WordPress выпустил бета-версию версии 6.5 для тестирования.
Мы внимательно следим за развитием и очень рады сообщить обо всех новых функциях, которые, как ожидается, будут выпущены в этой версии.
Это будет первое крупное обновление WordPress в 2024 году, и многие люди проделали над ним значительную работу.
Давайте посмотрим на некоторые из этих удивительных функций и улучшений, которые появятся в WordPress.

Примечание: Используя Бета-тестер WordPress плагин, вы можете опробовать бета-версию на своем компьютере или в промежуточной среде. Имейте в виду, что некоторые функции бета-версии могут не попасть в финальную версию.
Вот краткий обзор изменений, которые появятся в WordPress 6.5:
Содержание
- 1 Библиотека шрифтов
- 2 Пользовательские поля для блоков
- 3 Зависимости плагинов
- 4 Улучшения редактора блоков
- 5 Эффект тени
- 6 Умные цвета наложения для блоков обложек
- 7 Переименуйте любой блок в виде списка
- 8 Щелкните правой кнопкой мыши блок в виде списка, чтобы просмотреть настройки.
- 9 Изменения в управлении ссылками
- 10 Панель настроек обновлена
- 11 Изменения в редакторе сайта
- 12 Синхронизированные шаблоны дают больше возможностей
- 13 Улучшения просмотра данных
- 14 Улучшенные версии стилей
- 15 API интерактивности
- 16 Различные скрытые изменения
Библиотека шрифтов
Ранее мы сообщали, что библиотека шрифтов будет включена в WordPress 6.4. Однако он был отложен и не был включен в финальную версию.
Мы рады сообщить, что он будет включен в WordPress 6.5.
Это позволит пользователям управлять шрифтами, используемыми в их теме WordPress и на их веб-сайте.
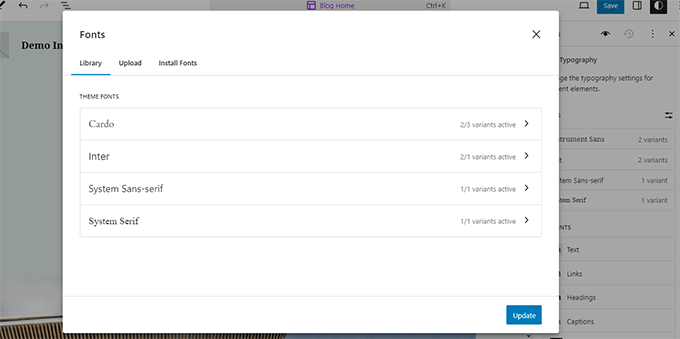
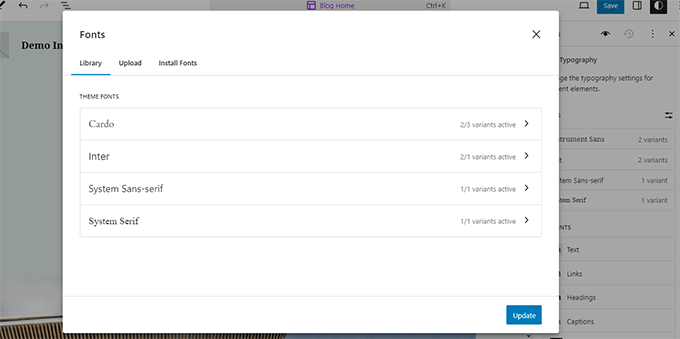
Пользователи могут просматривать библиотеку шрифтов на панели «Стили» в редакторе сайта. Переключитесь в режим «Типография» и нажмите кнопку «Управление шрифтами».


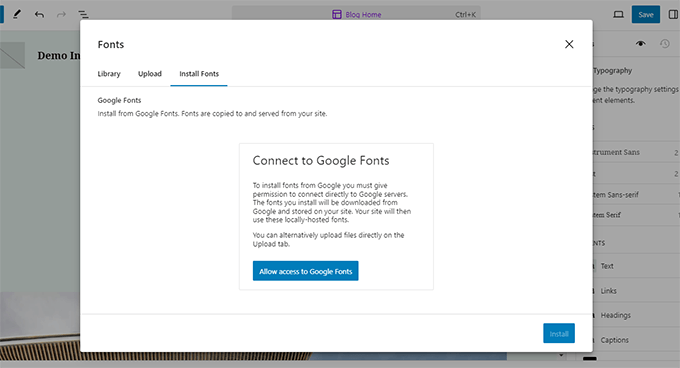
Откроется всплывающее окно «Шрифты».
По умолчанию он покажет вам установленные в данный момент шрифты для вашей темы WordPress. Вы можете переключиться на вкладку «Загрузить», чтобы загрузить больше шрифтов со своего компьютера.


