Создание вайрфреймов является важным шагом в процессе разработки веб-сайтов или цифровых приложений и напрямую связано с продажами, маркетингом и онлайн-технологиями. Вот объяснение:
Вайрфрейминг — это визуальное представление или скелетная схема макета веб-страницы или приложения. Обычно его создают на ранних этапах процесса проектирования, чтобы обрисовать структуру и основные элементы цифрового продукта, не вдаваясь в конкретные детали дизайна, такие как цвета и шрифты. Проволочные каркасы необходимы по нескольким причинам:
- Ясность: они обеспечивают четкое и лаконичное представление о макете, помогая заинтересованным сторонам, включая отделы продаж и маркетинга, понять структуру и функциональность продукта.
- Навигация: каркасы помогают планировать пользовательский интерфейс и процесс навигации, обеспечивая удобство работы с пользователем, что важно для онлайн-технологий.
- Эффективность: они позволяют быстро повторять и тестировать различные макеты и идеи, что может иметь решающее значение в быстро меняющихся онлайн-технологических средах.
- Коммуникация: каркасы служат инструментом визуальной коммуникации между дизайнерами, разработчиками и другими членами команды, гарантируя, что все согласны с направлением проекта.
- Выгодный: выявляя потенциальные проблемы на ранних этапах процесса проектирования, создание структуры может сэкономить время и деньги на этапах разработки и маркетинга.
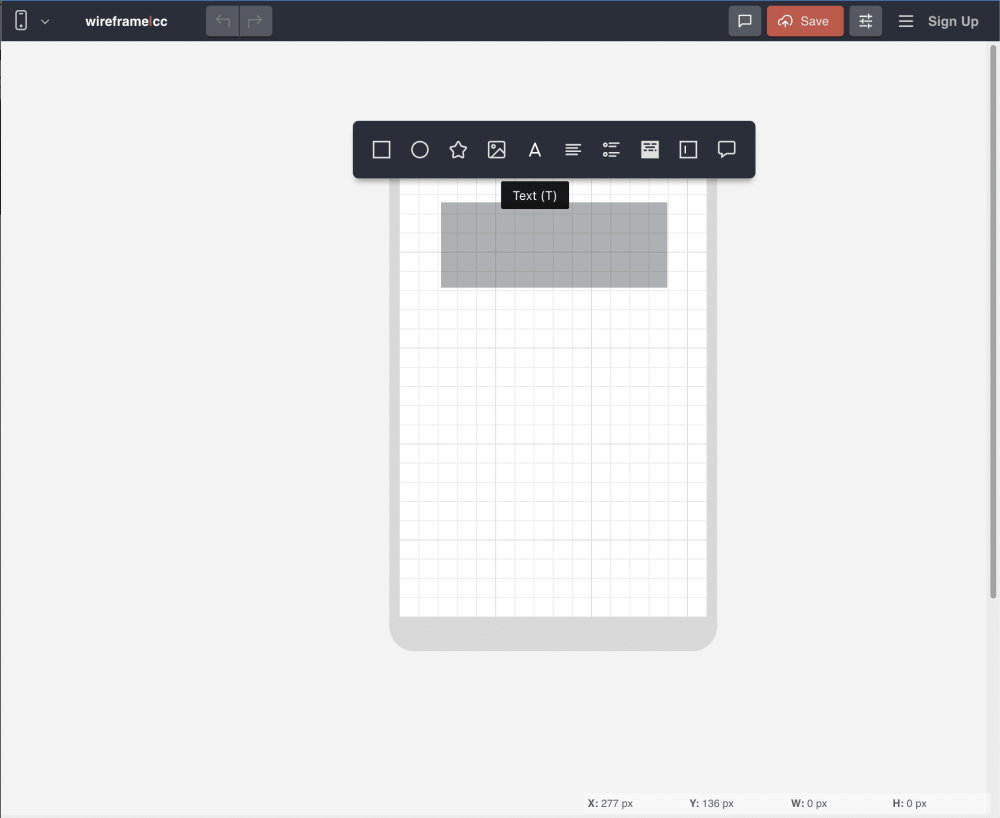
Люди используют все: от ручки и бумаги до Microsoft Word и продвинутых приложений для совместной работы, чтобы разрабатывать свои платформы и делиться ими. Мы всегда ищем отличные инструменты, и мы нашли отличный минимальный инструмент, который можно использовать бесплатно — Wireframe.cc.

Wireframe.cc имеет следующие функции
- Нажмите и перетащите, чтобы нарисовать – Создание каркасных элементов не может быть проще. Все, что вам нужно сделать, это нарисовать на холсте прямоугольник и выбрать тип трафарета, который будет помещен внутри него. Это можно сделать, перетащив мышь по холсту и выбрав опцию во всплывающем меню. Если вы хотите что-то отредактировать, дважды щелкните по нему.
- Супер минималистичный интерфейс — Вместо бесчисленных панелей инструментов и значков, которые мы все знаем по другим инструментам и приложениям, Wireframe.cc предлагает простую среду. Теперь вы можете сосредоточиться на своих идеях и легко зарисовывать их, пока они не исчезли.
- Комментируйте с легкостью – Если вы хотите, чтобы ваше сообщение дошло, вы всегда можете прокомментировать свой кадр. Аннотации создаются, как и любые другие объекты на холсте, и их можно включать и отключать.
- Ограниченная палитра – Если вы хотите, чтобы ваши каркасы были четкими и ясными, делайте их простыми. Wireframe.cc может помочь вам в этом, предлагая ограниченную палитру опций. Это касается цветовой палитры и количества трафаретов, которые вы можете выбрать. Таким образом, суть вашей идеи никогда не затеряется среди ненужных украшений и причудливых стилей. Вместо этого вы получите каркас с четкостью нарисованного от руки эскиза.
- Умные предложения – Wireframe.cc пытается угадать, что вы собираетесь нарисовать. Если вы начнете рисовать широкий и тонкий элемент, скорее всего, это будет заголовок, а не вертикальная полоса прокрутки или круг. Поэтому всплывающее меню будет содержать только значки элементов, которые могут принимать данную форму. То же самое и с редактированием — вам показываются только те параметры, которые применимы к конкретному элементу. Это означает, что на панели инструментов есть разные значки для редактирования абзаца и разные для простого прямоугольника.
- Каркасные веб-сайты и мобильные приложения – Вы можете выбирать между двумя шаблонами: окно браузера и мобильный. Мобильная версия доступна в книжной и альбомной ориентации. Для переключения между шаблонами используйте значок в верхнем левом углу или измените размер холста с помощью ручки в его правом нижнем углу.
- Легко делиться и изменять — Каждый сохраненный кадр получает уникальный URL-адрес, который вы можете добавить в закладки или поделиться. Вы можете возобновить работу над своим дизайном в любое время в будущем. Каждый элемент вашего фрейма можно редактировать или даже трансформировать во что-то другое (например, блок можно превратить в абзац).
Создайте свой первый бесплатный каркас!

