Сегодня мы рады объявить о последних функциях новой версии WordPress 6.6.
Эта версия оснащена новаторскими функциями, которые делают редактирование вашего сайта более быстрым, менее утомительным и простым в управлении.
Вы заметите значительные улучшения в редакторе блоков и сайтов: улучшенное представление данных и более последовательный процесс редактирования.
В WordPress 6.6 также есть интересные новые функции для дизайнеров, такие как возможности смешивания и сопоставления вариантов стилей и новый блок Grid для создания сложных макетов.
Готовы исследовать? Давайте посмотрим, что нового в WordPress 6.6 и откроем для себя все новые интересные возможности!

Важный: Как всегда, не забудьте создать полную резервную копию WordPress перед обновлением до новой версии.
Теперь давайте посмотрим, что вы найдете в WordPress 6.6 после обновления. Вот краткий список ключевых функций, которые мы рассмотрим:
Содержание
- 1 Улучшенное представление данных в редакторе сайта
- 2 Стили разделов для тем
- 3 Смешивайте и сочетайте вариации стилей
- 4 Откат автообновления при сбое
- 5 Новый блок сетки
- 6 Переопределения в синхронизированных шаблонах
- 7 Улучшенное управление узорами для классических дизайнов.
- 8 Новое сочетание клавиш для быстрой группировки блоков.
- 9 Использование отрицательных полей
- 10 Поддержка React 19 и JSX Transform.
- 11 Еще больше изменений под капотом
Улучшенное представление данных в редакторе сайта
WordPress 6.6 значительно улучшает представление данных в редакторе сайта, делая его более интуитивно понятным и удобным для пользователя.
Цель состоит в том, чтобы облегчить пользователям навигацию по редактору сайта и позволить им легко находить и управлять своими шаблонами, частями шаблонов, страницами и стилями.


Это обновление упрощает процесс редактирования и позволяет пользователям создавать целостные и визуально привлекательные веб-сайты. Улучшенные представления данных также поддерживают улучшенные функции организации и редактирования, что делает управление сайтом более эффективным.
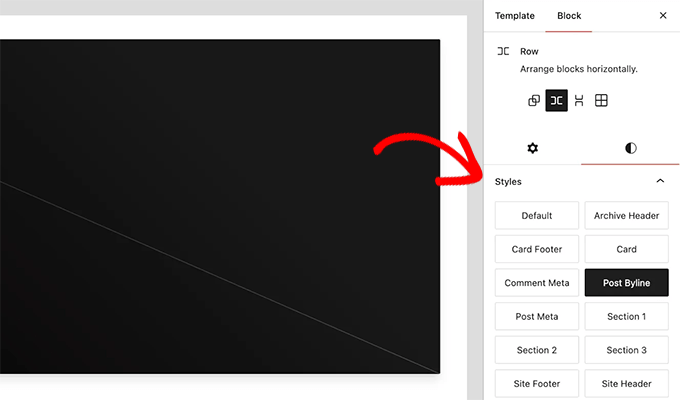
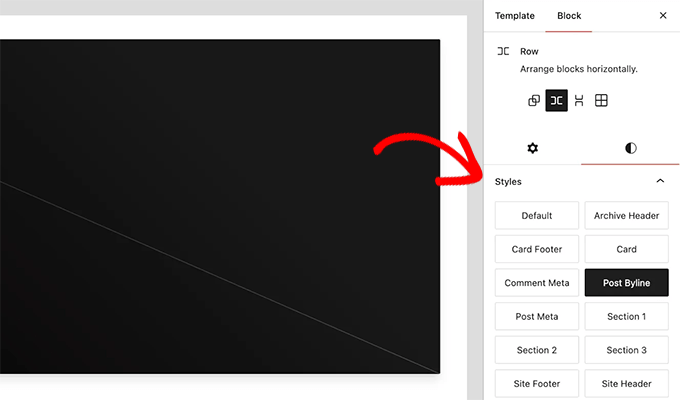
Стили разделов для тем
В WordPress 6.6 представлены стили разделов, обеспечивающие большую гибкость дизайна, позволяя пользователям применять разные стили к разным разделам своего сайта.
Эта функция позволяет разработчикам тем определять стили для конкретных разделов в файле theme.json и предоставлять такие параметры, как уникальные цветовые палитры, типографику и настройки макета для отдельных разделов.


Стили разделов помогают создавать визуально привлекательный и последовательный дизайн. Они упрощают достижение желаемого внешнего вида различных частей вашего сайта, не затрагивая глобальные настройки стиля.
Примечание: Это особенность темы WordPress, и стили разделов могут быть еще недоступны для вашей текущей темы.
Смешивайте и сочетайте вариации стилей
WordPress 6.6 значительно улучшает ваши возможности смешивать и сочетать варианты стилей и предлагает расширенные параметры темы без дополнительной настройки.
Темы ваших блоков теперь могут наследовать цветовые палитры и стили оформления из своих вариаций, что открывает больше творческих возможностей.


Эти улучшения обеспечивают нестандартный, богатый дизайн и легко улучшают внешний вид вашего сайта.
Кроме того, разработчики тем могут вводить стили разделов, позволяя пользователям выбирать разные стили для определенных разделов независимо от глобальных настроек.


