Вы должны использовать метасобытия для отслеживания важных действий, которые происходят на вашем сайте. Хотя для ваших типичных транзакций (покупка, лид, контакт) есть стандартные события, я также использую девять настраиваемых событий, которые срабатывают, когда происходит важное взаимодействие.
Эти события приносят пользу мета-рекламе. Вы можете использовать их для повышения детализации отчетов, оптимизации и даже сегментации.
Мой веб-сайт отдает приоритет моему блогу. В рекламе моей целью не всегда является продажа или лид, особенно при продвижении моих сообщений в блоге. В этом случае я не хочу просто пустых кликов. Важно, чтобы я вел качественный трафик.
Вот где эти пользовательские события вступают в игру. Используя эти события в своих отчетах, я могу подтвердить, что мои объявления вызывают эти важные действия.
Используемые настраиваемые события будут зависеть от действий, которые вы считаете важными. Составьте список этих действий и выясните, существует ли стандартное событие, которое может их отслеживать. Если нет, тогда вы можете искать пользовательские события.
я ношу Диспетчер тегов Google для управления моим пикселем и создания этих событий. Я не буду предоставлять туториал по созданию всех этих событий. Но там, где это возможно, я буду ссылаться на учебник, который я уже написал об этом конкретном событии.
Читая этот пост и взаимодействуя с ним, вы можете поспорить, что эти события сработают…
Содержание
- 1 1. 1 минута пребывания на странице
- 2 2. 2 минуты на странице
- 3 3. Глубина прокрутки 50%
- 4 4. 1-минутный перенос E 50%
- 5 5. 2 минуты И 50% прокрутки
- 6 6. Воспроизведение подкастов
- 7 7. Общий пост
- 8 8. Внутренний клики по ссылкамМетрика кликов по ссылкам измеряет все клики по ссылкам, по которым пользователи переходят к ресурсам на Facebook и за его пределами. Более
- 9 9. Просмотрел видео
- 10 Общение, ОптимизацияКак вы оптимизируете воздействие на тех, кто увидит вашу рекламу на Facebook. Facebook покажет вашу рекламу людям, которые с наибольшей вероятностью предпримут желаемое действие. Болееи сегментация
- 11 смотреть видео
- 12 Ваше время
1. 1 минута пребывания на странице
Самый простой признак того, активно ли посетитель находится на вашем сайте, — это количество времени, которое они проводят на странице. Они бросили сразу после прибытия? Или они остались рядом?
Вот почему у меня есть пользовательское событие, которое срабатывает, когда посетитель остается на странице в течение минуты.
Учебник для этого события:
Создайте событие метапикселя, которое срабатывает после просмотра страницы в течение 60 секунд.
2. 2 минуты на странице
Одноминутное посещение — это здорово, но это также не свидетельствует о том, что кто-то получил то, что хотел, и прочитал весь пост. Вот почему у меня также есть событие, которое срабатывает через две минуты.
На самом деле существует довольно много способов настроить это.
1. Используйте интервалы. В этом случае вы можете настроить 1-минутное событие для срабатывания с различными интервалами. Я делал это в прошлом.
2. Создайте отдельное событие. Вы настроите его так же, как 1-минутное событие, но вам нужно будет изменить таймер.
Я решил перейти ко второму варианту, потому что позже я объединим его со вторым событием, чтобы создать новое событие. Я могу ошибаться, но я не думаю, что смог бы это сделать, если бы событие генерировало триггеры на 1 и 2 минуты.
3. Глубина прокрутки 50%
Конечно, вы можете возразить, что даже двухминутное посещение может не свидетельствовать о заинтересованном пользователе. Теоретически, кто-то может щелкнуть реферальную ссылку и попасть в начало страницы только для того, чтобы уйти, когда таймер тикает и события активируются.
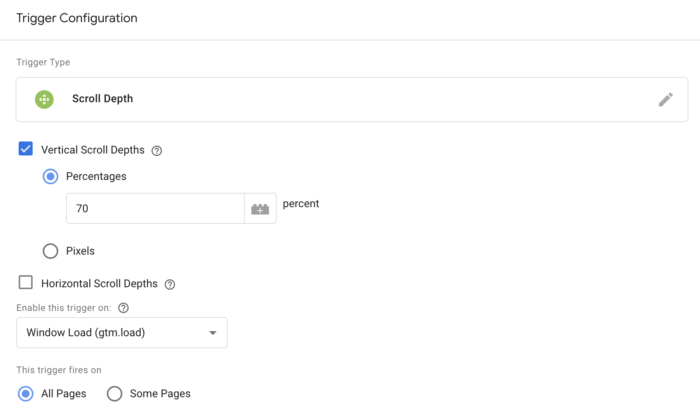
Еще одним признаком заинтересованного пользователя является глубина прокрутки. Посетитель прокручивал страницу вниз? Вы можете создать собственное событие, которое срабатывает из глубины вертикальной прокрутки.

