В HubSpot мы постоянно проводим A/B-тестирование элементов пути конверсии — целевых страниц, призывов к действию и электронных писем — чтобы увидеть, как мы можем генерировать больше лидов, MQL и клиентов.
Наличие CTA на вашем веб-сайте и в блоге, безусловно, поможет посетителям вашего веб-сайта найти ваши конверсионные страницы. Но эффективно ли ваши призывы к действию привлекают внимание людей?
Содержание
- 1 1) Проверьте цвет кнопок CTA.
- 2 2) Тестовый текст vs. картина.
- 3 3) Проверьте размещение CTA.
- 4 4) Протестируйте статический и статический режимы. CTA на основе движения.
- 5 5) Протестируйте другую копию.
- 6 6) Проверьте размер кнопки.
- 7 7) Чувствительность к времени тестирования.
- 8 8) Попробуйте точки зрения от первого, второго и третьего лица.
- 9 9) Настройте CTA.
- 10 10) Используйте пробелы.
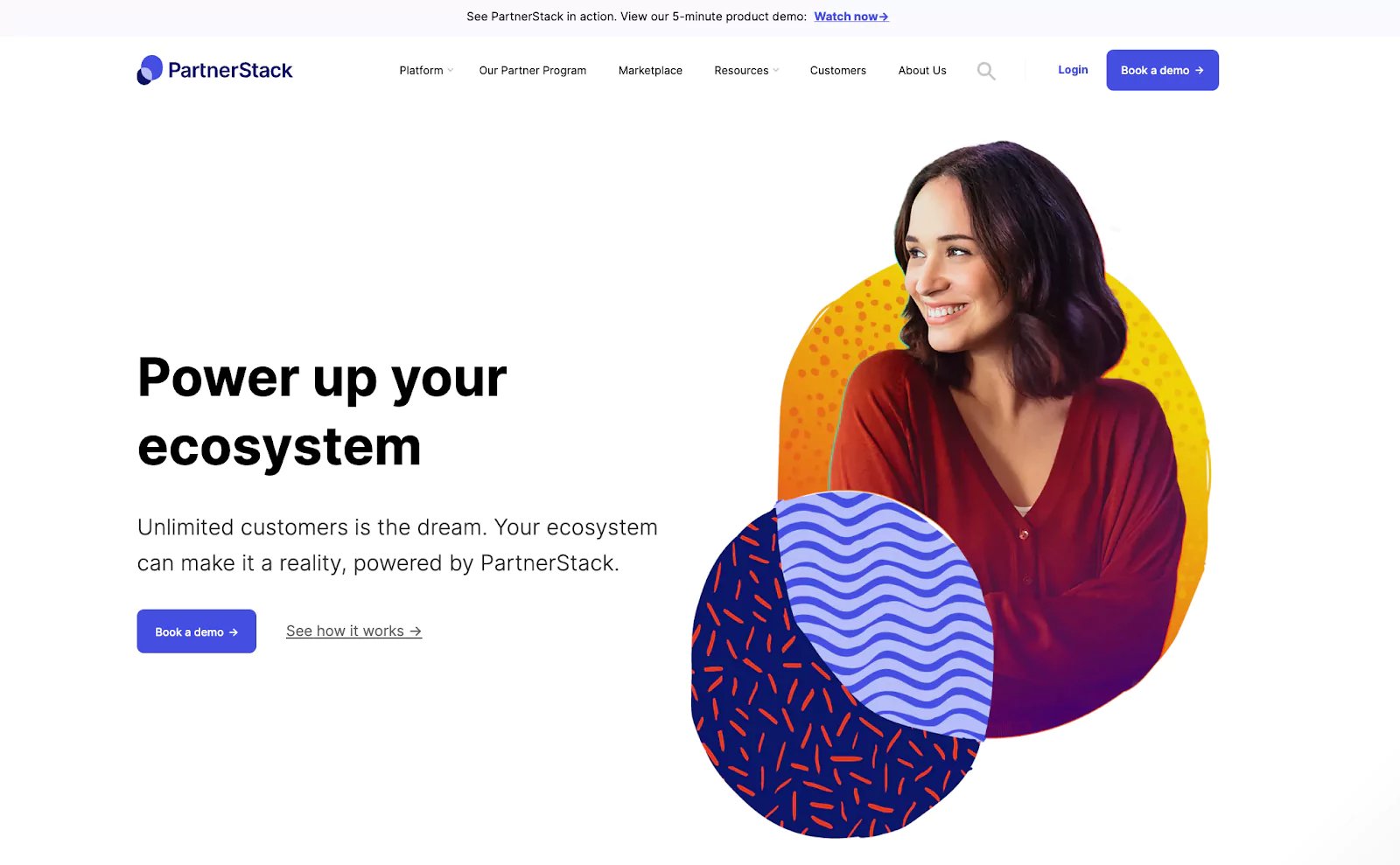
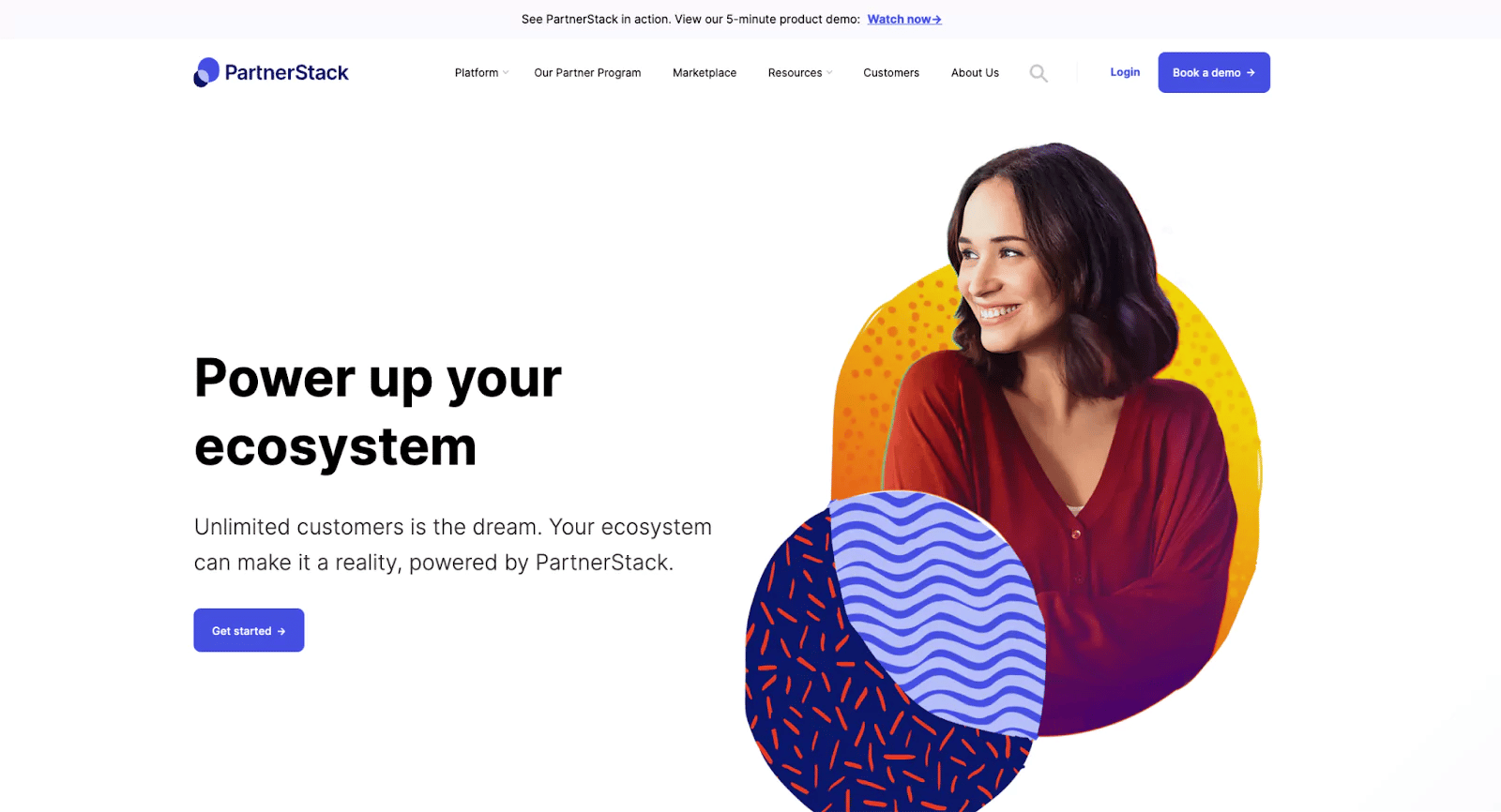
Попробуйте угадать, у какого из этих двух CTA был самый высокий коэффициент конверсии.
