Этот пост был спонсирован DebugBear. Мнения, выраженные в этой статье, принадлежат спонсору.
Хотите сделать свой сайт быстрым?
К счастью, существует множество методов и руководств, которые помогут вам ускорить работу вашего сайта.
Фактически, только за последний год было выпущено несколько новых функций браузера, которые предлагают:
- Новые способы оптимизации вашего сайта.
- Новые способы выявления причин низкой производительности.
Все в вашем браузере.
Итак, в этой статье рассматриваются эти новые функции SEO браузера и то, как вы можете использовать их для прохождения оценки Google Core Web Vitals.
Почему производительность веб-сайта имеет решающее значение для пользовательского опыта и SEO
Наличие быстрого веб-сайта сделает ваших пользователей счастливее и повысит коэффициент конверсии.
Но производительность также является фактором ранжирования Google.
Google определил три показателя пользовательского опыта, называемые Основные веб-показатели:
- Самая большая содержательная отрисовка: как быстро появляется контент страницы?
- Совокупный сдвиг макета: перемещается ли контент после загрузки?
- Взаимодействие с Next Paint: насколько страница реагирует на действия пользователя?
Для каждого из этих показателей существует максимальный порог, который не следует превышать, чтобы пройти оценку веб-жизненных показателей.
- Пороговые значения показателей Google Core Web Vitals, октябрь 2024 г.
1. Добавьте мгновенную навигацию с «Правилами спекуляций»
Новые ключевые определения:
Когда веб-сайты загружаются медленно, это обычно происходит из-за необходимости загрузки различных ресурсов с сервера веб-сайта. Но что, если бы существовал способ обеспечить мгновенную навигацию, при которой посетителям не придется ждать?
В этом году Chrome запустил новую функцию под названием правила спекуляциикоторый может достичь именно этого. После загрузки начальной страницы веб-сайта другие страницы могут быть предварительно загружены в фоновом режиме. Затем, когда посетитель нажимает на ссылку, новая страница появляется мгновенно.
Лучше всего то, что эту функцию легко реализовать, просто добавив тег на сайт. Затем вы можете:
- Автоматически предварительно визуализировать целые страницы, которые пользователь, скорее всего, посетит в следующий раз.
- Предварительная загрузка содержимого страницы, когда пользователь наводит курсор на ссылку
- Частично предварительно загрузите страницу, чтобы сбалансировать потребление ресурсов и скорость навигации.
Следующая страница будет загружаться гораздо быстрее, что приведет к отличному пользовательскому интерфейсу и низкому показателю «Наибольшая содержательная отрисовка».
2. Оптимизируйте взаимодействие со следующей отрисовкой с помощью нового API длинных кадров анимации.
Новое ключевое определение:
Взаимодействие со следующей отрисовкой (INP) стал основным показателем Web Vitals в марте 2024 года. Медленное взаимодействие часто вызвано выполнением на странице кода JavaScript. Однако зачастую бывает сложно определить, какие взаимодействия выполняются медленно и какие сценарии вызывают задержки.
Вот почему Google добавил API длинных кадров анимации в Хром. Он может связать задержки рендеринга с конкретными скриптами, запущенными на вашем веб-сайте, сообщая вам, что вам нужно исправить, чтобы улучшить свой показатель INP.
Использовать API напрямую немного сложно, но вы можете использовать Google веб-виталс.js библиотека или коммерческий инструмент, например DebugBear для сбора данных.
-
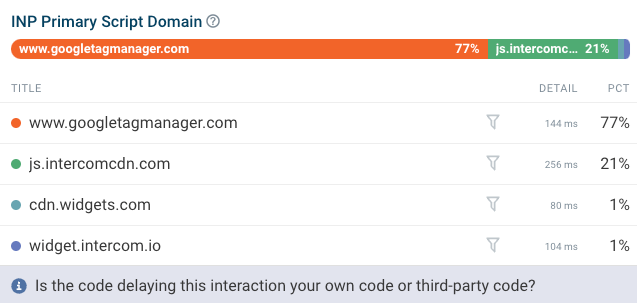
 Скриншот DebugBear, показывающий сценарии, вызывающие плохой INP, октябрь 2024 г.
Скриншот DebugBear, показывающий сценарии, вызывающие плохой INP, октябрь 2024 г.
