«Хлебные крошки» — это навигационная функция вашего сайта, которая может существенно повлиять на SEO и пользовательский опыт.
Многие веб-сайты до сих пор не используют хлебные крошки, что является огромной ошибкой. Хлебные крошки не только влияют на SEO, но и довольно просты в использовании.
Вот что вам нужно знать о «хлебных крошках», как они влияют на SEO и каковы распространенные ошибки, которых следует избегать.
Содержание
- 1 Что такое «хлебные крошки» в SEO?
- 2 4 распространенных типа панировочных сухарей
- 3 3 преимущества использования хлебных крошек
- 4 4 распространенные ошибки при использовании хлебных крошек для SEO
- 5 Как реализовать хлебные крошки в WordPress
- 6 «Хлебные крошки» — это простой и понятный способ навигации по вашему веб-сайту
Что такое «хлебные крошки» в SEO?
«Хлебные крошки» — это автоматизированные внутренние ссылки, которые позволяют пользователям отслеживать свое местоположение на веб-сайте и расстояние до домашней страницы.
Обычно вы найдете их в верхней части веб-сайта или прямо под панелью навигации.
Как и внутренние ссылки, они помогают пользователям оставаться на сайте и находить нужную им информацию. Если они чувствуют себя дезориентированными, они могут использовать ссылки «хлебные крошки», чтобы перейти на уровень выше и продолжить свое путешествие по сайту, а не нажимать кнопку «Назад» в браузере.
Вот пример «хлебных крошек» с сайта eBay:
Он показывает, на какие именно категории я нажал, чтобы попасть на просматриваемую страницу.
Навигационная цепочка позволяет легко вернуться на предыдущую страницу, если это необходимо.
4 распространенных типа панировочных сухарей
Не все панировочные сухари одинаковы!
Существует четыре основных типа «хлебных крошек», каждый из которых имеет свое предназначение.
Прежде чем добавлять на свой сайт навигационную цепочку, определите, какой тип лучше всего подойдет для удобства пользователя.
1. Хлебные крошки на основе иерархии (они же «хлебные крошки на основе местоположения»)
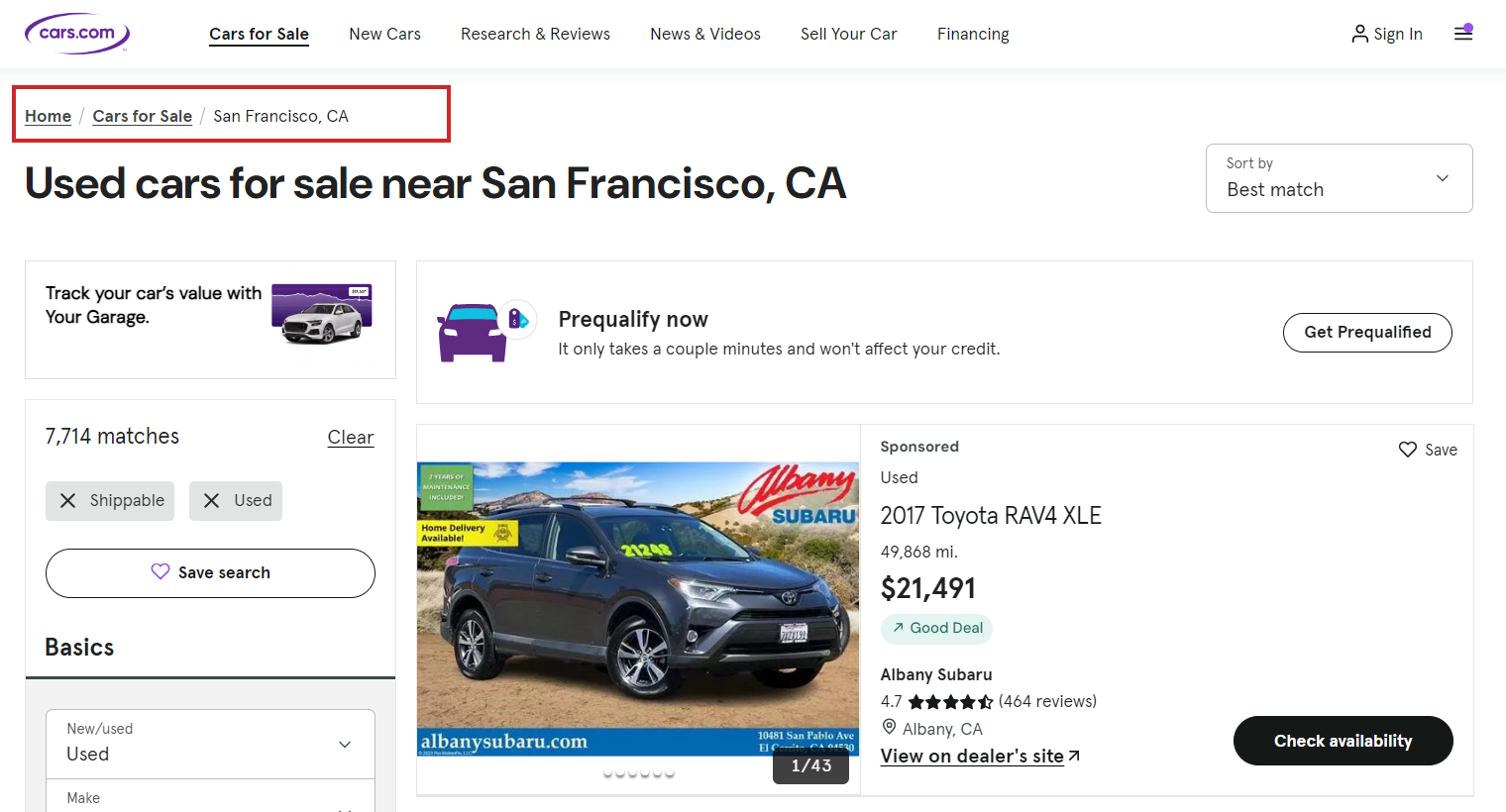
Самый распространенный тип «хлебных крошек», сообщающий пользователям, где они находятся в структуре сайта и как вернуться на главную страницу.
