использование Schema может дать положительные результаты SEO:
Помогая поисковым системам понимать контент, вы помогаете им экономить ресурсы (особенно это важно, если у вас большой веб-сайт с миллионами страниц) и увеличиваете шансы на то, что ваш контент будет правильно интерпретирован и получит хороший рейтинг. Хотя Schema может и не быть прямым фактором ранжирования, она поддерживает ваши усилия по SEO, предоставляя поисковым системам лучший шанс правильно интерпретировать ваш контент и предоставляя пользователям лучший шанс обнаружить его.
Выше приведены некоторые из наиболее популярных вариантов использования схем, поддерживаемых Google и другими поисковыми системами.
У вас может быть тип объекта с схема.орг Определение, но не поддерживается поисковыми системами.
В таких случаях рекомендуется их реализовать, поскольку поисковые системы могут поддерживать их в будущем, и вы можете извлечь из них выгоду, поскольку эта реализация у вас уже есть.
Google рекомендует JSON-LD в качестве предпочтительного формата для структурированных данных. Микроданные по-прежнему поддерживаются, но рекомендуется использовать схему JSON-LD.
В определенных обстоятельствах реализовать схему JSON-LD невозможно из-за ограничений технической инфраструктуры веб-сайта (например, старых систем управления контентом). В этих случаях единственный вариант — разметить HTML с помощью Microdata или RDFa.
Теперь вы можете смешивать форматы JSON-LD и микроданных, используя @id Атрибут схемы JSON-LD с itemid Атрибут схемы микроданных. Этот подход помогает уменьшить размер HTML ваших страниц.
Например, в разделе часто задаваемых вопросов с большим текстом вы можете использовать микроданные для контента и JSON-LD для структурированных данных, не дублируя текст, тем самым избегая увеличения размера страницы. Мы углубимся в эту тему. далее в статье когда каждый тип обсуждается подробно.
JSON-LD кодирует данные JSONчто позволяет легко интегрировать структурированные данные в веб-сайты. JSON-LD позволяет соединять различные типы схем с помощью графа. @idsтем самым улучшая интеграцию данных и уменьшая избыточность.
Давайте посмотрим на пример. Допустим, у вас есть магазин, в котором продаются качественные роутеры. Если бы вы посмотрели исходный код своей домашней страницы, вы, вероятно, увидели бы что-то вроде этого:
Углубляясь в код, вы хотите найти ту часть вашего веб-сайта, которая описывает предложения вашей компании. В этом примере вы найдете эти данные между двумя
Следующий текст в формате JSON-LD выделяет информацию в этом фрагменте HTML на вашей веб-странице, которую вы, возможно, захотите включить в
Раздел.
Этот фрагмент кода определяет вашу компанию как магазин с помощью атрибута"@type": "Store".
Затем указывается местоположение, контактная информация, часы работы с понедельника по субботу и различные часы работы в воскресенье.
Структурируя данные вашего веб-сайта таким образом, вы предоставляете важную информацию непосредственно поисковым системам, что может улучшить индексацию и отображение вашего веб-сайта в результатах поиска. Подобно добавлению тегов в исходный HTML, включение этого сценария JSON-LD информирует поисковые системы об определенных аспектах вашего бизнеса.
Давайте посмотрим на другой пример схемы веб-страницы, которая связана со схемами организации и разработки через @id. ДжSON-LD — формат, рекомендованный Google. И другие поисковые системы, потому что они чрезвычайно гибкие, и это отличный пример.
Например:
- Веб-сайт ссылается на организацию как на издателя с
@id. - Организация описана с подробной характеристикой.
- Веб-страница ссылается на веб-сайт
isPartOf. - Ссылки на новостную статью на сайт
isPartOfи вернуться на сайт с помощьюmainEntityOfPageи включает указанное выше свойство автора@id.
Вы можете увидеть, как узлы графа связаны друг с другом, используя"@id"Атрибут. Таким образом мы сообщаем Google, что это веб-страница, опубликованная издателем, описанным в схеме.
Использование хешей (#) для идентификаторов не является обязательным. Вы просто хотите убедиться, что разные типы схем случайно не имеют один и тот же идентификатор. Добавление собственных хэшей (#) может быть полезным, поскольку обеспечивает дополнительную гарантию того, что они не будут повторяться.