Хотите использовать безопасные для конфиденциальности шрифты Google для своего веб-сайта?
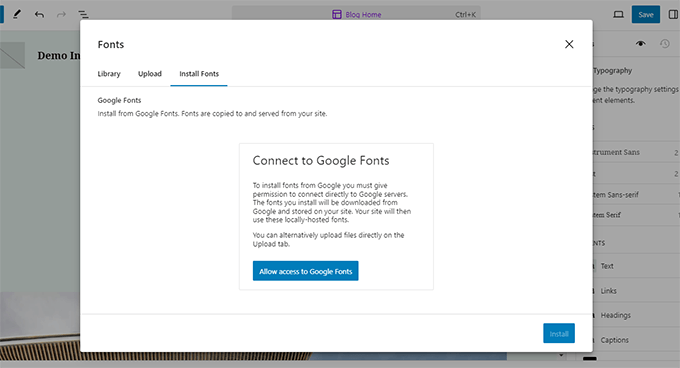
Перейдите на вкладку «Установить шрифты», чтобы подключить свой веб-сайт к Google Fonts.


После этого вы сможете просматривать шрифты Google.
Найдите шрифт, который хотите установить, а затем выберите вариант. Наконец, нажмите кнопку «Установить», чтобы разместить шрифт локально и разместить его на своем веб-сайте.


Это поможет владельцам сайтов настроить типографику своего сайта с помощью собственных шрифтов для существующей темы.
Пользовательские поля для блоков
Еще одна интересная функция, которая дебютирует в WordPress 6.5, — это возможность связывать настраиваемые поля с атрибутами блоков.
Пользовательские поля в WordPress существуют уже очень давно. Они позволяют вам добавлять собственные метаданные к вашим сообщениям, страницам и другим типам контента WordPress.
Теперь разработчики и опытные пользователи смогут связывать данные настраиваемых полей с отдельными атрибутами блоков.
Однако эти соединения не ограничиваются только настраиваемыми полями. API привязки блоков, представленный для этой функции, также позволяет использовать другие источники для предоставления динамических данных для блоков.
Для тех, кто хочет протестировать это, добавьте в свой пост эти два настраиваемых поля:
На изображении ниже вы можете видеть интерфейс настраиваемых полей:


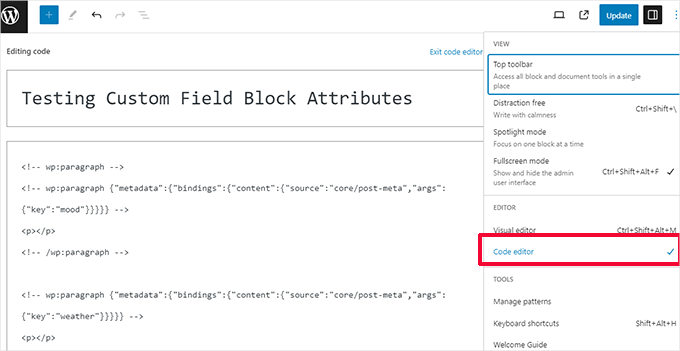
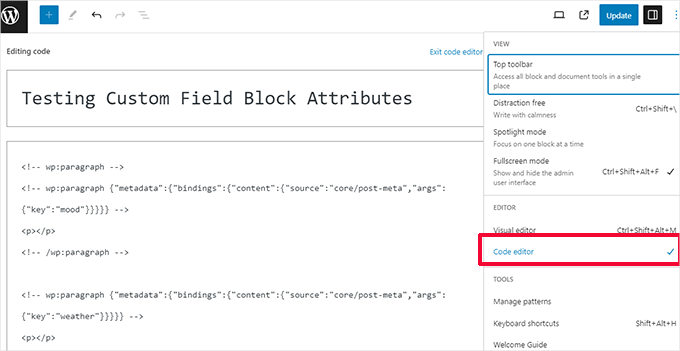
Затем переключитесь в режим редактора кода и добавьте следующий код в текстовое поле.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Теперь сохраните изменения.