Например: Главная > Калифорния > Сан-Франциско
 Скриншот с сайта cars.com, июнь 2024 г.
Скриншот с сайта cars.com, июнь 2024 г.2. Навигационная цепочка на основе атрибутов
Такие «хлебные крошки» обычно используются на сайтах электронной коммерции, чтобы показать, какие атрибуты выбрал пользователь.
Например: Главная > Обувь > Пешие прогулки > Женская
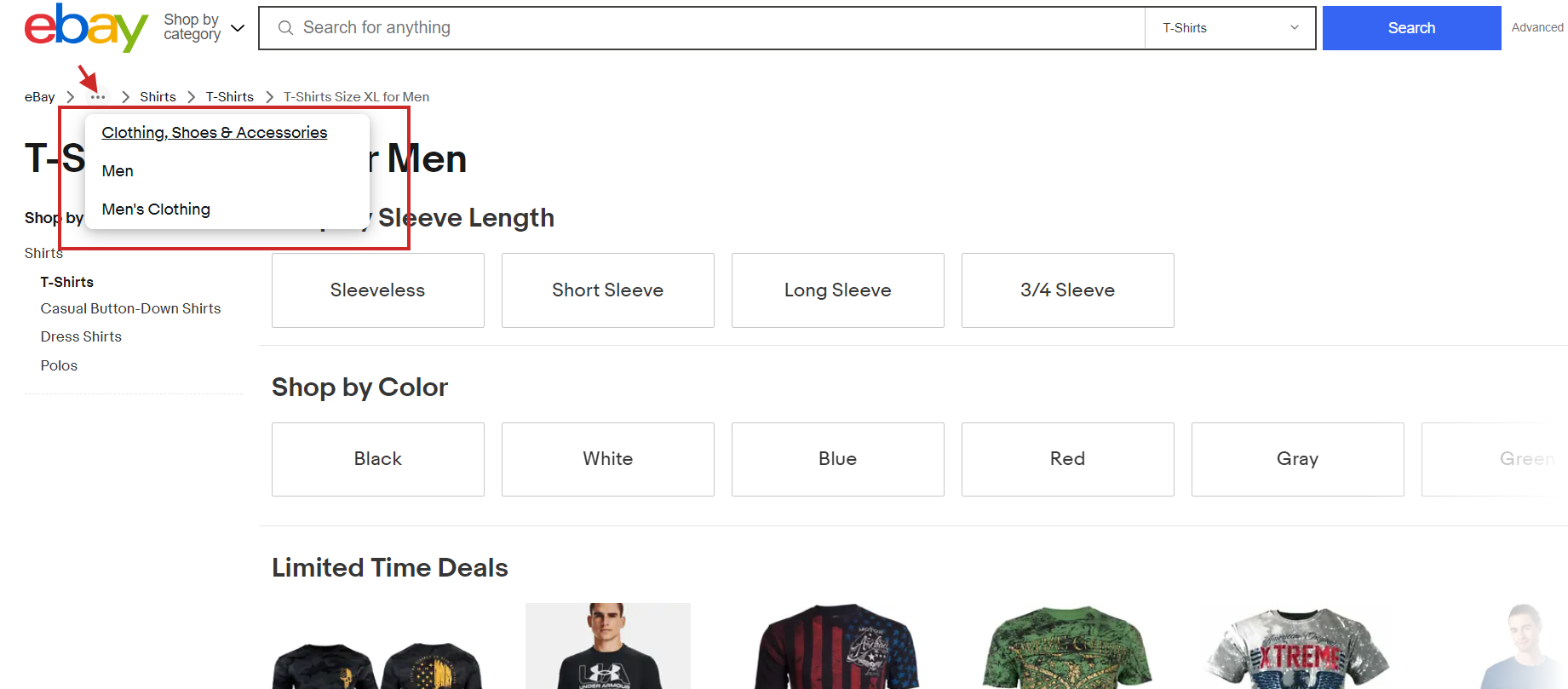
 Скриншот с eBay, июнь 2024 г.
