В этом руководстве вы узнаете об альтернативном тексте (известном как альтернативный текст): что это такое, почему он важен для SEO на странице, как его правильно использовать и многое другое.
Это часто упускают из виду, но каждое изображение на вашем сайте должно иметь замещающий текст. Чем больше информации, тем лучше, а перевод визуальной информации в текст важен для ботов поисковых систем, пытающихся понять ваш веб-сайт и пользователей с помощью программ чтения с экрана.
Альтернативный текст — это еще один источник информации, который связывает идеи и контент на вашем веб-сайте.
Это практическое и подробное руководство содержит советы и рекомендации, которые вы можете немедленно использовать для улучшения SEO изображения и доступности вашего веб-сайта.
Содержание
- 1 Что такое альтернативный текст?
- 2 Каково использование альтернативного текста?
- 3 Почему замещающий текст важен
- 4 Примеры альтернативного текста
- 5 Советы по написанию альтернативного текста
- 6 Как устранить проблемы с замещающим текстом изображения
- 7 Как найти и исправить отсутствующий альтернативный текст
- 8 Альтернативный текст может показаться не приоритетным, но это важно
- 9 Часто задаваемые вопросы
Что такое альтернативный текст?
Альтернативный текст (или замещающий текст) – также известный как атрибут alt или тег alt (который технически неверен, поскольку не является тегом) – это просто фрагмент текста, описывающий изображение в HTML-коде.
Каково использование альтернативного текста?
Первоначальной функцией альтернативного текста было просто описание изображения, которое не удалось загрузить.
Много лет назад, когда Интернет был намного медленнее, альтернативный текст помогал вам узнать содержимое изображения, которое было слишком тяжелым для загрузки в ваш браузер.
Сегодня изображения редко не загружаются, но если и загружаются, то вместо изображения вы увидите замещающий текст.
Альтернативный текст также помогает ботам поисковых систем понять содержание и контекст изображения.
Что еще более важно, замещающий текст имеет решающее значение для доступности и для людей, использующих программы чтения с экрана:
- Альтернативный текст помогает людям с ограниченными возможностями (например, с помощью программ чтения с экрана) узнать о содержимом изображения.
Конечно, как и любой элемент SEO, им часто злоупотребляют, а в некоторых случаях даже злоупотребляют.
Давайте теперь подробнее рассмотрим, почему важен замещающий текст.
Почему замещающий текст важен
Интернет и веб-сайты — это очень визуальный опыт. Трудно найти сайт без изображений или графических элементов.
Вот почему альтернативный текст очень важен.
Альтернативный текст помогает перевести содержимое изображения в слова, делая изображение доступным для более широкой аудитории, включая людей с ограниченными возможностями и ботов поисковых систем, которые еще недостаточно умны, чтобы полностью понять каждое изображение, его контекст и значение.
Почему альтернативный текст важен для SEO
Альтернативный текст — важный элемент SEO-оптимизации страницы.
Правильная оптимизация альтернативного текста повышает шансы вашего сайта на ранжирование в поиске изображений Google.
Да, альтернативный текст является фактором ранжирования в поиске изображений Google.
В зависимости от ниши и специфики вашего сайта, поисковый трафик изображений Google может сыграть огромную роль в общем успехе вашего сайта.
Например, в случае веб-сайтов электронной коммерции пользователи очень часто начинают поиск продуктов с поиска изображений Google вместо того, чтобы вводить название продукта в стандартный поиск Google.
![Скриншот из поиска [Garmin forerunner]](https://www.searchenginejournal.com/wp-content/uploads/2024/05/alt-text-serp-790.png) Скриншот из поиска [Garmin forerunner]май 2024 г.
Скриншот из поиска [Garmin forerunner]май 2024 г.Google и другие поисковые системы могут отображать меньше изображений продуктов (или не отображать их вообще), если вы не позаботитесь об оптимизации их альтернативного текста.
Без правильной оптимизации изображений вы можете потерять много потенциального трафика и клиентов.
Почему альтернативный текст важен для доступности
Видимость в поиске изображений Google очень важна, но есть еще более важный момент: доступность.
К счастью, в последние годы больше внимания уделяется доступности (т. е. обеспечению доступности Интернета для всех, включая людей с ограниченными возможностями и/или использующих программы чтения с экрана).
Предположим, что альтернативный текст ваших изображений на самом деле описывает их содержание, а не, например, содержит ключевые слова. В этом случае вы помогаете людям, которые не видят это изображение, лучше понять его и содержимое всей веб-страницы.
Допустим, одна из ваших веб-страниц представляет собой руководство по SEO-аудиту, содержащее снимки экрана из различных инструментов сканирования.