Затем вы можете просмотреть свое сообщение, чтобы увидеть настраиваемые поля в действии.
Тема должна просто выводить значения ваших метаключей.


Это всего лишь очень простой пример.
Разработчики смогут сделать гораздо больше, показывая соединения в редакторе и предоставляя возможность выбирать динамические значения из раскрывающегося меню, регистрируя эти соединения.
Зависимости плагинов
Некоторые плагины WordPress зависят от других плагинов WordPress, обеспечивая определенные функции.
Например, для работы надстройки оплаты WooCommerce потребуется установка WooCommerce.
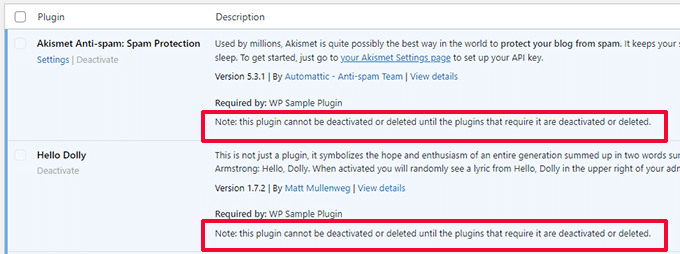
Авторы плагинов теперь могут добавить запись «Требуются плагины» в заголовок плагина и указать плагины, которые необходимо установить и активировать для работы их плагина.


Эти плагины затем необходимо будет установить и активировать пользователю.
После активации всех необходимых плагинов пользователь сможет активировать основной плагин, который в них нуждается.


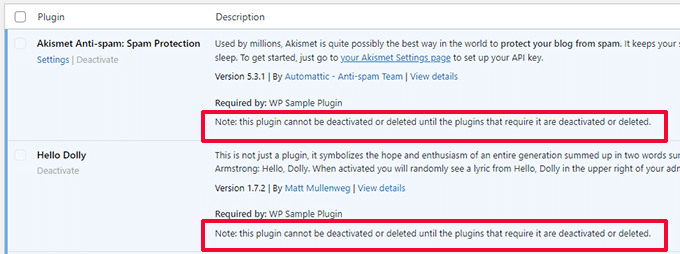
Требуемые плагины нельзя деактивировать до тех пор, пока сначала не будет деактивирован плагин, зависящий от этих плагинов.
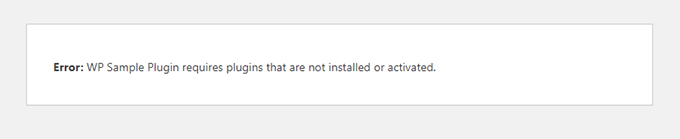
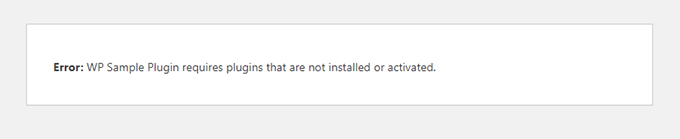
До версии WordPress 6.5, если пользователь установил такой плагин и активировал его, он увидит страницу с ошибкой.