С помощью функции «Длинные кадры анимации» вы можете узнать:
- Какие конкретно скрипты замедляют ваш сайт
- Почему код запускается (например, в ответ на взаимодействие с пользователем или из-за фоновой задачи, выполняемой на странице)
- Как расходуется время обработки (например, запуск кода или обновление макета страницы)
3. Просмотр основных показателей веб-показателей на новой вкладке «Производительность DevTools».
Новое ключевое определение:
Инструменты разработчика Chrome уже давно является отличным инструментом для глубокого технического анализа производительности. Однако он не всегда обеспечивал хороший общий обзор ваших данных Core Web Vitals.
Теперь это изменилось с появлением новая вкладка «Производительность DevTools». Теперь вы можете легко увидеть:
- Обзор основных веб-показателей на текущей странице.
- Список взаимодействий страниц и изменений макета
- Реальные пользовательские данные из отчета Google Chrome User Experience (CrUX).
-
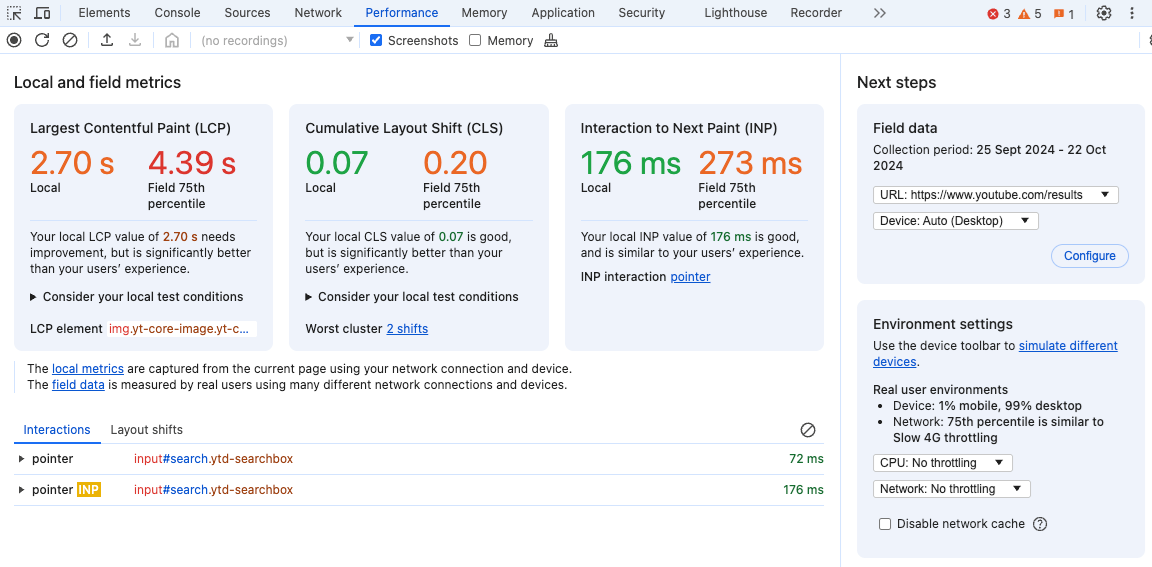
 Скриншот Chrome DevTools, октябрь 2024 г.
Скриншот Chrome DevTools, октябрь 2024 г.
Список взаимодействий пользователя особенно полезен для устранения плохих показателей INP, поскольку вам больше не нужно записывать полный профиль производительности, чтобы проверить, насколько быстро происходит взаимодействие.
4. Анализ крупнейших компонентов рисования.
На ваш самый большой показатель Contentful Paint влияет множество факторов, будь то время ответа сервера, время, потраченное на загрузку изображения или ожидание отображения контента.
Google теперь опубликовал новая статья, объясняющая, какие из этих компонентов оказывают наибольшее влияние на основе реальных пользовательских данных.
-
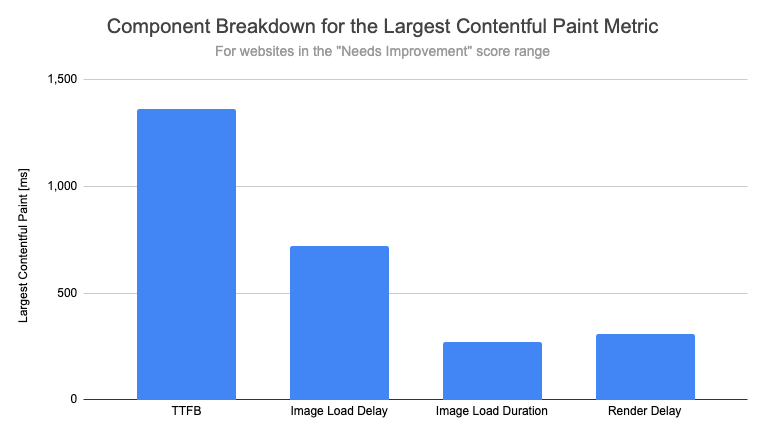
 Диаграмма, показывающая компоненты показателя «Самая большая контентная краска», октябрь 2024 г.