Вот CTA № 1:

Вот CTA № 2:


Готовы к ответу?
Победителем стал номер 2.
Бьюсь об заклад, некоторые из вас предположили, что победителем стал номер 1. Правда в том, что вы не узнаете, какой CTA является лучшим, пока не протестируете его, поэтому вам нужно начать тестирование сейчас.
В этом духе, вот 10 тестов, которые вы можете запустить на своем собственном веб-сайте, чтобы попытаться увеличить рейтинг кликов.
- Проверьте цвет ваших кнопок CTA
- Тестовый текст по сравнению с картина
- Проверьте размещение вашего CTA
- Тестируйте статические CTA и CTA на основе движения
- Протестируйте другую копию
- Проверьте размер кнопки
- Чувствительность к времени тестирования
- Попробуйте точки зрения от первого, второго и третьего лица
- Настройте CTA
- Используйте пустое пространство
1) Проверьте цвет кнопок CTA.
Многие компании боятся выйти за рамки бренда с выбором цвета на своих веб-сайтах. Но не слишком ли ваши CTA-кнопки сливаются с остальной частью страницы? Возможно, это так. Поэкспериментируйте с более смелыми цветами, которые не сочетаются с вашим обычным стилем — это может быть некрасиво, но, по крайней мере, вы привлечете внимание людей.
Вот несколько кнопок загрузки разных цветов, которые вы можете сохранить и попробовать на своем веб-сайте. Нажмите здесь, чтобы загрузить полный набор из 140 кнопок CTA.





2) Тестовый текст vs. картина.
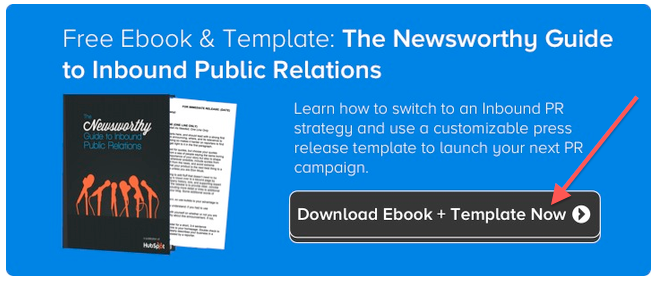
Будут ли посетители вашего сайта лучше реагировать на текстовый призыв к действию по сравнению с графическим призывом к действию? Есть только один способ узнать. Попробуй это! Вот пример трех CTA, которые мы сейчас тестируем в одном из наших сообщений в блоге:
Первый вариант выглядит как обычный текст с включенной кнопкой загрузки изображения. Похоже, что текст является частью самого сообщения в блоге, а не «рекламой» или «призывом к действию».

Второй вариант, очевидно, является призывом к действию, и существует различие между содержанием сообщения в блоге и содержанием этого CTA, потому что оно явно выглядит как собственное изображение.

3) Проверьте размещение CTA.
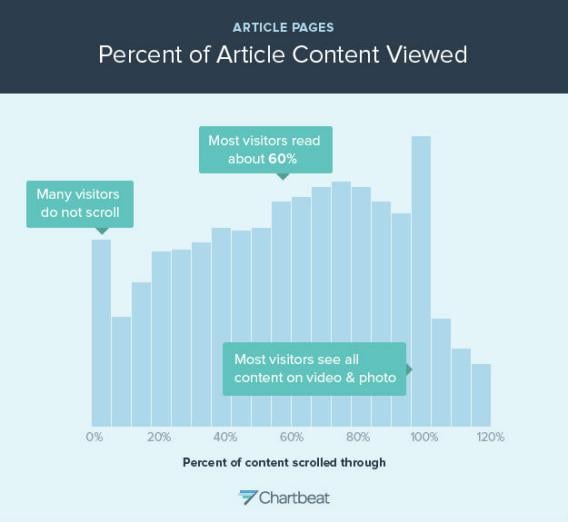
На ваших веб-страницах ваш CTA должен находиться над видимой частью веб-страницы — в верхней части страницы, чтобы посетителям не приходилось прокручивать вниз, чтобы увидеть его. Традиционно во многих блогах есть CTA в самом низу каждого поста. Но читатели не всегда доходят до конца статьи, которую читают. На самом деле, большинство читателей получают через статью только 60%.