На этой странице ошибок пользователям не сообщается, какие плагины следует установить, и нет инструкций по возврату на страницу плагинов. Эта функция значительно улучшает пользовательский опыт.
Улучшения редактора блоков
Большинство пользователей WordPress тратят большую часть своего времени на написание контента, редактирование страниц и работу с редактором блоков.
Вот почему каждый выпуск WordPress содержит значительные улучшения и новые функции для улучшения редактора блоков.
WordPress 6.5 не станет исключением и содержит множество улучшений, улучшающих возможности редактирования контента для всех пользователей.
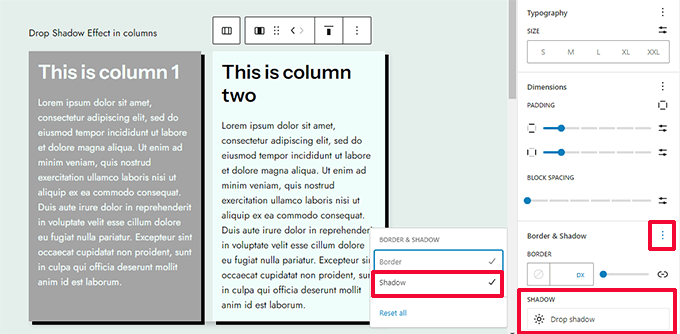
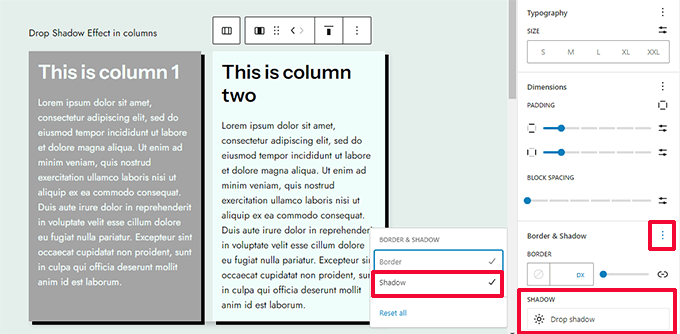
Эффект тени
В WordPress 6.5 появится эффект тени для большего количества блоков. Вот некоторые блоки, в которых пользователи смогут использовать эффект тени.
- Изображение
- Столбцы и столбец
- Кнопки
Просто нажмите на блок и найдите «Граница и тень» на панели «Стиль».


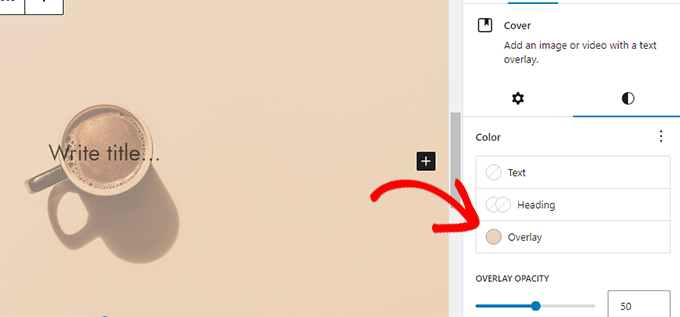
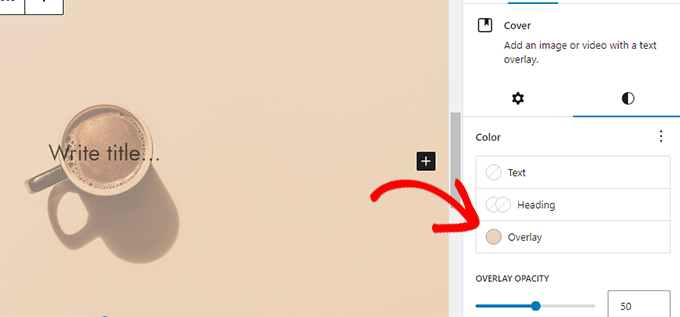
Умные цвета наложения для блоков обложек
Блок обложки теперь может автоматически выбирать цвет наложения в зависимости от цвета фона выбранного вами изображения.


Переименуйте любой блок в виде списка
WordPress 6.4 позволил пользователям переименовывать блоки групп в виде списка, чтобы лучше понимать, что содержит каждый блок группы.
WordPress 6.5 перейдет на следующий шаг и позволит пользователям переименовывать любой блок в представлении списка.


Щелкните правой кнопкой мыши блок в виде списка, чтобы просмотреть настройки.
Раньше вам нужно было щелкнуть трехточечное меню рядом с блоком, чтобы увидеть его настройки в виде списка.
В WordPress 6.5 вы можете просто щелкнуть правой кнопкой мыши по любому блоку, чтобы просмотреть его настройки.


Изменения в управлении ссылками
Link Control в версии 6.5 будет выделять ваш блог и главные страницы различными значками, чтобы их можно было отличить.