Вам может быть интересно, почему мы"@id"для соединения узлов графа. Разве мы не можем просто разместить схемы организации, автора и веб-страницы отдельно на одной странице, и интуитивно понятно, что они связаны?
Проблема в том, что Google и другие поисковые системы не могут достоверно интерпретировать эти связи, если они не указаны явно. @id.
Добавить на диаграмму дополнительные типы схем так же просто, как собрать кубики Lego. Предположим, мы хотим добавить изображение в схему:
{
"@type": "ImageObject",
"@id": "
"url": "
"contentUrl": "
"width": 2160,
"height": 1215,
"thumbnail": [
{
"@type": "ImageObject",
"url": "
"width": 1620,
"height": 1215
},
{
"@type": "ImageObject",
"url": "
"width": 1440,
"height": 810
},
{
"@type": "ImageObject",
"url": "
"width": 1000,
"height": 1000
}
]
}Как вы уже знаете из схемы NewsArticle, вам необходимо добавить его в качестве родительского узла к приведенной выше схеме схемы и связать его через @id.
Если вы это сделаете, он будет иметь следующую структуру:
Довольно просто, не так ли? Теперь, когда вы понимаете основной принцип, вы можете создать свою собственную схему на основе содержимого вашего веб-сайта.
А поскольку мы живем в эпоху искусственного интеллекта, вы также можете использовать ChatGPT или другие чат-боты, которые помогут вам создать любую схему.
Содержание
- 1 2. Формат схемы микроданных
- 2 Our Company
- 3 Our Founder
- 4 About Us
- 5 Example News Headline
- 6 Our Company
- 7 Our Founder
- 8 About Us
- 9 Example News Headline
- 10 3. RDFa Schema Format
- 11 Our Company
- 12 Our Founder
- 13 About Us
- 14 Example News Headline
- 15 4. Смешивание различных форматов структурированных данных с помощью JSON-LD.
- 16 Влияние структурированных данных на SEO
2. Формат схемы микроданных
Микроданные — это набор тегов, предназначенный для значительного упрощения аннотирования HTML-элементов машиночитаемыми тегами.
Однако единственным недостатком использования микроданных является то, что вам придется помечать каждый элемент тела вашей веб-страницы. Как вы понимаете, это может быстро привести к путанице.
Посмотрите этот пример HTML-кода, который соответствует приведенной выше схеме JSON, используя NewsArticle:
Our Company
Example Company, also known as Example Co., is a leading innovator in the tech industry.
Founded in 2000, we have grown to a team of 200 dedicated employees.
Our slogan is: "Innovation at its best".
Contact us at +1-800-555-1212 for customer service.
Our Founder
Our founder, Jane Smith, is a pioneer in the tech industry.
Connect with Jane on Twitter and About Us
This is the About Us page for Example Company.
Example News Headline
This is an example news article.
This is the full content of the example news article. It provides detailed information about the news event or topic covered in the article.
Author: John Doe. Connect with John on Twitter and Our Company
Example Company, also known as
Example Co., is a leading innovator in the tech industry.
Founded in
2000-01-01, we have grown to a team of
200 dedicated employees.
Our slogan is: Innovation at its best.
Contact us at
+1-800-555-1212 for
Customer Service.
https://www.example.com

Connect with us on:
Facebook,
Twitter,
LinkedIn
Our Founder
Our founder, Jane Smith, is a pioneer in the tech industry.
Connect with Jane on Twitter and About Us
This is the About Us page for Example Company.
https://www.example.com/about
Example News Headline
This is an example news article.
This is the full content of the example news article. It provides detailed information about the news event or topic covered in the article.
Этот пример показывает, насколько он сложен по сравнению с JSON-LD, поскольку разметка распространяется по HTML. Давайте разберемся, что входит в разметку.
Ты можешь видеть
Ключевые слова типа:
By adding this tag, we’re stating that the HTML code contained between the
blocks identifies a specific item.
Next, we have to identify what that item is by using the ‘itemtype’ attribute to identify the type of item (Person).
An item type comes in the form of a URL (such as Let’s say, for example, you have a product you may use
To make things easier, you can browse a list of item types here and view extensions to identify the specific entity you’re looking for. Keep in mind that this list is not all-encompassing but only includes ones that are supported by Google, so there is a possibility that you won’t find the item type for your specific niche.
It may look complicated, but Schema.org provides examples of how to use the different item types so you can see what the code is supposed to do.
