Хотите сделать ваши формы более интерактивными и повысить их конверсию?
По моему опыту, разница между веб-сайтом, который конвертируется, и тем, который редко, заключается в том, как пользователи взаимодействуют с такими элементами, как формы.
Сегодня я собираюсь поделиться шестью простыми в реализации советами по созданию более интерактивных форм в WordPress. Эти советы были проверены и доказали свою эффективность в увеличении числа потенциальных клиентов, конверсий и продаж.
Это гостевой пост от Джаред Атчисонсоучредитель WPForms, лучший плагин для создания форм WordPress. Это экспертная колонка, которую мы публикуем каждый четверг, в которой мы приглашаем экспертов WordPress поделиться своим опытом с нашими читателями.

В этом посте я затрону несколько различных тем, и вы можете использовать быстрые ссылки ниже, чтобы перейти к различным разделам:
Содержание
Зачем делать формы WordPress более интерактивными?
Как владелец бизнеса и веб-разработчик, я своими глазами видел, как хорошо продуманная форма может повысить конверсию на веб-сайте WordPress.
Думаю об этом. Когда форма напоминает беседу, а не рутинную работу, люди, естественно, более склонны оставаться рядом и заполнять ее.
Я говорю не только о добавлении наворотов. Речь идет о том, чтобы сделать процесс взаимодействия более плавным и привлекательным для ваших пользователей.
Недавнее исследование показало, что более 66,6% пользователей, которые начинают заполнять форму, успешно ее отправляют. (Источник: Зуко Аналитика).
Упрощение и интерактивность форм — ключ к их началу работы.
Позаимствовав стратегии у опытных маркетологов, я с невероятным успехом опробовал этот подход в своем бизнесе.
Здесь я поделюсь этими советами, чтобы вы могли воспроизвести их на своем веб-сайте WordPress.
1. Используйте разговорные формы
Пользователи обычно не против заполнять формы, если это не утомительно и не кажется рутинной работой.
Вместо того, чтобы обременять клиентов рутинными задачами, я предпочитаю участвовать в разговорах, которые укрепляют связи.
Формы, похожие на диалог, создают у пользователей впечатление, что они напрямую взаимодействуют с вашим бизнесом.
Благодаря своему дизайну они эстетичны, их легче заполнять и они создают более представительное впечатление о вашем бизнесе.


Почему я рекомендую разговорные формы?
- Они обеспечивают диалоговый поток, который обеспечивает привлекательный пользовательский опыт и приводит к большему количеству конверсий.
- Многошаговый интерактивный пользовательский интерфейс разбивает форму на более мелкие этапы и устраняет утомительность традиционных форм.
- Диалоговый характер этих форм дает пользователям более продуманные и точные ответы.
- Большинство современных конструкторов форм позволяют создать отдельный URL-адрес для диалоговой формы. Это упрощает отправку пользователей на страницу формы непосредственно из социальных сетей и маркетинговых кампаний по электронной почте.
Я рекомендую использовать диалоговые формы для более длинных форм (с более чем четырьмя полями), форм онлайн-заявок, опросов клиентов и форм обратной связи.
Нужна помощь в настройке? WPBeginner предлагает пошаговое руководство по созданию диалоговых форм в WordPress.
2. Добавьте поля изображения и значка
Изображения и значки гораздо более привлекательны, чем простой текст. Маркетологи используют их повсюду в статьях, электронных письмах, социальных сетях и печати.
Почему бы не использовать их и в своих формах?
Как соучредитель плагина для создания форм для WordPress, я обнаружил, что поля изображений и значков являются одними из наиболее востребованных функций моими клиентами и другими маркетологами.
