Карта сайта. Возможно, вам знаком этот термин, но что он означает?
Вам это нужно? Где вы его найдете? Как вы делаете один?
Это правильные вопросы; для некоторых может быть более одного ответа.
Сегодня мы глубоко погрузимся в мир карты сайта, чтобы вы могли уйти с необходимыми ответами и уверенностью по теме!
Содержание
Что такое карта сайта?
Давайте начнем здесь.
Определение карты сайта важно по нескольким причинам, и мы собираемся рассмотреть два основных типа, которые применяются в техническом SEO: карты сайта XML и HTML.
XML-карта сайта
XML-карта сайта — это файл, содержащий основные страницы веб-сайта, видео и другие важные файлы, которые Google может обнаружить при сканировании сайта.
Мало того, что они перечислены в файле, карта сайта также может предоставить информацию для Google, например, когда страница была обновлена в последний раз и доступен ли контент на других языках.
Как я уже упоминал, вы также можете предоставить подробную информацию о типах контента, таких как видео, фотографии и контент, связанный с новостями, в частности, в вашей XML-карте сайта.
Согласно Раздел файлов Sitemap для разработчиков Googleв файл Sitemap для определенных типов контента можно включить следующее:
- Видеозапись карты сайта может указывать продолжительность видео, рейтинг и рейтинг соответствия возрасту.
- Запись изображения карты сайта может включать расположение изображений, включенных в страницу.
- Новостная запись карты сайта может включать название статьи и дату публикации.
Далее мы поговорим о том, что такое карта сайта в формате HTML, и о различиях между ними.
HTML-карта сайта
Карта сайта в формате HTML больше ориентирована на пользователей вашего сайта, чем на Google.
Это страница, которая существует на вашем сайте и имеет ссылки на страницы вашего сайта, а в некоторых случаях включает в себя небольшой контекст того, что представляют собой эти страницы.
Google упоминает, что вы должны попытаться установить последовательную и четкую иерархию в карте сайта HTML, поскольку, хотя это и не является ее целью, она может помочь с индексацией.
Вы можете думать о карте сайта в формате HTML как о каталоге, который пользователи могут использовать для навигации по вашему сайту и поиска того, что им нужно.
Карта сайта в формате HTML не должна быть попыткой заменить важные страницы навигации вашего сайта.
XML карты сайта против. HTML-файлы Sitemap
Итак, каковы основные различия между этими двумя типами карт сайта? Давайте рассмотрим.
XML
- Намерение для Google и других ботов.
- Иерархии нет.
- Используется в основном для индексации.
- Вы можете отправить через Google Webmaster Tools.
HTML
- Намерение для пользователей.
- Следует использовать иерархию.
- Нет места для отправки в Google Webmaster Tools.
Вам нужна карта сайта?
Если вам интересно, нужна ли вам карта сайта, это зависит от!
Во-первых, давайте обсудим XML-карту сайта. Есть несколько вопросов, которые вы можете задать, чтобы определить, нужна ли вам карта сайта в формате XML:
- Насколько велик ваш сайт? Достаточно ли он большой, чтобы Google мог пропустить недавно обновленный контент при сканировании?
- Ваш сайт относительно новый? Если это так, у него может не быть тонны внешних ссылок в Интернете, которые указывают на него, чтобы помочь Google обнаружить его. Даже если ваш сайт не новый и у вас нет внешних ссылок, ваш ответ на этот вопрос должен быть утвердительным.
- Содержание вашего сайта тяжелое? У вас много фото, видео, новостного контента и т.д.?
- Нужна ли вашему сайту лучшая архитектура, из-за которой страницы плохо связаны друг с другом? Это также может быть в случае с заархивированными и потерянными страницами, которые вы хотите проиндексировать.
Если вы ответили «да» на любой из приведенных выше вопросов, то да, лучше всего иметь карту сайта в формате XML.
Даже если вы ответили «нет» на все вышеперечисленное, я бы порекомендовал карту сайта в формате XML по нескольким причинам; Если ваш сайт растет, расширяется его масштабы и могут возникнуть другие ситуации, иметь карту сайта будет выгодно!
Далее давайте посмотрим, имеет ли смысл иметь карту сайта в формате HTML. В зависимости от того, куда вы посмотрите, вы обнаружите, что ответ будет да или нет.
Известно, что HTML-карты сайта являются более старой концепцией, но это не значит, что у вас не должно быть такой карты.
Карта сайта XML содержит информацию, необходимую Google для сканирования, индексации и получения другой важной информации об этих страницах. Однако карта сайта XML не отображает иерархию, как карта сайта HTML.
Google будет сканировать ссылки на вашем сайте, и включение карты сайта в формате HTML может помочь Google лучше понять архитектуру вашего сайта и взаимосвязь.
Это еще более полезно для сайтов с невероятно большим количеством страниц.
Итак, имеет ли значение карта сайта в формате HTML? Нет это не так.
Это также не панацея для плохо спроектированного и вложенного веб-сайта. Хотя это не является критическим элементом успеха, оно продемонстрировало преимущества, которые делают его передовой практикой.