Не лучше ли было бы описывать содержание каждого скриншота, а не помещать в каждое изображение один и тот же альтернативный текст «SEO-аудит»?
Давайте рассмотрим несколько примеров.
Примеры альтернативного текста
Найти множество хороших и плохих примеров альтернативного текста не составит труда. Позвольте мне показать вам несколько, придерживаясь приведенного выше примера с руководством по SEO-аудиту.
Хорошие примеры альтернативного текста
Итак, наш пример руководства по SEO содержит скриншоты из таких инструментов, как Google Search Console и Screaming Frog.
Некоторые хорошие примеры альтернативного текста могут включать в себя:
Кончик: Также неплохо позаботиться об имени вашего файла. Использование описательных имен файлов не является фактором ранжирования, но я рекомендую это как хорошую практику SEO.
Примеры плохого и/или спамного альтернативного текста
Я также видел много примеров неправильного использования альтернативного текста, включая наполнение ключевыми словами или рассылку спама.
Вот как вы можете превратить приведенные выше хорошие примеры в плохие:
Как видите, приведенные выше примеры не несут никакой информации о том, что на самом деле показывают эти изображения.
Вы также можете найти примеры и многое другое. SEO изображения советы в Центре поиска Google.
Распространенные ошибки альтернативного текста
Вставка ключевых слов в альтернативный текст — не единственная ошибка, которую вы можете допустить.
Вот несколько примеров распространенных ошибок в замещающем тексте:
- Неиспользование альтернативного текста или используя пустой альтернативный текст.
- Использование того же альтернативного текста для разных изображений.
- Использование очень общего альтернативного текста это на самом деле не описывает изображение. Например, использовать на фотографии собаки альтернативный текст «собака» вместо более подробного описания собаки, ее окраса, что она делает, какой она породы и т. д.
- Автоматическое использование имени файла в качестве замещающего текста – что может привести к очень недружелюбному замещающему тексту, например «googlesearchconsole», «google-search-console» или «photo2323», в зависимости от имени файла.
Советы по написанию альтернативного текста
И, наконец, вот советы о том, как написать правильный замещающий текст, чтобы он действительно выполнял свою функцию:
- Не вставляйте ключевые слова в альтернативный текст. Это не повысит рейтинг вашей веб-страницы по этим ключевым словам.
- Опишите изображение подробно, но при этом сделайте его относительно коротким.. Не добавляйте несколько предложений в замещающий текст.
- Используйте целевые ключевые слова, но естественным образом, как часть описания изображения.. Если ваше целевое ключевое слово не соответствует описанию изображения, не используйте его.
- Не используйте текст на изображениях. Весь текст должен быть добавлен в виде HTML-кода.
- Не пишите: «Это изображение». Google и пользователи знают, что это изображение. Просто опишите его содержание.
- Убедитесь, что вы можете визуализировать содержимое изображения, просто прочитав его замещающий текст. Это лучшее упражнение, чтобы убедиться, что ваш альтернативный текст в порядке.
Как устранить проблемы с замещающим текстом изображения
Теперь вы знаете все лучшие практики и распространенные ошибки альтернативного текста. Но как проверить, что находится в альтернативном тексте изображений веб-сайта?
Вы можете проанализировать альтернативный текст следующими способами:
Проверка элемента (щелкните правой кнопкой мыши и выберите «Проверить» при наведении курсора на изображение) — хороший способ проверить, есть ли у данного изображения замещающий текст..
Однако, если вы хотите проверить это массово, я рекомендую один из двух методов ниже.