Диаграмма, показывающая компоненты показателя «Самая большая контентная краска», октябрь 2024 г.
Интересно, что, хотя большое внимание уделяется оптимизации изображений для ускорения их загрузки, Google обнаружил, что на загрузку изображения LCP на самом деле приходится только около 10% от общего значения метрики LCP. Здесь мы рассматриваем веб-сайты со средним рейтингом LCP, но этот результат согласуется с другими категориями веб-сайтов.
Теоретически изображение главной страницы может быть загружено сразу после того, как сервер предоставил браузеру HTML-документ. Но оказывается, что перед фактической загрузкой изображения часто возникает большая задержка, о чем свидетельствует компонент «Задержка загрузки изображения», который составляет 27% от общего балла LCP на диаграмме выше.
Эти выводы нельзя обобщить и применить к какому-то конкретному веб-сайту. Вместо этого вы можете запустить тест Lighthouse с помощью такого инструмента, как PageSpeed Insights. Разбивку можно найти в разделе аудита «Наибольший содержательный элемент рисования».
-
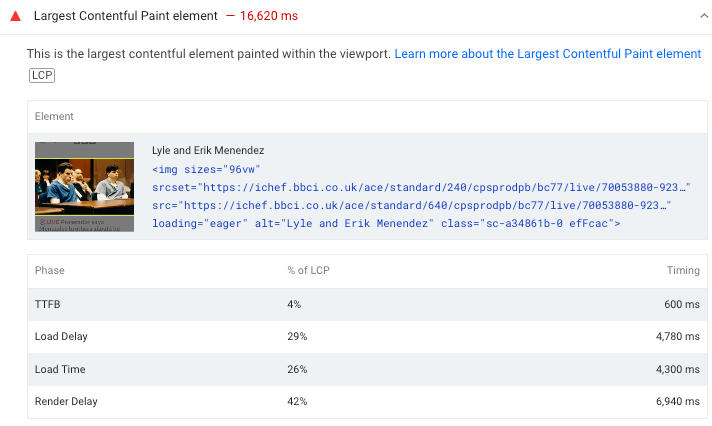
 Маячный аудит PageSpeed Insights, показывающий поломку компонентов LCP, октябрь 2024 г.
Маячный аудит PageSpeed Insights, показывающий поломку компонентов LCP, октябрь 2024 г.
Вы также можете использовать DebugBear бесплатный тест скорости сайта чтобы просмотреть разбивку компонентов LCP и получить более полное представление о том, что вы можете сделать для оптимизации показателя.
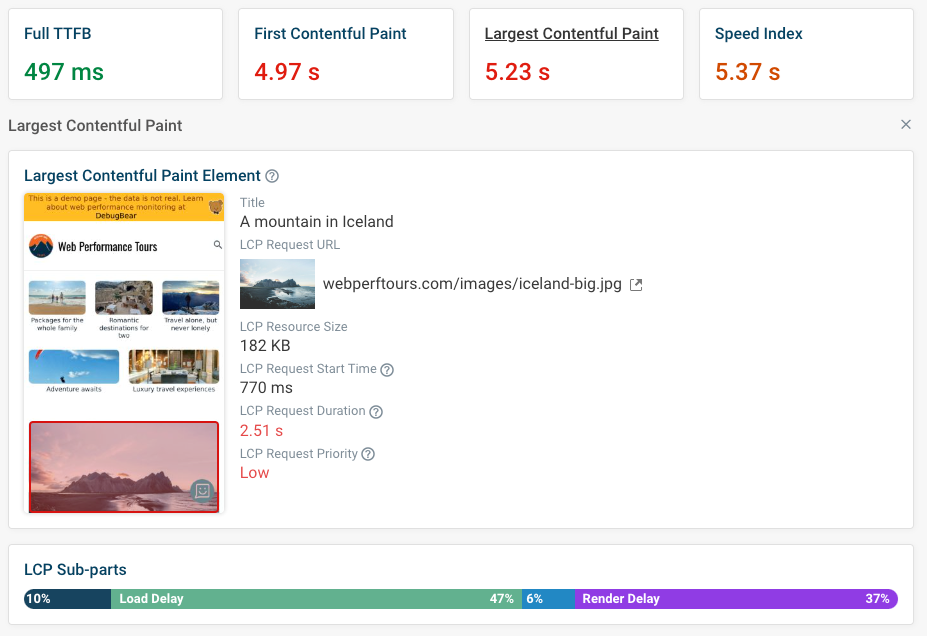
Нажмите на метрику «Самый большой контент», чтобы просмотреть дополнительные данные отладки, такие как URL-адрес изображения, продолжительность загрузки и приоритет запроса.