Скриншот с eBay, июнь 2024 г.Обратите внимание, как умело eBay обрабатывает «хлебные крошки» для атрибутов, когда путь слишком длинный.
Он отображает последние три элемента после домашней страницы и обрезает предыдущие в меню из трех точек; при нажатии на него можно увидеть все предыдущие элементы в навигационной цепочке.
3. Навигационные крошки вперед или вперед
Этот тип навигационной цепочки не только показывает текущий путь пользователя в иерархии веб-сайта, но и предоставляет предварительный просмотр следующих шагов, которые он может предпринять.
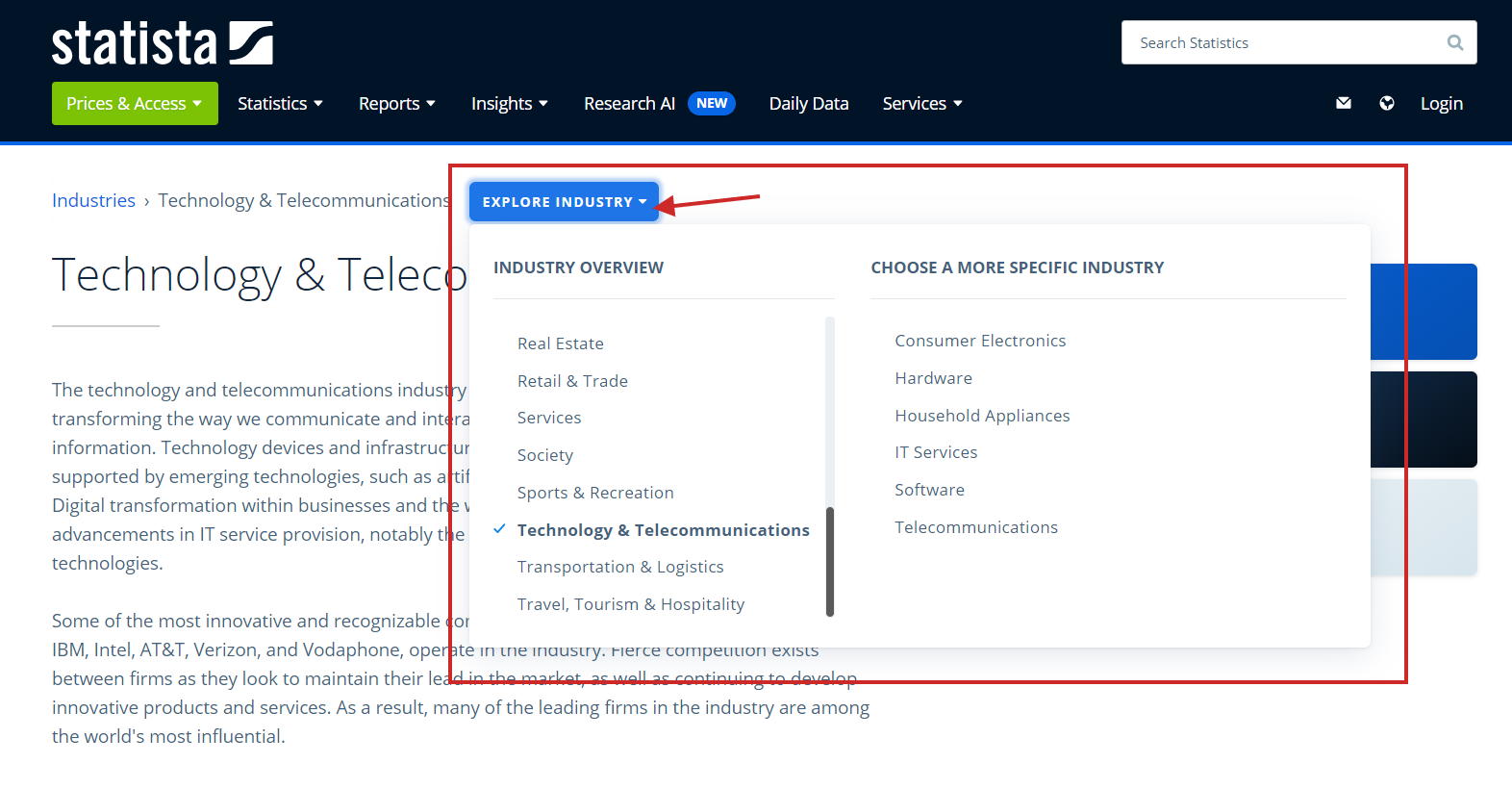
Вот пример с сайта Statista, который иллюстрирует, насколько полезным может быть предоставление пользователям предварительного просмотра других разделов подраздела.