Don’t worry; you won’t be left out in the cold trying to figure this out on your own!
If you’re still feeling a little intimidated by the code, Google’s Structured Data Markup Helper makes it super easy to tag your webpages.
To use this amazing tool, just select your item type, paste in the URL of the target page or the content you want to target, and then highlight the different elements so that you can tag them.
3. RDFa Schema Format
RDFa is an acronym for Resource Description Framework in Attributes. Essentially, RDFa is an extension to HTML5 designed to aid users in marking up structured data.
RDFa isn’t much different from Microdata. RDFa tags incorporate the preexisting HTML code in the body of your webpage. For familiarity, we’ll look at the same code above.
The HTML for the same JSON-LD news article will look like:
vocab=" typeof="WebSite" resource="https://www.example.com/#website">
Our Company
Example Company, also known as
Example Co., is a leading innovator in the tech industry.
Founded in
2000-01-01, we have grown to a team of
200 dedicated employees.
Our slogan is: Innovation at its best.
Contact us at
+1-800-555-1212 for
Customer Service.
https://www.example.com

Connect with us on:
Facebook,
Twitter,
LinkedIn
Our Founder
Our founder, Jane Smith, is a pioneer in the tech industry.
Connect with Jane on Twitter and About Us
This is the About Us page for Example Company.
https://www.example.com/about
Example News Headline
This is an example news article.
This is the full content of the example news article. It provides detailed information about the news event or topic covered in the article.
В отличие от микроданных, которые используют URL-адрес для идентификации типов, RDFa использует одно или несколько слов для классификации типов.
Словарь="Тип="сайта">
Если вы хотите дополнительно идентифицировать свойство, используйте атрибут typeof.
Давайте сравним JSON-LD, Microdata и RDFa бок о бок. Атрибут @type JSON-LD соответствует этому тип вещи Атрибут формата микроданных и Тип Атрибут в RDFa. Кроме того, свойство PropertyName атрибута JSON-LD будет эквивалентно Опора статьи И Атрибуты свойства.
Имя атрибута
JSON-LD
Микроданные
РДФ
Тип
@Тип
тип вещи
Тип
ИДЕНТИФИКАТОР
@ИДЕНТИФИКАТОР
Идентификационный номер товара
ресурс
Свойство
Название объекта размещения
Опора статьи
Свойство
Фамилия
Фамилия
itemprop="Имя"
Свойство = «Имя»
Описание
Описание
itemprop=”Описание”
Свойство = «Описание»
Дополнительные пояснения можно найти на Schema.org. Там вы найдете контрольные списки и примеры. Вы можете узнать, какие типы элементов определены как свойства, а какие — как типы.
Чтобы помочь вам, на каждой странице Schema.org приведены примеры правильного использования тегов. Конечно, вы также можете использовать Google Инструмент для тестирования структурированных данных.
4. Смешивание различных форматов структурированных данных с помощью JSON-LD.
Если вы используете схему JSON-LD, но определенные части страниц с ней несовместимы, вы можете смешивать форматы схем, связывая их через @id.
Например, если на сайте есть ведение блога в режиме реального времени и используется схема JSON-LD, включение всех элементов ведения блога в режиме реального времени в схему JSON будет означать, что один и тот же контент появится на странице дважды, что приведет к увеличению размера HTML и может повлиять на First Contentful Paint и Самые большие показатели скорости страницы Contentful Paint.
Вы можете решить эту проблему, либо динамически генерируя JSON-LD с помощью JavaScript при загрузке страницы, либо помечая HTML-теги из живых блогов в формате микроданных, а затем в разделе заголовка с помощью "@id«.
Вот пример того, как это сделать.