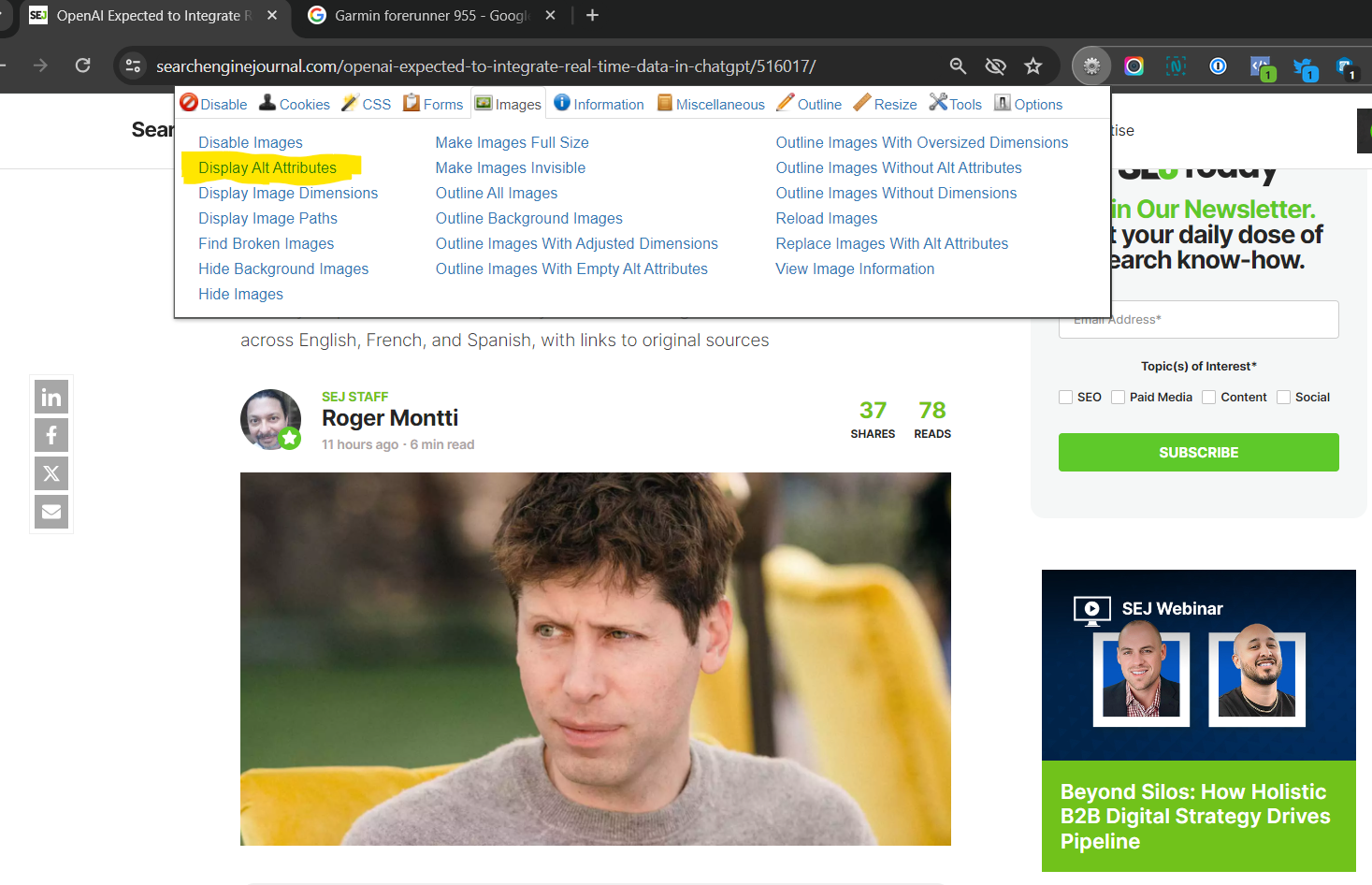
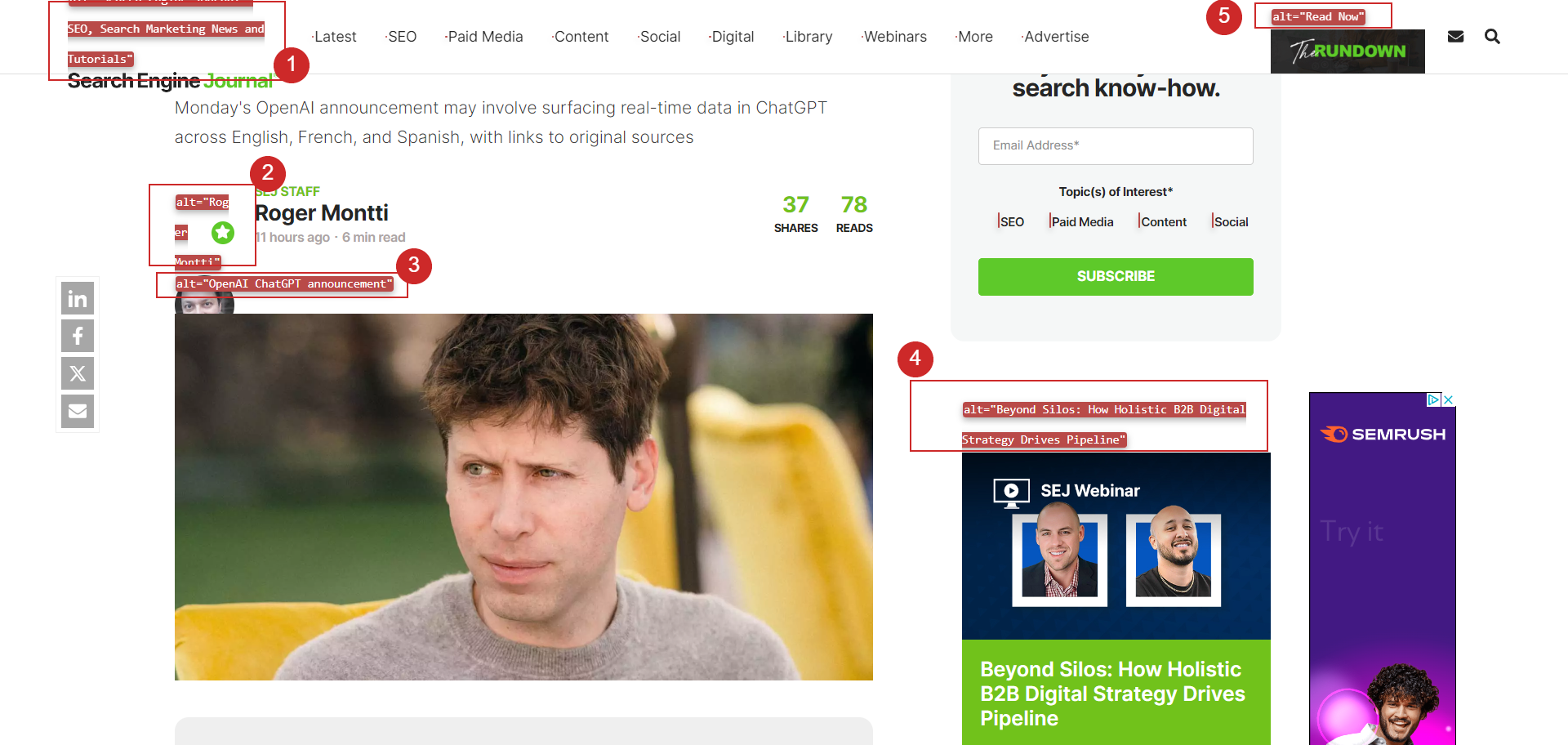
Установить Расширение Chrome для веб-разработчиков.
 Снимок экрана из расширения для веб-разработчиков, Chrome, автор, май 2024 г.
Снимок экрана из расширения для веб-разработчиков, Chrome, автор, май 2024 г.Затем откройте страницу, изображения которой вы хотите проверить.
Нажмите на Веб-разработчик и перейдите к Изображений > Отображение альтернативных атрибутов. Таким образом, вы можете увидеть содержимое альтернативного текста всех изображений на данной веб-странице.
 Снимок экрана из расширения для веб-разработчиков, Chrome, автор, май 2024 г.
Снимок экрана из расширения для веб-разработчиков, Chrome, автор, май 2024 г.Как найти и исправить отсутствующий альтернативный текст
Чтобы проверить альтернативный текст изображений всего веб-сайта, используйте сканер, например Кричащая лягушка или Сайтбульба.
Просканируйте сайт, перейдите к отчету об изображениях и просмотрите замещающий текст всех изображений веб-сайта, как показано в видеоруководстве ниже.
Вы также можете экспортировать только изображения, в которых отсутствует замещающий текст, и начать исправлять эти проблемы.
Альтернативный текст может показаться не приоритетным, но это важно
Каждый источник информации о вашем контенте имеет ценность. Будь то пользователи с нарушениями зрения или боты, замещающий текст помогает контекстуализировать изображения на вашем веб-сайте.