 Скриншот из Statista, июнь 2024 г.
Скриншот из Statista, июнь 2024 г.4. Хлебные крошки на основе истории
Этот тип «хлебных крошек» используется редко и показывает пользователям, какие еще страницы сайта они посетили, аналогично истории браузера.
Например, если вы искали новости SEO и прочитали три разные статьи, то навигационная цепочка может выглядеть следующим образом: Главная > SEO статья 1 > SEO статья 2 > Текущая страница.
Но я рекомендую избегать этого, поскольку это может сбить с толку пользователей. Пользователи могут перемещаться к одному и тому же пункту назначения разными путями, а это значит, что вы каждый раз будете показывать разную структуру навигации, сбивая пользователей с толку.
Кроме того, вы не можете разметка со схемой, например, хлебные крошки и извлекайте выгоду из содержательных результатов благодаря их случайному характеру.
3 преимущества использования хлебных крошек
«Все это звучит замечательно», — думаете вы.
Но что на самом деле делают панировочные сухари?
Если вы не уверены, что «хлебные крошки» стоят таких хлопот (спойлер: они определенно стоят!), то вам стоит прочитать раздел ниже.
1. Хлебные крошки улучшают UX
«Хлебные крошки» облегчают пользователям навигацию по сайту и побуждают их просматривать другие разделы.
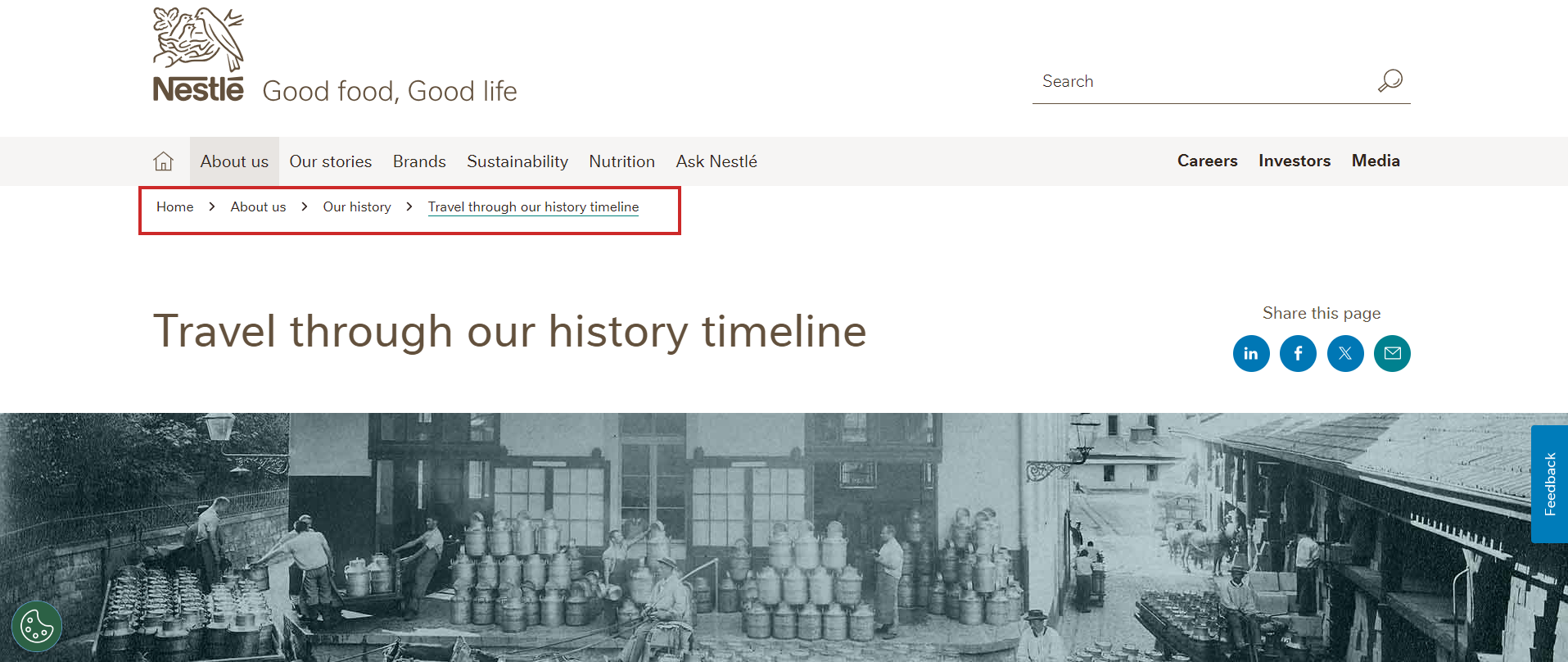
Например, если вы хотите узнать больше о компании Nestle, вы заходите на ее сайт и попадаете на страницу истории компании Nestle.