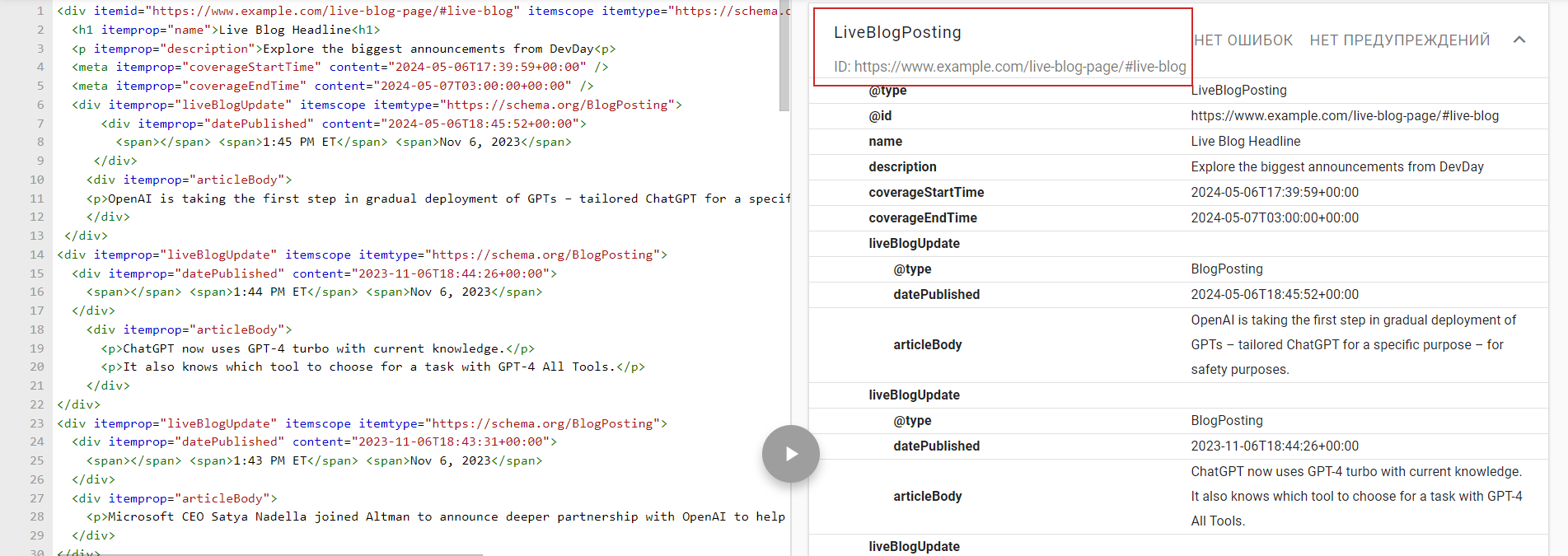
Предположим, у нас есть этот HTML-код с разметкой микроданных, используя itemid="
Explore the biggest announcements from DevDay
1:45 PM ET Nov 6, 2023
OpenAI is taking the first step in gradual deployment of GPTs – tailored ChatGPT for a specific purpose – for safety purposes.
1:44 PM ET Nov 6, 2023
ChatGPT now uses GPT-4 turbo with current knowledge.
It also knows which tool to choose for a task with GPT-4 All Tools.
1:43 PM ET Nov 6, 2023
Microsoft CEO Satya Nadella joined Altman to announce deeper partnership with OpenAI to help developers bring more AI advancements.
We can link to it from the sample JSON-LD example we had like this:
Если вы скопируете и вставите приведенные ниже примеры HTML и JSON в инструмент проверки схемы, вы увидите, что проверка происходит правильно.
 Валидатор схемы проверяет приведенный выше пример.
Валидатор схемы проверяет приведенный выше пример. Влияние структурированных данных на SEO
В этой статье будут рассмотрены различные типы кодирования схемы и все нюансы реализации структурированных данных.
Схему гораздо проще использовать, чем кажется, и ее следует использовать на своих веб-страницах. Хотя вы не добьетесь прямого улучшения своего SEO-рейтинга, внедрив Schema, она может:
- Сделайте так, чтобы ваши страницы отображались в расширенных результатах.
- Убедитесь, что ваши страницы чаще просматриваются нужными пользователями.
- Избегайте путаницы и двусмысленности.
Работа может показаться утомительной. Однако, потратив немного времени и усилий, правильная реализация разметки схемы пойдет на пользу вашему веб-сайту и может привести к улучшению пользовательского опыта благодаря точности информации, которую вы предоставляете поисковым системам.
Фото предоставлено
Рекомендованное изображение: Пауло Бобита
Скриншот создан автором
Читать далее:
VIP-ПЕРСОНАЛ
Чак Прайс
Основатель в Измеримое SEO
Вы ищете решение для контент-маркетинга для увеличения трафика и продаж? Я основатель Measurable SEO и бывший главный операционный директор...
Продвинутое техническое SEO: полное руководство

