Разработка вашего бизнес-сайта может оказаться непростой задачей. Вам приходится манипулировать ожиданиями многих заинтересованных сторон, и вы часто можете столкнуться с препятствиями, которые мешают появлению новых идей.
Я был руководителем отдела дизайна веб-сайта крупной компании в течение почти шести лет, и за это время я потерял представление о том, что действительно нужно нашей целевой аудитории. Назовите это «туннельным зрением». Работая над одним и тем же сайтом, часто полезно сделать шаг назад и продумать новые подходы. Это цель этого поста в блоге.
Ниже приведены некоторые советы, приемы, ярлыки и общие советы по созданию отличного дизайна веб-сайта. Можете ли вы попробовать что-нибудь из этого, чтобы поднять свой веб-дизайн на новый уровень?
Содержание
- 1 1) Создайте дизайн в оттенках серого, затем добавьте цвет.
- 2 2) Используйте Keynote (Mac) для создания быстрых прототипов страниц.
- 3 3) Добавьте веб-шрифты в руководство по корпоративному стилю.
- 4 4) Похороните значки социальных сетей
- 5 5) Отключите слайдшоу/карусель.
- 6 6) Упростите навигацию
- 7 7) Снимите боковые планки.
- 8 8) Черпайте вдохновение в цветах природы.
- 9 9) Отойдите от компьютера
- 10 10) Используйте Pinterest для создания досок настроения
- 11 11) Увеличьте размер шрифта.
- 12 12) Используйте пробелы
- 13 13) Используйте тест на косоглазие.
1) Создайте дизайн в оттенках серого, затем добавьте цвет.
Если ваш веб-дизайнер создает каркасы перед визуальным дизайном, то вы знаете, как важно начинать с оттенков серого. Превратите каркас в визуальный дизайн в оттенках серого, добавьте свою фотографию, а затем осторожно добавляйте цвет к элементам дизайна по одному.
Это предотвратит появление «чрезмерного дизайна» сайта и поможет разместить на видном месте только те элементы, которые в этом нуждаются.
2) Используйте Keynote (Mac) для создания быстрых прототипов страниц.
Вам не нужен Photoshop для быстрого прототипирования веб-страниц, целевых страниц, призывов к действию или других элементов веб-интерфейса. Существует целое подпольное движение вокруг использования Keynote (это версия PowerPoint от Apple) для создания макетов.
Есть даже один онлайн-депозитарий который содержит шаблоны дизайна пользовательского интерфейса для создания каркасов, прототипирования и тестирования мобильных и веб-приложений в Keynote.
3) Добавьте веб-шрифты в руководство по корпоративному стилю.
На дворе 2015 год, и если руководство по стилю вашей компании не включает веб-шрифты, рассмотрите возможность их добавления, чтобы ваш веб-сайт имел такое же управление, как и корпоративные документы, и обеспечивал безопасность.
Если вы еще не смотрели это, Google Шрифты это отличное место для начала. Найдите подходящий веб-шрифт и определите его использование в руководстве по стилю вашей компании, чтобы вы могли последовательно использовать его в Интернете.
4) Похороните значки социальных сетей
Вы проделали всю работу, чтобы привлечь людей на свой сайт, и все же предлагаете им уйти? Именно это вы делаете, когда размещаете значки социальных сетей на видном месте вашего веб-сайта, например, в заголовке. Закопайте иконы в футере.
Если люди посещают ваш веб-сайт, вы хотите, чтобы они оставались, учились и, возможно, интересовались вашими услугами, а не просматривали фотографии вашей компании с пикников и поездки в боулинг на Facebook. Социальные сети должны направлять людей на ваш сайт, а не наоборот.
5) Отключите слайдшоу/карусель.
Когда слайд-шоу/карусель фотографий на главной странице вошли в моду, это был способ разместить много информации на первой странице вашего сайта. Проблема в том, что большинство людей не остаются на странице достаточно долго, чтобы увидеть все плитки/сообщения.
Кроме того, сообщения и изображения обычно не имеют отношения к первому посещению потенциального клиента. Что посетитель должен вынести с вашего сайта? Продвигайте одну вещь (обычно то, чем занимается ваш бизнес с точки зрения непрофессионала) и отбросьте все остальное.
6) Упростите навигацию
Ограничение возможностей посетителей может показаться нелогичным, но на самом деле это может помочь людям найти ваш наиболее продуктивный контент. Вместо того, чтобы перегружать посетителей вашего сайта ссылками на каждую страницу, упростите навигацию.
Устраните раскрывающиеся меню и особенно многоуровневую раскрывающуюся навигацию, перемещаться по которой может только самый опытный пользователь мыши, и сделайте еще один шаг вперед, уменьшив количество ссылок в заголовке или боковой панели вашего веб-сайта.