 Скриншот Nestle, июнь 2024 г.
Скриншот Nestle, июнь 2024 г.Используя навигационную навигацию, вы можете легко вернуться к разделу «О нас», «История» или даже на домашнюю страницу.
Это удобный способ помочь пользователям легко найти то, что они ищут, и, как мы надеемся, глубже заинтересовать их на вашем сайте.
2. Удерживайте людей на объекте дольше
Показатель отказов не является фактором ранжирования. Но предотвращение отказов пользователей все еще может помочь SEO, поскольку это помогает пользователям нажимать и перемещаться по веб-сайту, что является сигналом вовлеченности, который Google использует для целей ранжирования.
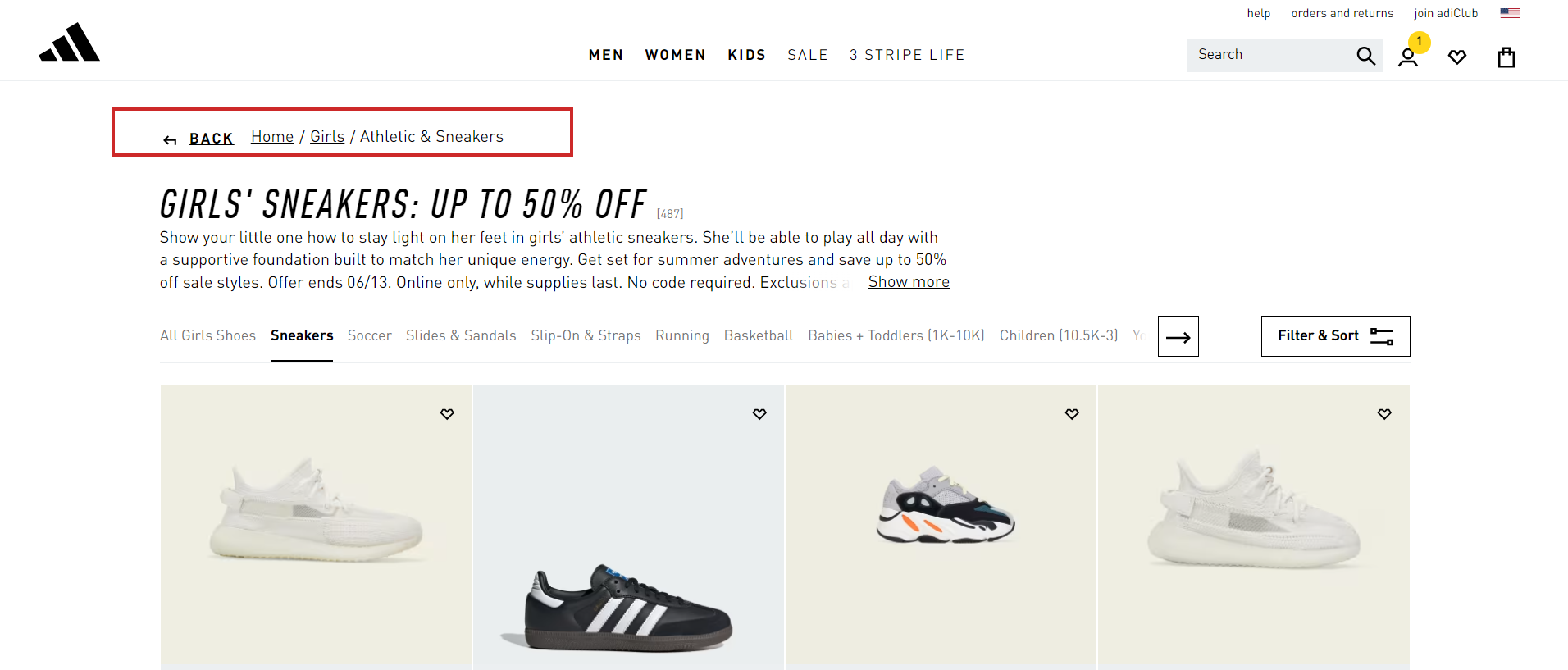
Допустим, вы ищете новую пару кроссовок на сайте Adidas.
 Скриншот Adidas, июнь 2024 г.
Скриншот Adidas, июнь 2024 г.Используя навигационную систему Adidas, вы можете легко вернуться в категорию ботинок и поискать другую пару.
Это отлично подходит для Adidas, поскольку, скорее всего, убережет вас от повторного посещения Google и перехода на другой сайт, посвященный обуви.
Вот в чем сила скромной хлебной крошки!