Эта функция встроена в файл theme.json, который теперь поддерживает определение цветовых палитр и стилей оформления для разных типов блоков.
Разработчики могут программно регистрировать стили блоков, обеспечивая детальную настройку и применение стилей в разных разделах сайта.
Откат автообновления при сбое
В WordPress 6.6 появилась долгожданная функция: автоматический откат обновлений плагинов. Это означает, что если автоматическое обновление сломает ваш сайт, WordPress автоматически вернется к предыдущей стабильной версии.
Эта функция повышает стабильность и безопасность веб-сайта, позволяя пользователям включать автоматические обновления, не опасаясь простоев или проблем с функциональностью. Процесс отката является плавным, обеспечивает безопасность и бесперебойную работу вашего веб-сайта.
WordPress уведомляет администраторов по электронной почте о сбое автоматического обновления. Если на сайте включен режим отладки с включенным ведением журнала ошибок, событие также записывается в журнал ошибок.
Новый блок сетки
WordPress уже позволяет легко создавать макеты сетки, используя такие блоки, как группа, столбец и таблица. Однако эти блоки предлагают ограниченный контроль, и макеты могут больше не работать на мобильных устройствах.
В WordPress 6.6 представлен новый блок сетки, который позволяет отображать произвольные блоки в виде сетки.


Каждый блок в этом макете становится элементом сетки, что позволяет вам настроить минимальную ширину столбца и применить стиль как ко всей сетке, так и к отдельным элементам.
Кроме того, вы можете установить для макета сетки значение «Вручную» и перетаскивать элементы по столбцам для создания пользовательских макетов.


Переопределения в синхронизированных шаблонах
WordPress 6.6 позволяет переопределить синхронизированные шаблоны, обеспечивая большую гибкость в управлении дизайном вашего сайта.
Раньше изменения в шаблонах синхронизированных блоков влияли на все экземпляры этих шаблонов на вашем сайте. Это обновление позволяет настраивать отдельные элементы узора без изменения общего дизайна.
Например, теперь вы можете изменить текст или изображение в шаблоне на одной странице, не затрагивая другие страницы, использующие тот же шаблон.
Эта функция обеспечивает более динамичное и настраиваемое управление контентом, позволяя обеспечить согласованность и настройку при необходимости.
Просто измените свой шаблон и найдите блок, который вы хотите сделать редактируемым. Далее заходим в настройки блока, разворачиваем вкладку «Дополнительно» и нажимаем кнопку «Включить переопределения».


Появится всплывающее окно, в котором вы сможете дать переопределению имя.
Например, если вы хотите сделать текст кнопки редактируемым, вы можете назвать переопределение «Метка кнопки».


Нажмите «Активировать» и сохраните шаблон.
Теперь вы можете редактировать определенные области отдельных блоков в синхронизированном шаблоне, не затрагивая все экземпляры этого шаблона.
Улучшенное управление узорами для классических дизайнов.
Одной из новых функций WordPress 6.6 является улучшенное управление шаблонами для классических тем, что упрощает организацию и настройку шаблонов.
Пользователи могут получить доступ к обновленному интерфейсу, перейдя на Внешний вид » Рисунок Страница.


Он обеспечивает более интуитивный способ управления и редактирования шаблонов для большей согласованности дизайна на сайте.
Эти улучшения упрощают процесс, как при сохранении существующих проектов, так и при создании новых. В целом, это облегчает поддержание единообразия внешнего вида при использовании классического дизайна.


Новое сочетание клавиш для быстрой группировки блоков.
Новое сочетание клавиш в WordPress 6.6 повышает эффективность редактирования, позволяя пользователям быстро группировать несколько блоков.
Просто выберите нужные блоки и нажмите CTRL + G в Windows или Command + G в macOS.
Эта ссылка упрощает организацию контента и облегчает эффективное создание сложных макетов.


Эта функция особенно полезна для пользователей, которые часто работают с несколькими блоками, поскольку она экономит время и улучшает рабочие процессы.
Использование отрицательных полей
В WordPress 6.6 добавлена возможность устанавливать отрицательные поля, что позволяет точно контролировать дизайн макета. Эта функция особенно полезна для точной настройки интервалов и расположения элементов на вашем сайте.
Чтобы использовать его, просто перейдите к настройкам полей блока и вручную введите отрицательное значение.


Отрицательные поля особенно полезны для создания эффектов перекрытия или сближения элементов без использования сложного CSS.
Поддержка React 19 и JSX Transform.
Библиотека React JavaScript — один из языков программирования, используемых в ядре WordPress. В этом выпуске библиотека React обновлена до React 19, что дает WordPress значительный прирост производительности.
Он также поставляется с JSX Transform, который упрощает процесс кодирования и устраняет необходимость импортировать React в начале файлов JSX.
JSX — это расширение синтаксиса JavaScript, которое позволяет разработчикам писать HTML-подобный код на JavaScript. Это упрощает создание компонентов пользовательского интерфейса и управление ими, а также приводит к созданию более чистого и удобного в сопровождении кода.
Еще больше изменений под капотом
Каждая версия WordPress содержит множество улучшений и улучшений для разработчиков. Изменения также вносятся «за кулисами» для улучшения производительности, доступности и безопасности.
Вот некоторые из этих изменений, связанных с разработчиками и внутренних изменений в WordPress 6.6.
- WordPress 6.6 повышает производительность, позволяя отключить автозагрузку больших параметров в API параметров. (подробности)
- Улучшения интернационализации (i18n): улучшенная поддержка перевода и инструменты локализации. (подробности)
- Разработчики тем теперь могут устанавливать размеры шрифтов по умолчанию в файле theme.json (#58409)
- Отдельные типы сообщений теперь могут отключить функцию автосохранения (#41172)
- Улучшена отложенная загрузка oEmbeds (#58773)
Мы надеемся, что эта статья дала вам представление о новых функциях WordPress 6.6. Изучая различные области своего веб-сайта WordPress, вы также можете выполнить проверку безопасности WordPress или воспользоваться этими советами, чтобы улучшить скорость и производительность WordPress.
Если вам понравилась эта статья, пожалуйста, подпишитесь на нашу рассылку YouTube канал для видеоуроков по WordPress. Вы также можете найти нас на Тьорсарден И Фейсбук.