Хотя это всего лишь фактор ранжирования для поиска изображений, все, что вы делаете, чтобы помочь поисковым системам понять ваш веб-сайт, потенциально может помочь предоставить более точные результаты. Демонстрация приверженности доступности также является важнейшим компонентом современного цифрового маркетинга.
Часто задаваемые вопросы
Какова цель замещающего текста в HTML?
Альтернативный текст или замещающий текст служит двум основным целям в HTML. Его основная функция — предоставить текстовое описание изображения, если оно не может быть отображено. Этот текст может помочь пользователям понять содержимое изображения, когда технические проблемы не позволяют ему загрузиться или если они используют программу чтения с экрана из-за нарушений зрения. Кроме того, замещающий текст помогает ботам поисковых систем понять тематику изображения, что имеет решающее значение для SEO, поскольку правильная индексация изображений может повысить видимость веб-сайта в результатах поиска.
Может ли альтернативный текст улучшить доступность сайта?
Да, альтернативный текст жизненно важен для доступности сайта. Он преобразует визуальную информацию в описательный текст, который может быть прочитан программами чтения с экрана, используемыми пользователями с нарушениями зрения. Точно описывая изображения, альтернативный текст гарантирует, что все пользователи, независимо от инвалидности, смогут понять содержимое веб-страницы, что делает Интернет более инклюзивным и доступным для всех.
Дополнительные ресурсы:
Рекомендованное изображение: BestForBest/Shutterstock