7) Снимите боковые планки.
Боковая панель стала особенно популярной тенденцией веб-дизайна за последние десять лет, особенно в блогах. Многие компании считают, что удаление боковых панелей из их блогов привлекает внимание читателей к статье и призыву к действию в конце.
Удаление боковой панели в блоге нашей компании привело к увеличению количества кликов по графическим призывам к действию более чем на 35%.
Попробуйте реализовать эту тактику, проверив новую. Коллекция тем Content Hub на торговой площадке Envato.
8) Черпайте вдохновение в цветах природы.
Пытаетесь найти идеальное сочетание цветов для вашего веб-сайта или графического призыва к действию? Черпайте вдохновение в природе. Вы можете использовать собственную камеру, чтобы фотографировать чудеса природы вокруг вас, или найти пейзажные фотографии в Интернете и выбрать цвет с помощью палитры цветов. Цветовая палитра природы никогда не подводит.
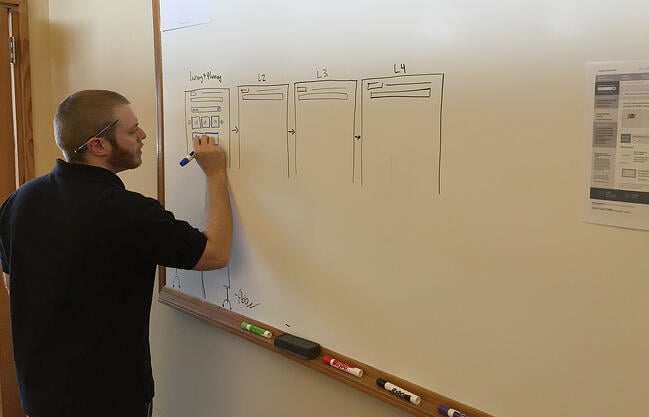
9) Отойдите от компьютера
Я считаю, что хороший дизайн начинается с хорошего планирования. Изложение ваших идей на бумаге или на доске может помочь вам пройти через дизайн, совершенствуя его и добавляя детали по ходу работы. Рисование на доске также может сделать процесс проектирования совместным и позволить другим членам команды внести свой вклад.
Также легко стереть карандаш с бумаги или маркер с доски и быстро внести изменения, а когда вам нужно поработать над чем-то конкретным, сделайте снимок на мобильный телефон и начните работу на экране.

10) Используйте Pinterest для создания досок настроения
Когда вы собираете вдохновение и идеи для нового сайта или меняете дизайн раздела своего сайта, вам нужен способ собрать свое вдохновение в одном месте для дальнейшего использования.
Знаете ли вы, что можете использовать Pinterest для создания доски настроения с вашими любимыми изображениями, цветами, макетами, узорами, образцами веб-сайтов и концептуальными материалами? Еще одним большим преимуществом использования Pinterest является то, что другие дизайнеры также создают и делятся досками настроения, и у них уже есть масса ресурсов, которые вы можете использовать.
11) Увеличьте размер шрифта.
Типографика невероятно важна в веб-дизайне. Текст достаточно сложно читать на экране компьютера, поэтому вам нужно выделить важные вещи.
Один из способов сделать это — увеличить размер шрифта, особенно для заголовков и важных текстовых блоков. Также рассмотрите возможность увеличения размера обычного шрифта.
12) Используйте пробелы
Может быть, трудно поверить, что использование пробелов — это хак, но я каждый день оцениваю сайты, которые могли бы использовать больше пробелов. Не все пустые области на экране должны быть заполнены.
Хотя простор и простота сейчас в моде, слишком многие компании пытаются втиснуть все в небольшое пространство или, что еще хуже, «наверху». Дайте вашему дизайну возможность дышать, и посетителям вашего сайта будет легче находить нужные вещи.
13) Используйте тест на косоглазие.
Хотите быстро узнать, что наиболее заметно на вашем сайте? Отойдите от экрана компьютера и прищурьтесь. Большинство объектов будет размытым, и будут заметны только более крупные, красочные и заметные детали.
Говорят, что этот метод помогает дизайнеру понять, что может заметить первый посетитель при сканировании вашего сайта. Заметят ли посетители самое важное?
Хотя это большая статья в блоге о маленьких хитростях дизайна, я уверен, что у вас есть свои собственные хитрости, о которых я здесь не подумал. Какой ваш любимый дизайнерский прием? Почему бы не поделиться этим в комментариях ниже? Посмотрим, сколько вы сможете добавить!


![Блог — Руководство по редизайну веб-сайта [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)