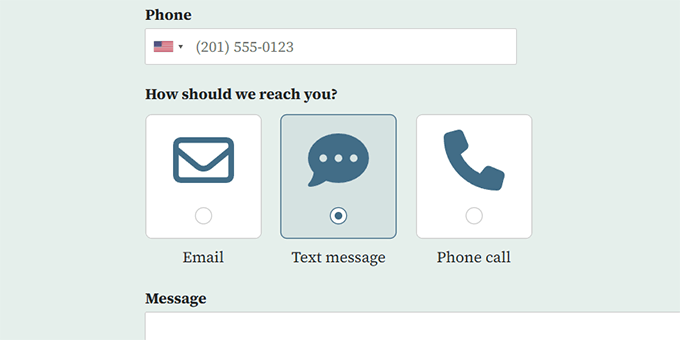
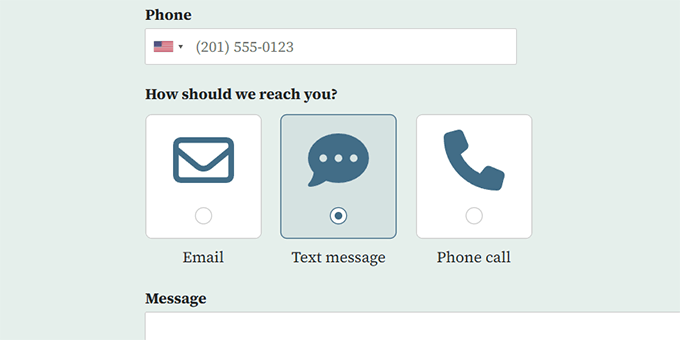
Добавление изображений и значков в поля с множественным выбором мгновенно превращает вашу форму в интерактивный визуальный опыт для пользователей.


Почему я рекомендую поля изображений и значков?
- Увеличение конверсий – Изображения и значки могут мгновенно превратить вашу форму в интерактивный визуальный опыт, что приведет к большему количеству конверсий.
- Легко понять – Изображения и значки могут сделать ваши формы более понятными даже для международных пользователей, которые могут говорить на другом языке, чем контент вашего веб-сайта.
- Эстетически приятный – Они выглядят лучше, занимают меньше места и их легче выбирать (особенно на мобильных устройствах).
Я настоятельно рекомендую вам использовать их для полей с множественным выбором, когда это возможно. Они очень хорошо работают для викторин, онлайн-опросов и опросов.
Большинство современных конструкторов форм WordPress поддерживают эту функцию, в том числе WPFormsГрозные формы и многое другое.
Для получения более подробной информации, вот руководство по добавлению выбора изображения в формы WordPress.
3. Используйте условную логику
Ваши формы не должны быть статичными. Используя условную логику, вы можете изменить поведение формы в зависимости от взаимодействия с пользователем.
По моему опыту, формы, которые изменяются в зависимости от взаимодействия с пользователем, обычно превосходят статические формы.
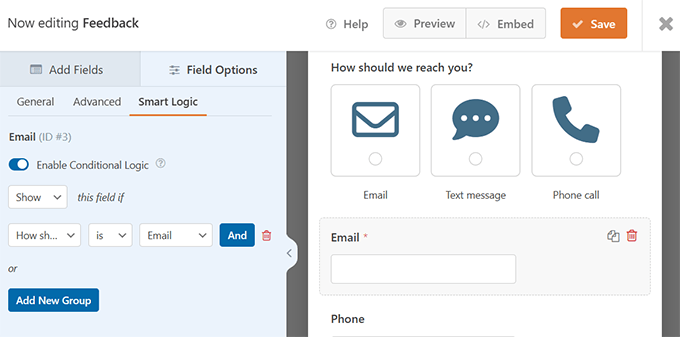
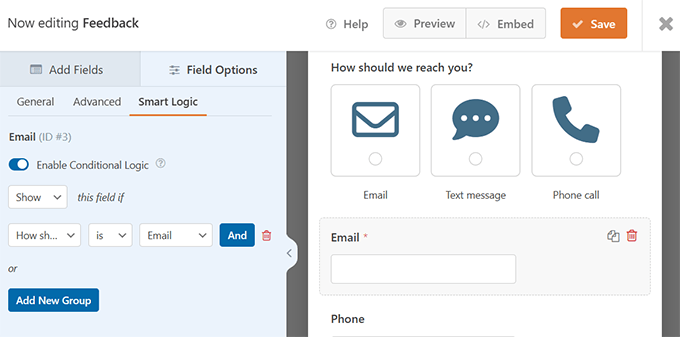
Например, если вы создаете форму обратной связи с клиентом, вы можете запросить номер телефона пользователя, если он выберет его в качестве варианта связи с ним.