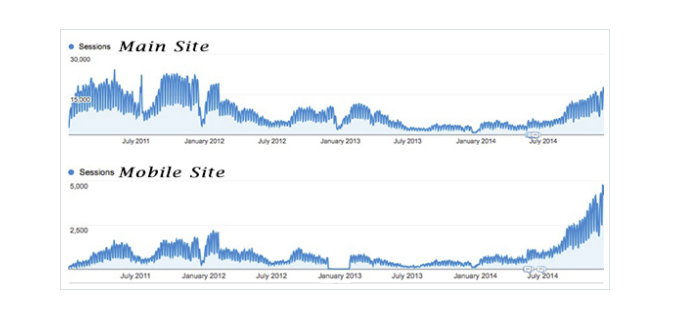
А исследование случая на Moz показано, что произошло, когда на сайт была добавлена навигационная цепочка и внесено несколько других изменений.
Количество сеансов резко возросло всего за несколько месяцев.
 Скриншот из Moz, июнь 2024 г.
Скриншот из Moz, июнь 2024 г.Конечно, они также добавили метаописания и устранили несколько других проблем с пользовательским опытом, но «хлебные крошки» также сыграли свою роль.
3. Хлебные крошки улучшают внутреннюю перелинковку
Хлебные крошки — это не просто навигационная утилита; они играют важную роль в улучшении внутренней структуры ссылок веб-сайта. Google использует хлебные крошки для определения взаимосвязи между различными страницами, которые находятся глубже в структуре сайта.
Реализуя структурированная разметка данных breadcrumbsвы можете помочь поисковым системам понять архитектуру сайта.
Читать: Структура сайта и внутренние ссылки в SEO: почему это важно
4. Расширенные сниппеты в результатах поиска
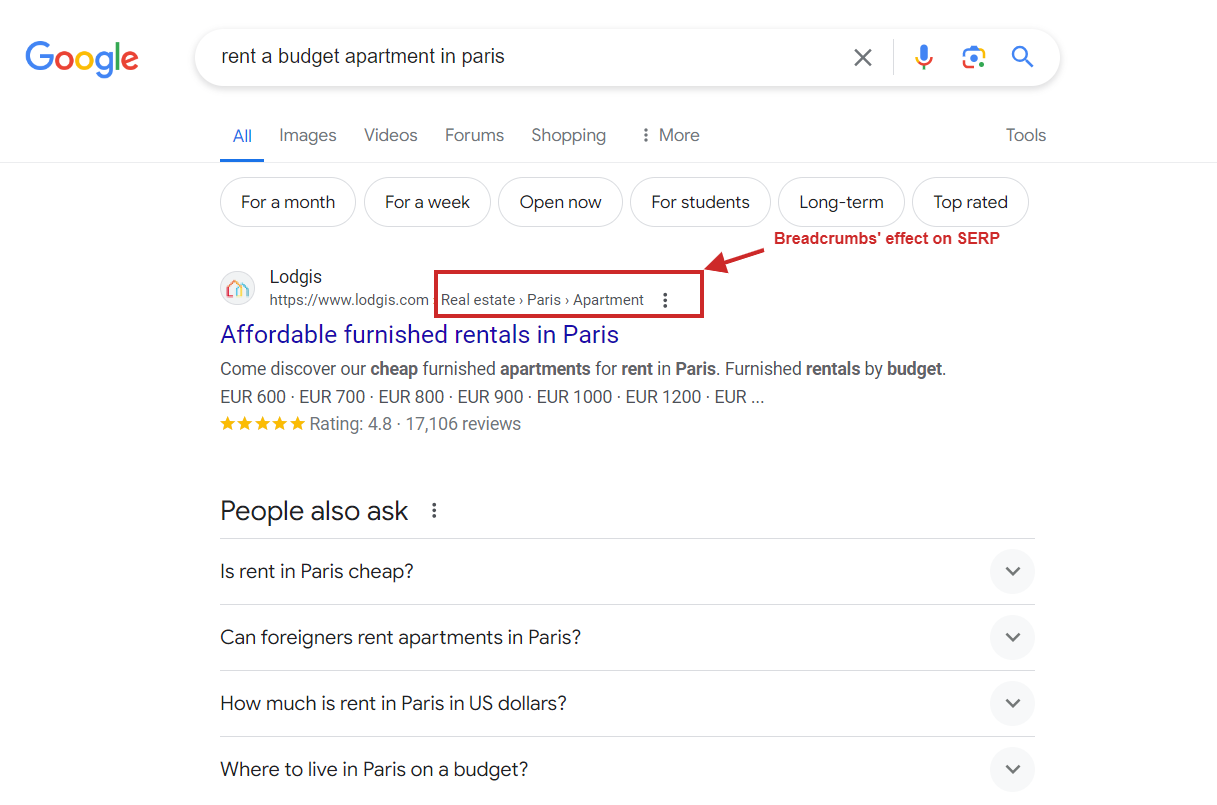
Как уже говорилось, хлебные крошки упрощают навигацию по сайту, но они делают гораздо больше, поскольку Google отображает расширенные сниппеты в результатах поиска.