Одним из соображений здесь является объем контента, который может отображаться под основным текстом вашего контента. Вы можете предположить, что вам нужна 100% прокрутка, но это будет невероятно редко — даже для людей, которые прочитали весь пост.
Что у вас есть под вашими сообщениями в блоге? Есть ли нижний колонтитул? Перекрестное продвижение? Раздел комментариев? Возможно, в основном из-за комментариев количество контента под вашим постом может меняться.
Из-за этого я решил выбрать ролловер 50% просто на всякий случай, но не стесняйтесь экспериментировать с этим.
Учебник для этого события:
Создайте событие метапикселя, которое срабатывает после прокрутки 70% страницы вниз
4. 1-минутный перенос E 50%
Есть недостатки в подходах вертикальной прокрутки и глубины таймера. Точно так же, как вы можете провести две минуты в верхней части сообщения, не читая, вы также можете быстро прокручивать его, не читая. Было бы здорово, если бы вы могли совместить эти два события?
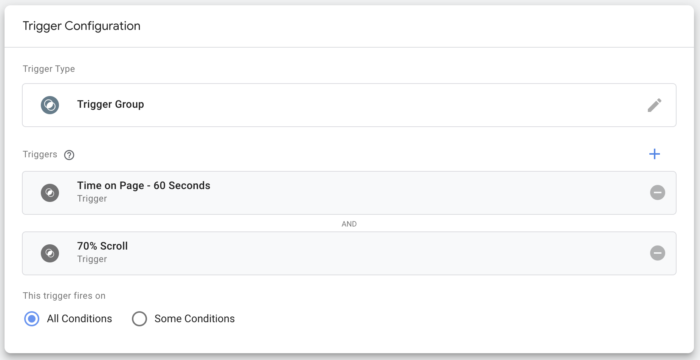
Ты можешь! Это событие не сработает, если посетитель не потратит хотя бы одну минуту И не прокрутит страницу вниз на 50 %.

Это более четкий показатель качественного посетителя.
Учебник для этого события:
Создайте пользовательское метасобытие, которое сочетает в себе затраченное время и глубину прокрутки.
5. 2 минуты И 50% прокрутки
Вы должны были знать, что это произойдет. Что может быть лучше, чем посетитель, который тратит минуту и прокручивает страницу до половины? Прокручивая, проводя две минуты на странице!
Можно, конечно, целый день этим заниматься. Не стесняйтесь экспериментировать с увеличением времени до трех, четырех или даже пяти минут. Конечно, будет полезно, если вы получите хороший трафик, если вы хотите это сделать.
Вопрос, который может возникнуть: Зачем возиться с первыми четырьмя событиями, когда можно использовать это?
Все дело в объеме. Было бы неплохо, если бы мы могли получить много пользы от этого мероприятия. Но когда это не так, полезно посмотреть, насколько близко мы подходим, исходя из времени и прокрутки.
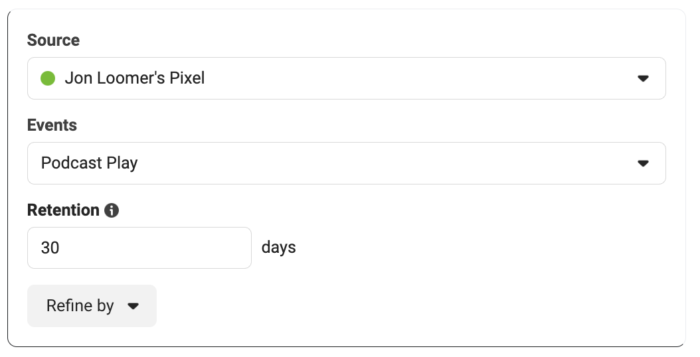
6. Воспроизведение подкастов
Я использую аудиоплеер, чтобы показывать соответствующие эпизоды подкастов, часто в верхней части сообщений в блоге. Поскольку у этого сообщения в блоге нет связанного подкаста, я вставлю сюда свой плеер с несвязанным эпизодом…
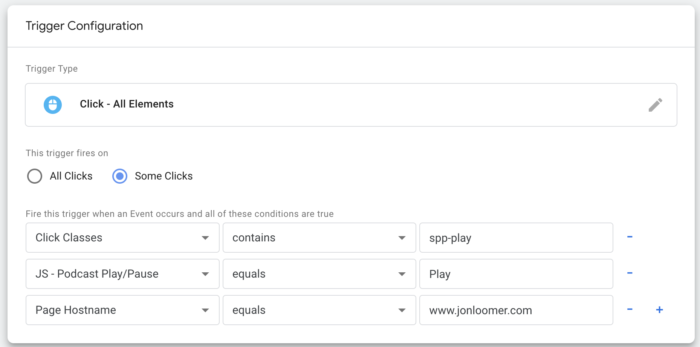
Когда кто-то нажимает кнопку воспроизведения на моем плеере, он запускает событие. Это еще один признак заинтересованного посетителя.
У меня нет учебника для этого, потому что я не могу рассказать вам, как это сделать. Мне пришлось попросить мою техническую команду сделать это, и это требует дополнительного кода и мозгов.