Аналогичным образом, если вы проводите опрос клиентов, вы можете отобразить поле формы на основе введенных пользователем данных в предыдущем поле формы.
Почему я рекомендую использовать условную логику?
- Более компактные формы – Вы можете уменьшить количество полей, используя условную логику, и сделать заполнение форм проще и быстрее.
- Повышенная релевантность – Ваша форма может подстраиваться под вводимые пользователем данные, что делает ее более персонализированной для пользователей.
- Эффективный сбор данных – Вместо сбора ненужных данных вы можете собирать только необходимые данные. Это также упрощает обработку этих данных более содержательными способами, подходящими для отдельных пользователей.
Рекомендуется просмотреть свои формы и рассмотреть возможность использования условной логики, чтобы улучшить их и повысить конверсию. Также стоит ознакомиться с этой коллекцией лучших плагинов условной логики для WordPress, чтобы получить больше идей.
4. Добавьте мультимедийный контент
Также рекомендуется добавить в формы мультимедийные материалы, чтобы сделать их более интерактивными и полезными.
Этим мультимедийным контентом могут быть изображения, видео, аудио и многое другое. Лично я добился большого успеха с видеороликами непосредственно перед полями формы.
Объясняющее видео перед полем формы помогает повысить конверсию. Как выразился мой друг Джон в своей статье об анатомии целевой страницы с высокой конверсией:
96% людей сообщают, что смотрят поясняющие видеоролики, а исследования показывают, что добавление видео на целевую страницу увеличивает конверсию в среднем на 86%.
Джон Тернер – основатель SeedProd
То же самое относится и к вашим формам.
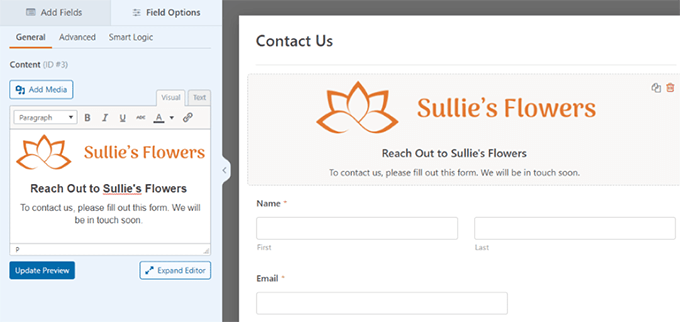
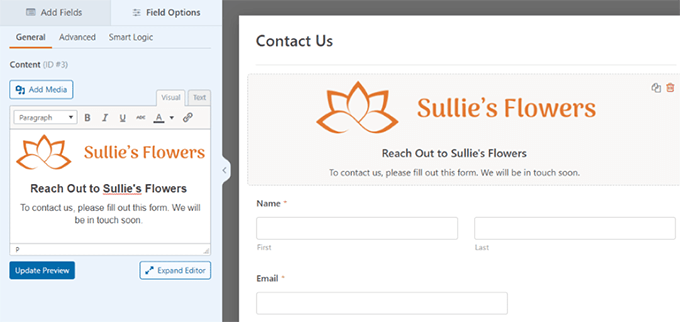
Вы можете добавить поле «Содержимое» в форму. Это позволяет вставлять мультимедийный контент, такой как форматированный текст, заголовки, логотипы, изображения и видео.


Почему я рекомендую использовать мультимедийный контент?
- Убеждать пользователей – Добавление мультимедийного контента помогает убедить пользователей, объясняя преимущества, не покидая формы или страницы.