Сразу после добавления ссылки или при нажатии на нее появится контекстное меню.
Здесь пользователи могут видеть, куда ведет эта ссылка. Он автоматически получит заголовок связанной страницы и отобразит кнопки действий для редактирования, удаления или копирования ссылки.


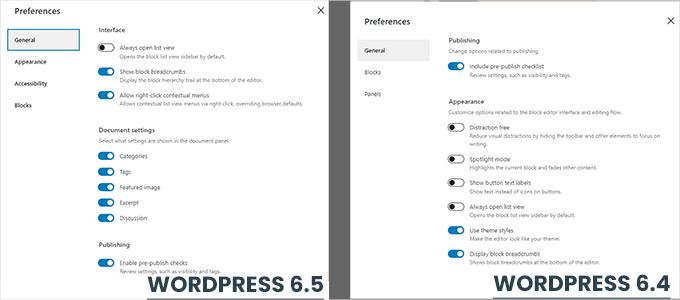
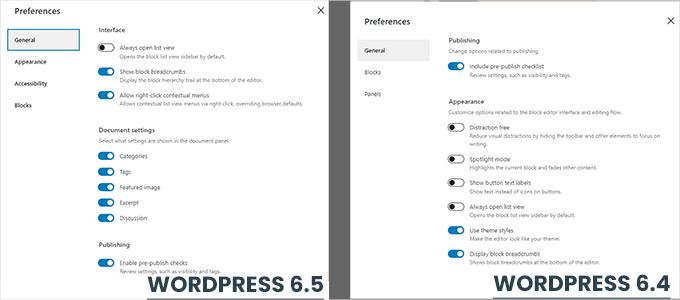
Панель настроек обновлена
Панель настроек будет обновлена в WordPress 6.5.
Теперь отображаются панели «Внешний вид» и «Доступность», а предыдущие параметры теперь лучше классифицированы.


Изменения в редакторе сайта
Редактор сайта — это место, где пользователи могут вносить изменения в свой сайт, так же, как и бывший настройщик тем.
В этом выпуске будет несколько улучшений редактора сайта.
Синхронизированные шаблоны дают больше возможностей
Синхронизированные шаблоны помогают владельцам веб-сайтов создавать шаблоны для последующего повторного использования на своих веб-сайтах.
В WordPress 6.5 пользователи смогут переопределять заблокированные синхронизированные шаблоны для индивидуальных случаев использования.
Например, шаблон обзора продукта, где пользователь хочет иметь возможность редактировать плюсы и минусы, но не макет шаблона.
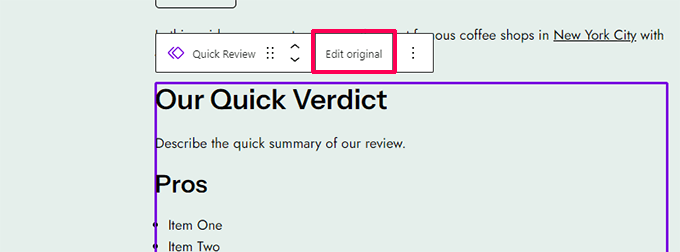
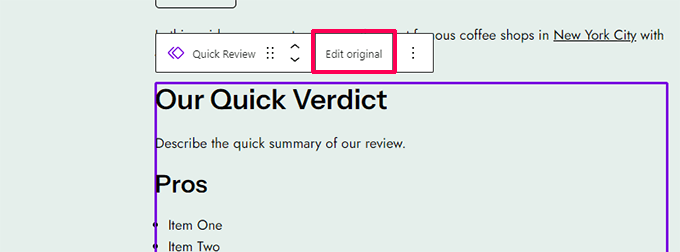
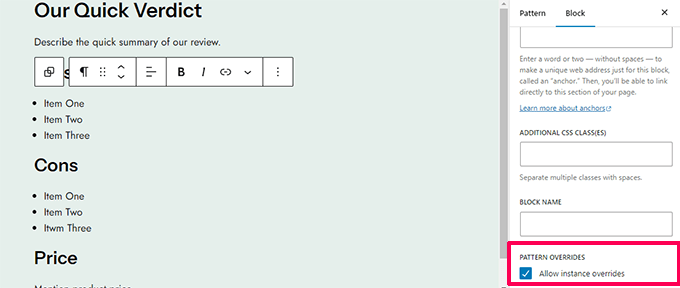
Чтобы проверить это, добавьте синхронизированный шаблон в сообщение и нажмите кнопку «Редактировать оригинал».