Выше показано, как выглядит триггер, но имейте в виду, что его выполнение будет зависеть от вашего аудиоплеера. Вы, вероятно, не сможете скопировать то, что я делаю, но это можно сделать, если вы используете аудиоплеер на своем сайте.
7. Общий пост
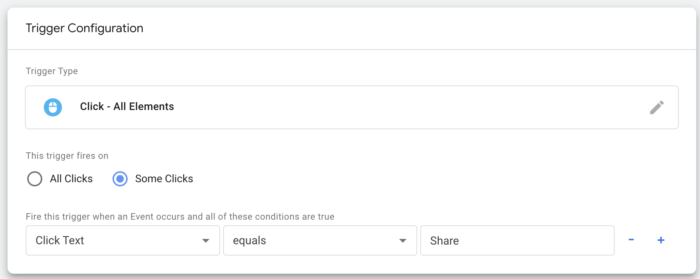
Как и в большинстве блогов, я добавляю кнопки социальных сетей, чтобы способствовать распространению моего контента в разных социальных сетях. Если кто-то нажмет, чтобы поделиться, это будет хорошим знаком.
Я настроил это сам, и я уверен, что это можно было бы сделать умнее. У меня настроено несколько триггеров для простых нажатий на кнопки «Поделиться».

Конечно, это не проверяет, завершил ли кто-то общий доступ, а только то, что окно общего доступа открыто. Но это то, чему я следую.
8. Внутренний клики по ссылкамМетрика кликов по ссылкам измеряет все клики по ссылкам, по которым пользователи переходят к ресурсам на Facebook и за его пределами. Более
Еще одним признаком заинтересованного посетителя является тот, кто просматривает несколько страниц. Вы можете создать событие, которое срабатывает в зависимости от количества просмотренных страниц. Но я сделал кое-что более примитивное (и должно быть таким же полезным).
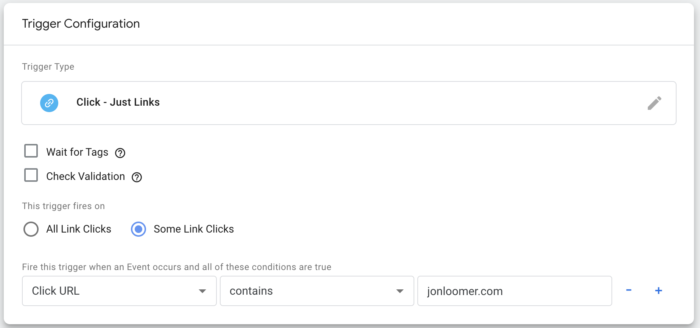
Это событие срабатывает, если кто-то щелкает ссылку, которая включает «jonloomer.com» в URL-адресе.