Чтобы закрыть эту тему, я рекомендую вам иметь карту сайта XML и HTML, потому что, давайте будем честными, почему бы и нет, когда плюсы явно перевешивают минусы?
Теперь вам может быть интересно, как создать эти два ресурса и что с ними делать — так что давайте перейдем к некоторым способам создания этих файлов и местам их размещения на сайте.
Как создать XML-карту сайта
Сначала мы рассмотрим, как вы можете создавать карты сайта с нуля, а затем мы рассмотрим несколько отличных инструментов, которые могут сделать это за вас.
Карты сайта XML имеют определенные критерии для того, чтобы быть действительными.
Ниже приведены некоторые конкретные требования к XML-картам сайта:
- Начните с тега
и закончите закрывающим тегом . - Включите протокол, который вы используете, в тег
. - Каждая запись URL должна иметь тег
в качестве родительского тега XML. - Включите дочернюю запись
для каждого родительского тега . - Каждая карта сайта может содержать не более 50 000 URL-адресов и 50 МБ.
- Должен быть в кодировке UTF.
Рекомендации по работе с XML Sitemap
Теперь давайте рассмотрим некоторые ключевые рекомендации по созданию XML-карт сайта:
- В карте сайта должны отображаться только URL-адреса, которые вы хотите проиндексировать. Это означает отсутствие перенаправленных URL-адресов, неканонических URL-адресов или страниц, помеченных как неиндексируемые.
- Не используйте идентификаторы сеансов.
- Включайте основную только в том случае, если у вас есть две версии (мобильная и настольная) вашего сайта.
- Включите мультимедийные ресурсы, такие как видео, фотографии и новости.
- Используйте hreflang, чтобы показать Google, что существуют альтернативные языковые версии вашего сайта.
- документация Google отмечает, что он использует
, но только если он непротиворечив и поддается проверке. Если вы не можете сохранить это точно, не используйте его. - По словам Джона Мюллера, в настоящее время Google игнорирует теги
и . Поиск подкаста Off the Record. - Google не будет сканировать ваши URL-адреса в том порядке, в котором они перечислены, и не гарантирует их индексацию.
- Ваша карта сайта должна регулярно обновляться — автоматически или вручную — иначе Google может не доверять ей.
Теперь, если вы растерялись, читая эти начальные требования, это нормально, потому что есть инструменты, которые помогут вам достичь желаемых результатов! Мы рассмотрим некоторые из них позже в этой статье.
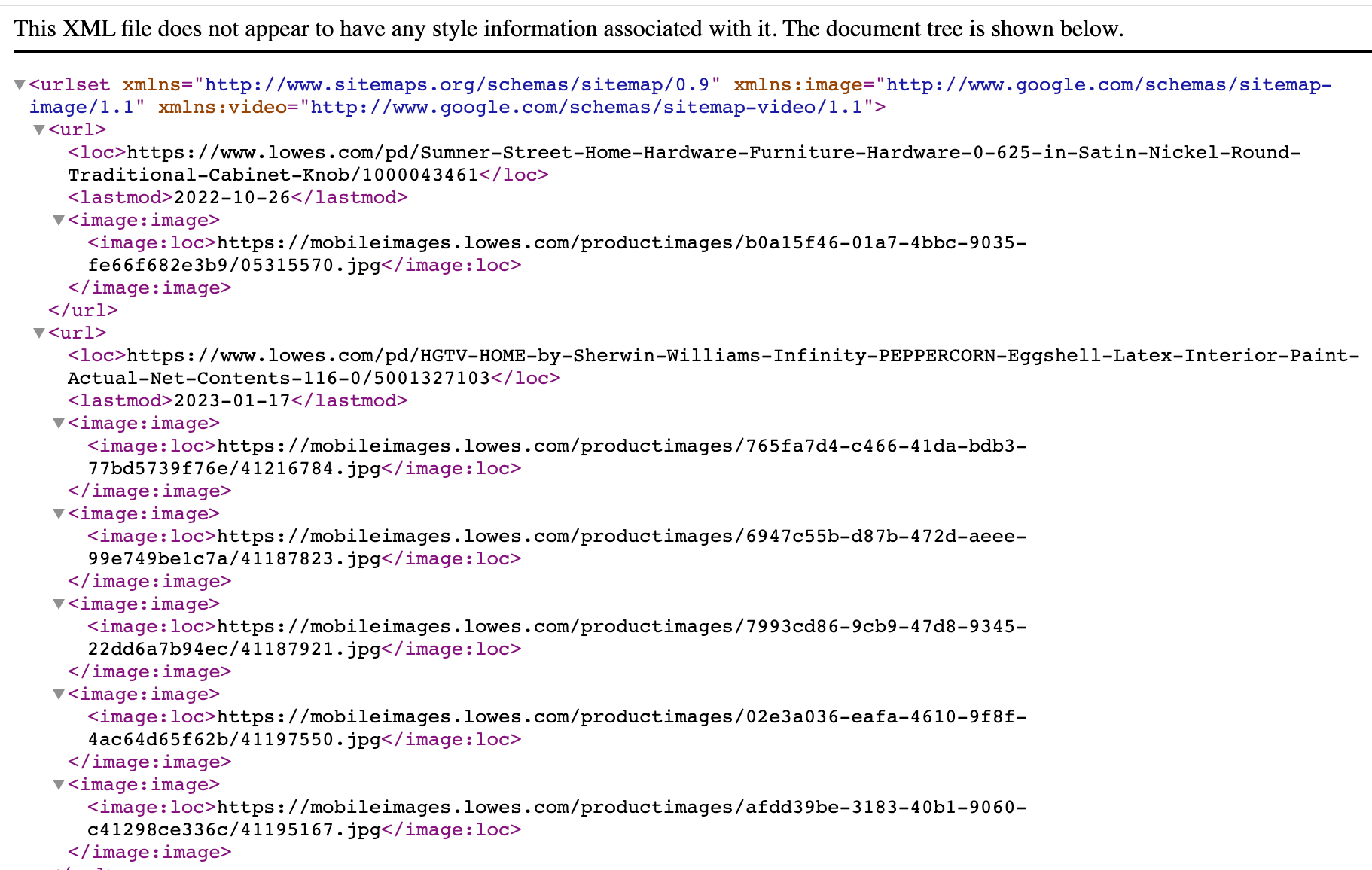
Проверьте улучшенную версию ниже:
 Скриншот с сайта lowes.com, январь 2023 г.