 Скриншот с Google.com
Скриншот с Google.comНо этого не произойдет, пока вы не разметите свои хлебные крошки структурированными данными, чтобы Google мог их подхватить и отобразить на страницах результатов поиска (SERP).
Вот JSON-LD структурированные данные Пример кода для хлебных крошек, соответствующих расширенному фрагменту на скриншоте:
[{
"@context": "
"@id": "
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": "@id": "
"name": "Home"
},
{
"@type": "ListItem",
"position": 2,
"item": "
"name": "Real estate"
},
{
"@type": "ListItem",
"position": 3,
"item": "
"name": "Paris"
},
{
"@type": "ListItem",
"position": 4,
"item": "
"name": "Apartment"
},
{
"@type": "ListItem",
"position": 5,
"item": "
"name": "Affordable rentals Paris"
}
]
}]Ниже приведена разбивка каждого атрибута в схеме JSON-LD навигационной цепочки.
| Атрибут | Описание |
| @контекст | Это сообщает поисковым системам, где найти определения структурированных данных. |
| @тип | Определяет тип используемой схемы, в данном случае «BreadcrumbList» |
| itemListElement | Массив элементов списка, представляющий собой навигационную цепочку. |
| itemListElement[position] | Указывает положение навигационной цепочки в списке, начиная с 1. |
| itemListElement[item] | URL целевой страницы навигационной цепочки |
| itemListElement[name] | Видимое имя навигационной цепочки, как ее видят пользователи. |
Обратите внимание, что вы не сможете обмануть Google, разместив структурированные данные на сайте, не имея реальной наглядной навигации, видимой пользователям.
Если Google обнаружит такие манипуляции, нарушая Руководящие принципы Googleвы можете получить ручное наказание. Тем не менее, это не приведет к снижению рейтинга, но ваш сайт не будет иметь права на какие-либо расширенные сниппеты в результатах поиска.
Итак, золотое правило заключается в том, что каждая разметка схемы, имеющаяся на вашем веб-сайте, должна присутствовать на странице и быть видимой для пользователей.
4 распространенные ошибки при использовании хлебных крошек для SEO
Внедрение «хлебных крошек» — это простой способ улучшить SEO сайта и обеспечить лучший UX.
Однако иногда внедрение «хлебных крошек» может принести больше вреда, чем пользы.
Вот несколько ошибок в навигации, которых следует избегать.
1. Не ставьте слишком много или слишком мало — стремитесь к правильному результату
Навигационная цепочка должна быть хорошо видна, но ненавязчива.
Немного меньший шрифт допустим, но слишком мелкий текст будет трудно разглядеть и по нему будет трудно кликать на мобильных устройствах.
Разместите их в верхней части страницы, под главным изображением или прямо над заголовком H1, чтобы их было легко найти.
2. Не повторяйте панель навигации
Если «хлебные крошки» просто дублируют то, что уже есть в вашей навигационной панели, они, возможно, не несут никакой дополнительной нагрузки.
Нет необходимости добавлять дополнительный код (и занимать место!), если это не помогает.
3. Не отказывайтесь от панели навигации в пользу хлебных крошек
Хотя вы не хотите повторять навигацию, вы также не хотите полностью полагаться на хлебные крошки.
Они служат дополнением, а не заменой других навигационных функций.
4. Используйте правильный тип панировочных сухарей
Навигационные крошки являются наиболее распространенным типом, но они могут оказаться не лучшим выбором для вашего сайта.
Не используйте навигационную цепочку по местоположению, если на вашем сайте не используется вложенная структура, в которой большинство страниц относятся к нескольким категориям.
В этом случае навигационная сетка на основе истории может оказаться более полезной.
Как реализовать хлебные крошки в WordPress
«Хлебные крошки» — невероятно полезный элемент навигации как для пользователей, так и для поисковых систем, и их легко добавить на свой сайт.
Вот несколько способов добавить эти полезные функции на ваш сайт.