- Улучшенный пользовательский опыт – Вы можете сразу ответить на некоторые вопросы пользователей, что улучшает их опыт и приводит к большему количеству конверсий.
- Эстетически приятный – Изображения и текст можно использовать для улучшения общего ощущения от формы. Вы можете использовать логотип своего бренда, добавлять отзывы и социальные доказательства, а также фотографии, чтобы показать лица реальных людей, стоящих за вашим бизнесом.
Если вы чувствуете, что в вашей форме чего-то не хватает, я рекомендую добавить мультимедийные элементы, чтобы заполнить этот пробел.
5. Используйте формы для потенциальных клиентов
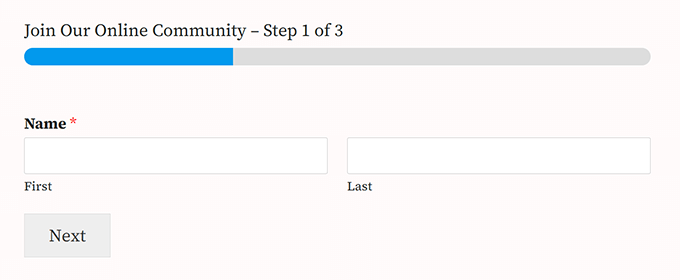
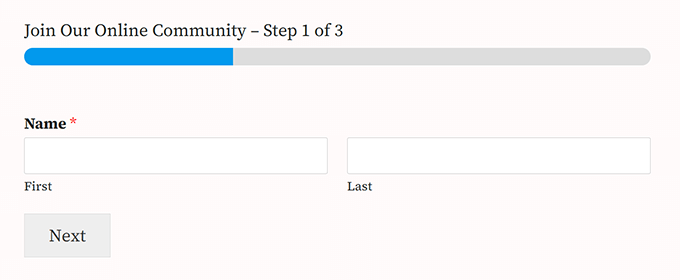
Формы для потенциальных клиентов оптимизированы и предназначены для привлечения большего количества потенциальных клиентов. Подобно диалоговым формам, эти многоэтапные формы позволяют пользователям отвечать на одно поле за раз, что упрощает работу.
Согласно исследованию, проведенному HubSpot, только 40% маркетологов используют многошаговые формы, но их коэффициент конверсии на 86% выше. Поэтому стоит использовать их на своем бизнес-сайте.
Я видел отличные результаты с формами для потенциальных клиентов, особенно когда они используются для обновления контента или аналогичных стимулов.


Почему я рекомендую использовать лид-формы?
- Оптимизирован для привлечения потенциальных клиентов – Эти формы разговорного стиля оптимизированы для привлечения потенциальных клиентов и, как доказали эксперты по маркетингу, повышают конверсию.
- Выдающиеся формы – В отличие от других форм лидогенерации, ими не злоупотребляют. Благодаря своему разговорному потоку они предоставляют пользователям новый интерактивный опыт, который не похоже на форму захвата электронной почты.
- Индикатор – Пользователи с большей вероятностью заполнят форму, если точно видят, сколько шагов им осталось. Добавьте им стимул, и они, вероятно, добьются своего.
Для создания этих форм вы можете использовать конструктор форм, например WPForms. Вы также можете создавать многоэтапные формы с помощью популярного программного обеспечения для привлечения потенциальных клиентов, такого как ОптинМонстр или Процветать лиды.
Поскольку мы говорим о привлечении потенциальных клиентов, я также рекомендую взглянуть на инсайдерские советы WPBeginner по расширению списка адресов электронной почты. Это настоящий сборник сценариев, используемый WPBeginner с невероятными результатами.
Маркетологи используют известный психологический феномен, который называется «эффект обеспеченного прогресса».
В нем говорится, что люди с большей вероятностью выполнят задачу, если считают, что добились определенного прогресса в ее выполнении или начали ее.
