Читабельность Это способность читать отрывок текста, понимать и запоминать только что прочитанное. Вот несколько советов, которые помогут улучшить читаемость, представление и выразительность вашего текста в Интернете.
Содержание
1. Пишите для Интернета
Читать в Интернете непросто. Компьютерные мониторы имеют низкое разрешение экрана, и свет, который они излучают, быстро утомляет наши глаза. Кроме того, многие веб-сайты и приложения создаются людьми, не имеющими формального образования в типографике или графическом дизайне.
Вот несколько советов, которые следует учитывать в процессе написания:
- Среднестатистический пользователь прочитает не более чем 28% из слов на веб-странице, поэтому используйте те слова, которые используете. Мы советуем нашим клиентам разрезать копию пополам, а затем еще раз пополам. Мы знаем, что это заставляет их внутреннего Толстого плакать, но читатели это оценят.
- Используйте ясный, прямой и разговорный язык.
- Избегать маркетингпреувеличенный хвастливый язык, которым наполнена плохая реклама (например, Горячая новинка!). Вместо этого предоставьте полезную и конкретную информацию.
- Делайте абзацы короткими и ограничивайтесь одной идеей в каждом абзаце.
- Используйте маркированные списки
- Используйте стиль письма в виде перевернутой пирамиды, сохраняя самую важную информацию вверху.
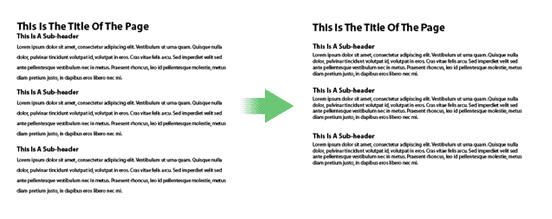
2. Организуйте свой контент с помощью подзаголовков
Подзаголовки очень важны для того, чтобы пользователь визуально распределял содержимое страницы. Они разбивают страницу на управляемые разделы и сообщают, о чем каждый раздел. Это важно для пользователя, который просматривает страницу, чтобы найти самое важное.
Подзаголовки также создают визуальный поток, который позволяет пользователям перемещать взгляд вниз по контенту.
Постарайтесь ограничить основную часть веб-страницы (за исключением навигации, нижнего колонтитула и т. д.) тремя размерами: заголовок страницы, подзаголовок и основной текст. Сделайте контраст между этими стилями четким и эффективным. Из-за контраста слишком маленького размера и веса элементы будут скорее конфликтовать, чем работать вместе.
При написании убедитесь, что подзаголовки сжимают текст, который они представляют, в несколько слов, и не думайте, что пользователь прочитал весь раздел выше или ниже. Избегайте слишком сладких или умных выражений; ясность имеет решающее значение. Значимые и выгодные подзаголовки привлекут читателя и побудят его продолжить чтение.
3. Общайтесь с помощью форматированного текста
- Курсив: вы можете использовать курсив, чтобы подчеркнуть и намекнуть на интонацию голоса в разговорном тоне. Например: «Я сказал «Ты, я видел обезьяну» отличается по значению от «Я говорил тебе, что видел обезьяну». обезьяна. «
- Все заглавные буквы: люди читают, выделяя формы слов, а не считая слова побуквенно. По этой причине текст, написанный ЖИРНЫМИ буквами, труднее читать, поскольку он нарушает привычные нам словесные формы. Не используйте его для длинных отрывков текста или целых предложений.
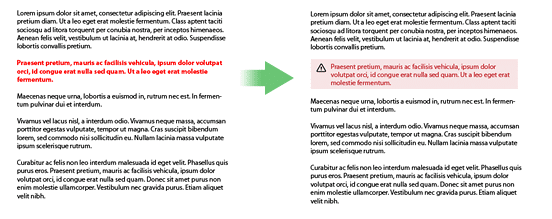
- Жирным шрифтом: Жирный шрифт может выделить части текста, но старайтесь не переусердствовать. Если у вас есть большой фрагмент текста, который необходимо выделить, попробуйте вместо этого использовать цвет фона.

4. Негативное пространство может быть таким позитивным
Достаточное расстояние между строками текста, между буквами и между блоками текста может значительно улучшить скорость чтения и понимание. Это белое (или «негативное») пространство позволяет людям отличать одну букву от другой, связывать блоки текста друг с другом и отслеживать, где они находятся на странице.

Глядя на страницу, щуритесь и замыливайте глаза до тех пор, пока текст не станет неразборчивым. Аккуратно ли страница разделена на разделы? Можете ли вы сказать, каков заголовок каждого раздела? Если нет, возможно, вам придется переработать конструкцию.