Откроется режим редактирования изолированного рисунка.
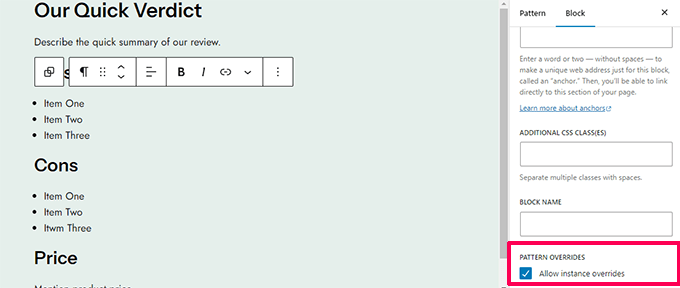
Отсюда нажмите на блок, который вы хотите переопределить. Затем в настройках блока разверните панель «Дополнительно» и установите флажок «Разрешить переопределение экземпляра».


Эта функция позволяет создавать синхронизированные шаблоны, которые необходимо редактировать в зависимости от контекста, в котором они используются.
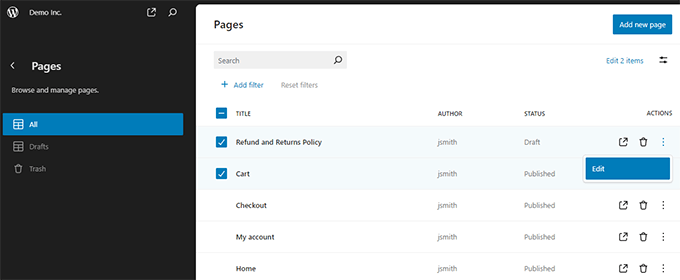
Улучшения просмотра данных
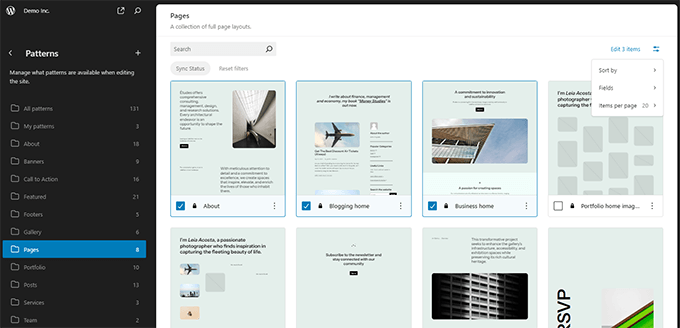
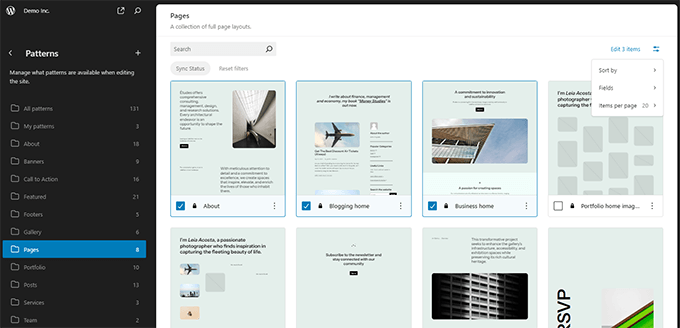
WordPress 6.5 предоставит лучший способ просмотра ваших страниц, шаблонов и шаблонов в редакторе сайта.
Вы можете просматривать элементы в режиме сетки с большими предпросмотрами и сортировать их в разном порядке.


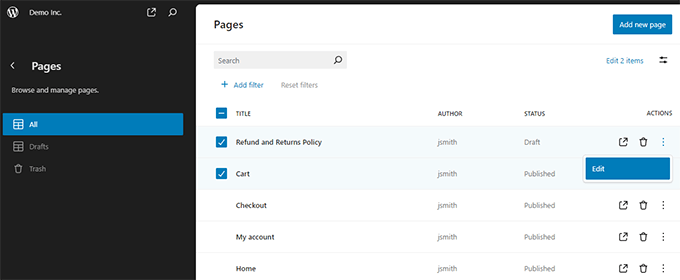
Вы также можете просмотреть элементы в виде таблицы.
Например, вы видите список своих страниц и начинаете их редактировать, не выходя из редактора сайта.