Скриншот с сайта lowes.com, январь 2023 г.Как создать HTML-карту сайта
Составляя карту сайта в формате HTML, помните, что ее цель — обслуживать пользователя на сайте и помочь Google понять иерархию вашего сайта.
Вы не хотите, чтобы Google не индексировал эту страницу; держите его доступным для сканирования!
Вам нужно убедиться, что вы не просто бросаете тысячи ссылок на страницу карты сайта в формате HTML без чувства организации, поскольку это никому не поможет, включая ботов.
 Скриншот из Home Depot, январь 2023 г.
Скриншот из Home Depot, январь 2023 г.Рекомендации по HTML-карте сайта
Давайте рассмотрим несколько быстрых рекомендаций, когда речь идет о картах сайта в формате HTML:
- Организуйте структуру страницы так, чтобы она соответствовала структуре вашего веб-сайта. Вы должны убедиться, что иерархия легко понятна.
- Карта сайта в формате HTML должна быть расположена там, где пользователь может легко ее найти. Вы часто будете видеть его в ссылках нижнего колонтитула веб-сайта.
- Используйте якорный текст, который ценен для пользователя.
Нужна небольшая помощь, чтобы начать? Не беспокойтесь — есть много инструментов, которые помогут вам.
Инструменты для создания карты сайта
Существует ряд инструментов, которые помогут вам создавать различные типы карт сайта. Давайте рассмотрим несколько сейчас.
Инструменты для создания XML-карты сайта
- Кричащая лягушка – Этот инструмент является отличным вариантом для создания карты сайта, особенно если вы хотите создать ее после сканирования ваших URL-адресов. Screaming Frog бесплатен, если у вас менее 1000 URL-адресов, но вам придется купить лицензию, если у вас больше.
- XML-Sitemaps.com – Это веб-приложение позволяет вам ввести URL-адрес вашего веб-сайта и генерирует для вас XML-файл. Это бесплатный инструмент для 500 URL-адресов.
В зависимости от того, какую CMS вы используете, существуют тысячи подключаемых модулей генератора карт сайта XML, но будьте осторожны, поскольку даже лучшие инструменты генератора имеют свои ограничения, поэтому обязательно перепроверьте вывод.
Вот несколько популярных XML-плагинов карты сайта для WordPress:
Инструменты для создания HTML-карты сайта
- ком: это бесплатный онлайн-инструмент, с помощью которого вы можете отсканировать URL-адрес своего веб-сайта или загрузить документ для создания карты сайта в формате HTML. Как мы обсуждали ранее, могут быть лучшие подходы, чем генератор, если ваш сайт плохо спроектирован.
- Гусеничный трактор: Как упоминает Эли, если у вас большой сайт и вы уже используете поисковый робот, например OnCrawl, Глубокое сканированиеКричащая лягушка или SiteBulbвы можете использовать результаты сканирования для создания карты сайта в формате HTML.
Как и в случае с картами сайта в формате XML, существует множество плагинов CMS для создания карт сайта в формате HTML. Вот несколько для WordPress:
В заключение
Карты сайта уже некоторое время существуют в мире SEO как метод, помогающий поисковым системам обнаруживать и сканировать веб-сайты.
И хотя карта сайта не всегда необходима для каждого сайта, она, безусловно, не повредит — и может быть особенно полезна как для новых, так и для крупных сайтов.
Когда вы определяете свои следующие шаги по созданию карты сайта для своего веб-сайта — будь то XML или HTML — я надеюсь, вы сможете использовать это руководство, чтобы решить, какой путь наиболее подходит для нужд вашего сайта.
Дополнительные ресурсы:
Рекомендуемое изображение: Sammby/Shutterstock