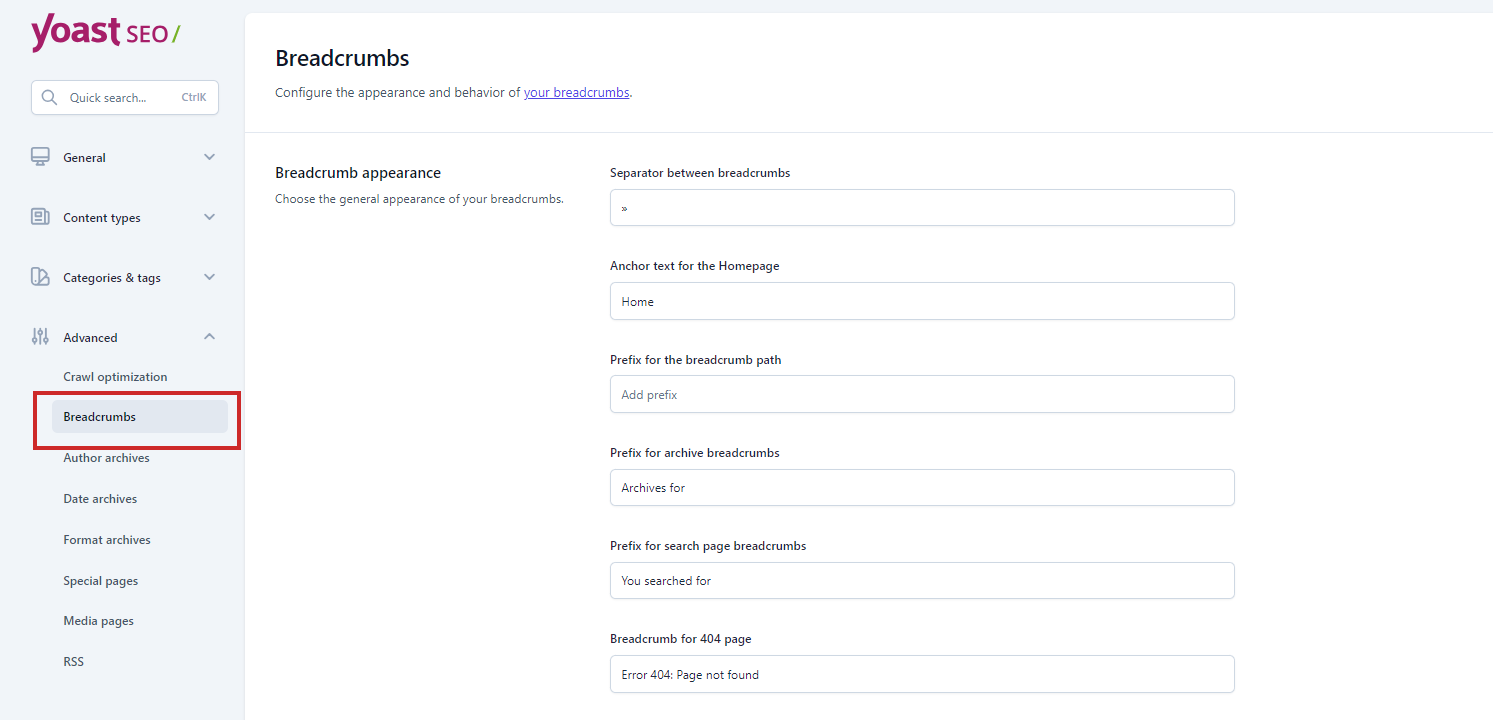
 Скриншот из Yoast SEO, июнь 2024 г.
Скриншот из Yoast SEO, июнь 2024 г.- Используйте Yoast SEO: Если вы уже используете Yoast, добавление хлебных крошек займет всего несколько шагов. Просто войдите в систему и следуйте эти шаги для внедрения хлебных крошек.
- Плагины WordPress: Если вы используете WordPress, есть несколько плагинов, которые могут добавить хлебные крошки за несколько шагов. Мне нравится Навигационная цепочка NavXT потому что он прост в реализации и генерирует навигационные цепочки, которые можно настраивать по мере необходимости.
- Плагин WooCommerce Breadcrumb: Если у вас есть сайт электронной коммерции, использующий Woocommerce, рассмотрите возможность использования их плагин навигациикоторый позволяет изменять стиль встроенных хлебных крошек WooCommerce.
Наконец, ваш конструктор сайтов или тема WordPress могут иметь встроенную функцию «хлебных крошек».
Сайты Shopify, Wix или Squarespace имеют встроенные функции, которые можно включить на странице настроек.
«Хлебные крошки» — это простой и понятный способ навигации по вашему веб-сайту
Думайте о панировочных сухарях как о масле для вашего хлеба. Кермит для вашей Мисс Пигги. Животный соус для вашего бургера In N' Out.
Вы поняли.
«Хлебные крошки» — это простое изменение, которое может помочь вашему сайту выделиться на странице результатов поиска.
Хотя они не гарантируют существенного повышения позиций в результатах поиска, они полезны как для пользователей, так и для поисковых систем.
Дополнительным бонусом является то, что хлебные крошки легко реализовать с помощью плагина вроде Yoast.
Всего за несколько кликов вы можете сделать свой сайт более удобным для навигации и, возможно, повысить его рейтинг в результатах поиска.
Дополнительные ресурсы:
Главное изображение: BestForBest/Shutterstock