Вы, конечно, могли бы иметь этот огонь при каждом клике по ссылке, но я делаю ставку на то, чтобы люди оставались на моем сайте.
9. Просмотрел видео
Другой! Я также часто вставляю видео в свои посты в блоге. Полезно знать, смотрят ли люди эти видео, что является еще одним признаком вовлеченности.
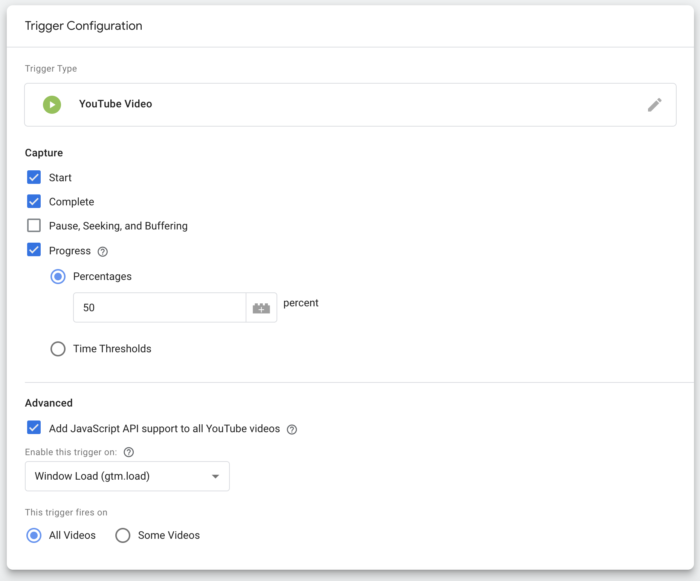
Хотя я уверен, что были бы способы запускать эти события независимо от видеоплеера (и платформы, с которой он исходил), Диспетчер тегов Google имеет встроенный триггер для видео YouTube.

Не все мои встроенные видео взяты с YouTube, но это действительно вдохновило меня по возможности вставлять видео с YouTube вместо TikTok или Instagram.
Учебник для этого события:
Создайте пользовательское событие Facebook для видео YouTube, просматриваемого в Диспетчере тегов Google.
Общение, ОптимизацияКак вы оптимизируете воздействие на тех, кто увидит вашу рекламу на Facebook. Facebook покажет вашу рекламу людям, которые с наибольшей вероятностью предпримут желаемое действие. Болееи сегментация
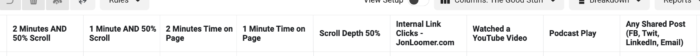
Как упоминалось в начале, у этих событий есть цель. Основная причина — отчет. Я добавляю столбцы для этих событий в Ads Manager, чтобы видеть, когда мои объявления вызывают эти действия.

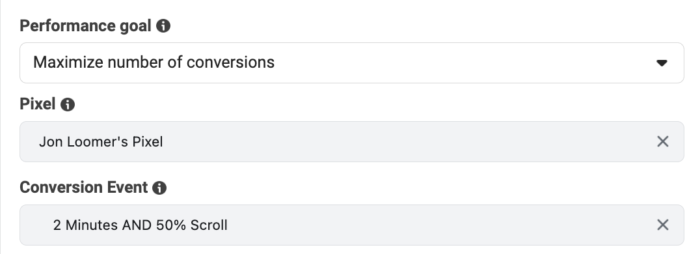
Мы также можем оптимизировать эти события вместо стандартного щелчка по ссылке или Просмотр целевой страницыПросмотр целевой страницы — это показатель рекламы Facebook, который показывает, когда люди переходят по вашему целевому URL-адресу после нажатия ссылки в вашем объявлении. Более.

И, наконец, вы можете создать пользовательская аудитория веб-сайтаПользовательская аудитория веб-сайта — это люди, которые посещают ваш веб-сайт вместе с людьми на Facebook. Затем вы можете создавать объявления для показа этой аудитории. Более на основе ваших событий и ориентироваться на людей, которые совершают эти действия.

Это темы для отдельных постов в блоге!
смотреть видео
Я тоже записал видео об этом. Смотрите ниже (и да, это вызовет событие, когда вы играете)…
Ваше время
Это настраиваемые события, которые запускаются на этом сайте. Что ты используешь?
Позвольте мне знать в комментариях ниже!