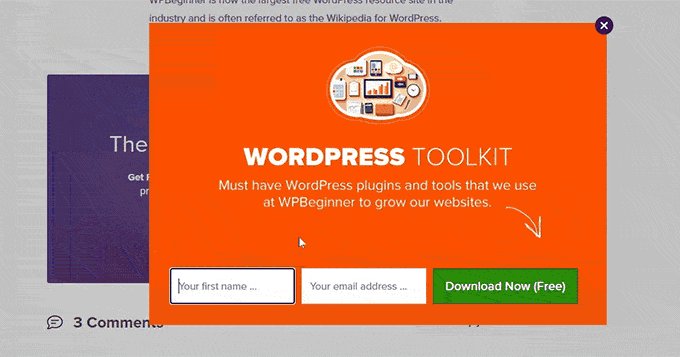
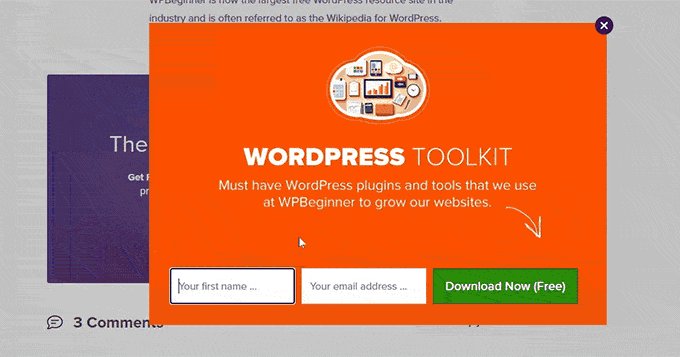
Вот почему формы, которые появляются после взаимодействия пользователей с элементом (например, кнопкой или баннером) на вашем сайте, могут быть очень эффективными.


Почему я рекомендую всплывающие окна с формами?
- Требовать взаимодействия с пользователем – Открытие форм во всплывающем окне требует от пользователей взаимодействия с вашим веб-сайтом, а это означает, что они уже вовлечены в то, что вы предлагаете, и с большей вероятностью совершат конверсию.
- Уменьшите отвлекающие факторы – Ваша форма аккуратно спрятана, и вы можете использовать доступную область веб-сайта, чтобы использовать другие методы убеждения в тексте, макете и дизайне вашего веб-сайта.
- Снизьте показатель отказов – Пользователи не покидают просматриваемую страницу и могут возобновить просмотр после отправки формы.
Я знаю, что многим из вас может быть интересно, не раздражают ли всплывающие окна? И вы правы. Они могут быть, но только при неправильном использовании.
Вот несколько примеров крупнейшие мировые бренды используют всплывающие окна. Обратите внимание на то, сколько из этих всплывающих окон используется для отображения форм (подсказка: у большинства из них есть формы).
Бонусные ресурсы для форм WordPress
Вот несколько дополнительных советов, которые я считаю очень полезными для получения лучших результатов от ваших форм WordPress:
- Отслеживайте конверсии форм. Обязательно отслеживайте конверсии форм, чтобы узнать, как ваши изменения повлияли на их успешность.
- A/B-тестирование. Попробуйте сплит-тестирование A/B, чтобы поэкспериментировать с различными типами форм и найти победителя с наибольшим количеством конверсий.
- Отслеживайте маркетинговые данные. Каждый веб-сайт генерирует массу данных на основе взаимодействия пользователей с вашим сайтом. Отслеживание этих данных поможет вам принимать обоснованные решения, чтобы уменьшить разногласия, улучшить взаимодействие с клиентами и развивать свой бизнес.
Я надеюсь, что эти советы помогли вам создать больше интерактивных форм в WordPress для увеличения конверсии. Вы также можете прочитать об использовании искусственного интеллекта для улучшения вашего маркетинга или использовании FOMO для увеличения конверсий.
Если вам понравилась эта статья, то подписывайтесь на нашу рассылку YouTube канал для видеоуроков по WordPress. Вы также можете найти нас на Твиттер и Фейсбук.