-
 Результат теста DebugBear с данными отладки LCP, октябрь 2024 г.
Результат теста DebugBear с данными отладки LCP, октябрь 2024 г.
Как пройти базовую оценку Google Web Vitals
В этой статье мы рассмотрели некоторые новые диагностические инструменты, которые вы можете использовать для исследования проблем со скоростью страниц на вашем веб-сайте, а также новые технологии браузера, которые могут помочь вам ускорить работу веб-сайта.
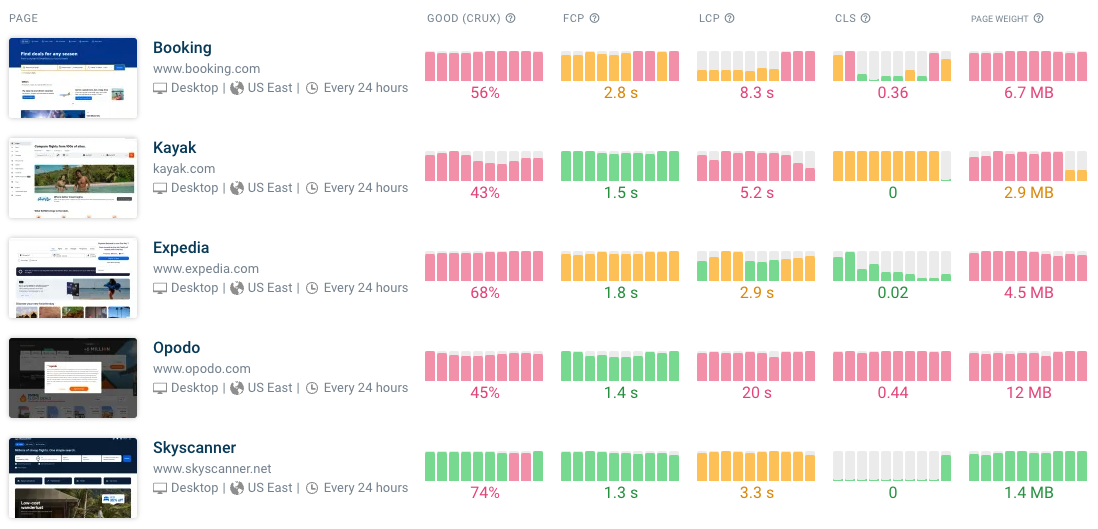
Чтобы отслеживать оптимизацию и оставаться в курсе показателей Core Web Vitals, вы можете использовать инструмент мониторинга производительности веб-сайта, такой как DebugBear. Определите потенциальные возможности оптимизации на своем веб-сайте и сравните свой сайт с конкурентами, чтобы обеспечить лучший в своем классе опыт.
-
 Панель мониторинга производительности веб-сайта DebugBear, октябрь 2024 г.
Панель мониторинга производительности веб-сайта DebugBear, октябрь 2024 г.
Инструменты мониторинга помогут вам выявить долгосрочные тенденции, дважды проверить, оказывают ли внесенные вами изменения положительное влияние, и быстро обнаружить появление новых проблем.
DebugBear предоставляет три типа данных о скорости страницы, которые помогут вам лучше понять и оптимизировать скорость страницы:
Начните бесплатную пробную версию, чтобы узнать, что вы можете сделать, чтобы обеспечить максимальное удобство использования вашего веб-сайта.
Спонсором этой статьи является DebugBear, и представленные в ней мнения отражают точку зрения спонсора.
Готовы начать оптимизацию своего сайта? Зарегистрируйтесь на DebugBear и получите данные, необходимые для обеспечения отличного пользовательского опыта.
Авторы изображений
Рекомендованное изображение: изображение от DebugBear. Используется с разрешения.