Улучшенные версии стилей
Раньше в версиях стилей отображалась временная шкала, и вам приходилось просматривать ее, чтобы увидеть, какие изменения были применены.
В WordPress 6.5 появятся улучшенные версии стиля, которые покажут вам описание изменений, внесенных для каждой версии.


Просмотр между различными версиями также станет более плавным. Вы также можете переключиться на редакцию, нажав кнопку «Применить».
Вы также увидите изменения, которые были внесены, но еще не сохранены.


API интерактивности
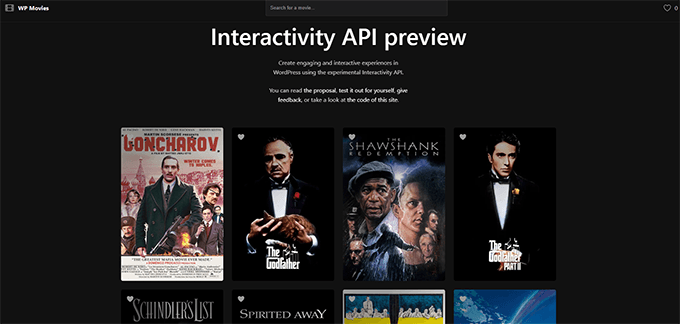
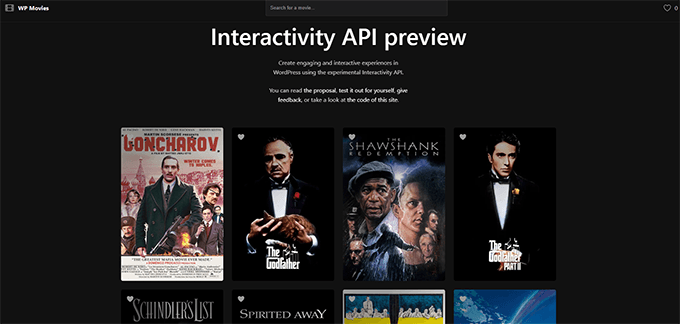
Еще одна интересная функция, появившаяся в WordPress 6.5, — это API интерактивности.
API предоставляет разработчикам платформу для создания современных внешних интерфейсов, не требующих полной перезагрузки страниц.
Это позволяет разработчикам создавать пользовательский интерфейс, который является более «интерактивным», чем веб-страницы старой школы.
Представьте себе, что вы читаете комментарии в своем любимом блоге, и когда вы пишете собственный ответ, появляется новый комментарий. Или представьте себе функцию живого поиска, которая не замедляет работу вашего сайта.
Команда, работающая над проектом, добилась демо-сайт чтобы продемонстрировать свои возможности.


Различные скрытые изменения
Релиз WordPress 6.5 будет наполнен изменениями, ориентированными на разработчиков, или скрытыми улучшениями. Давайте посмотрим на некоторые из них:
- Улучшения производительности: Редакторы блоков и сайтов будут загружаться в два раза быстрее, а время ввода будет в четыре раза быстрее, чем в WordPress 6.4. (Подробности)
- Представлена улучшенная библиотека, позволяющая гораздо быстрее загружать переводы. (Подробности)
- Классические темы теперь могут добавлять поддержку инструментов внешнего вида. (Подробности)
В целом бета-версия включает в себя 681 улучшение и 488 исправлений ошибок для редактора, включая около 229 билетов для WordPress 6.5 Core.
Мы надеемся, что эта статья помогла вам узнать, что нового в WordPress 6.5 и какие новые функции стоит опробовать. Нас особенно радует интерактивный API и перспективы будущего редизайна администрирования.
Пока вы копаетесь в тонкостях WordPress, вы также можете ознакомиться с нашим взглядом на то, как правильно установить WordPress, а также на наиболее распространенные ошибки WordPress и способы их исправления.
Если вам понравилась эта статья, то подписывайтесь на нашу рассылку YouTube канал для видеоуроков по WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