Если это относится к вам, возможно, пришло время протестировать различные места размещения CTA в ваших сообщениях в блоге и на веб-сайтах.
С CTA-инструмент HubSpotвы сможете разблокировать множество параметров настройки, включая местоположение.
Начните работу с CTA-инструментом HubSpot
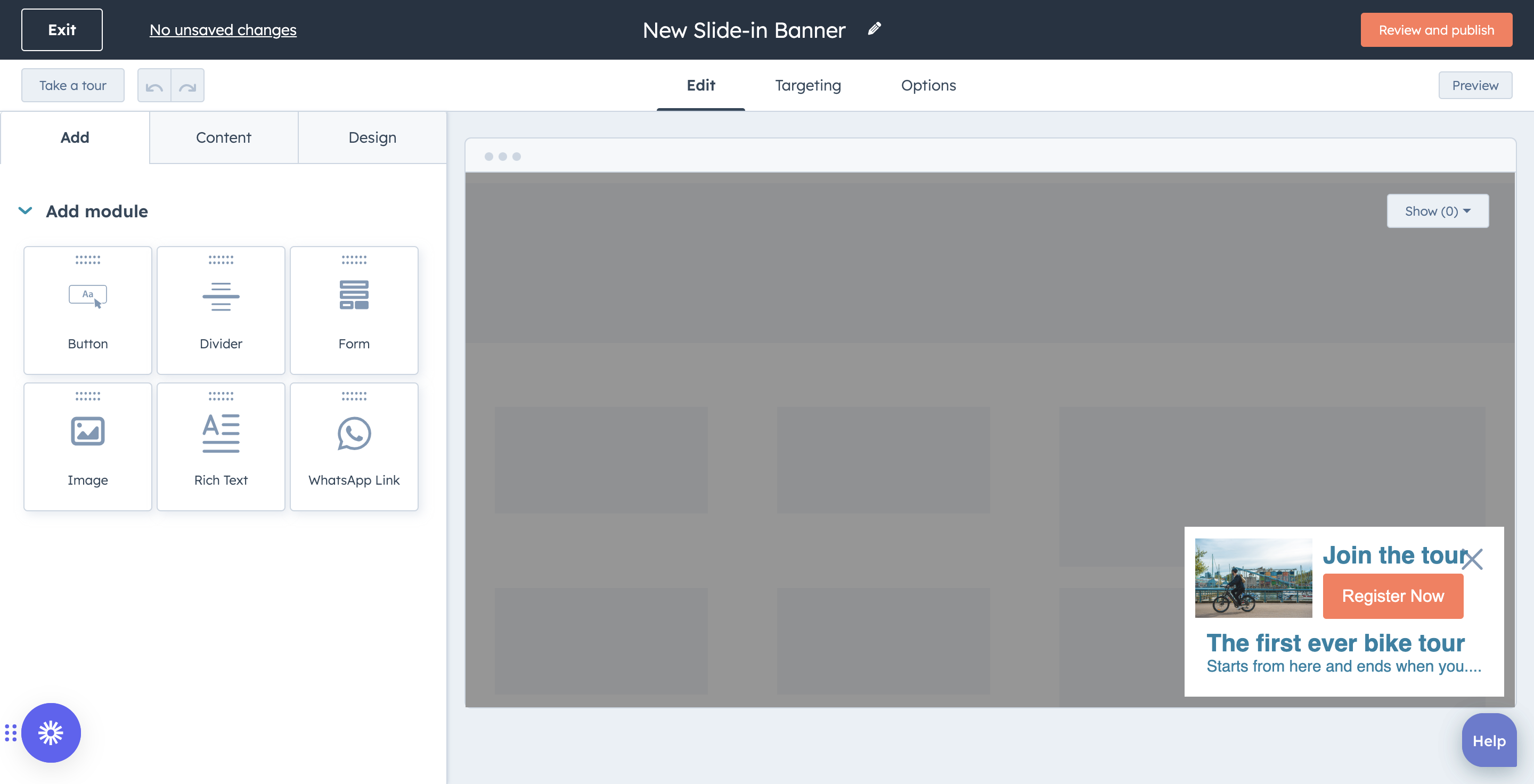
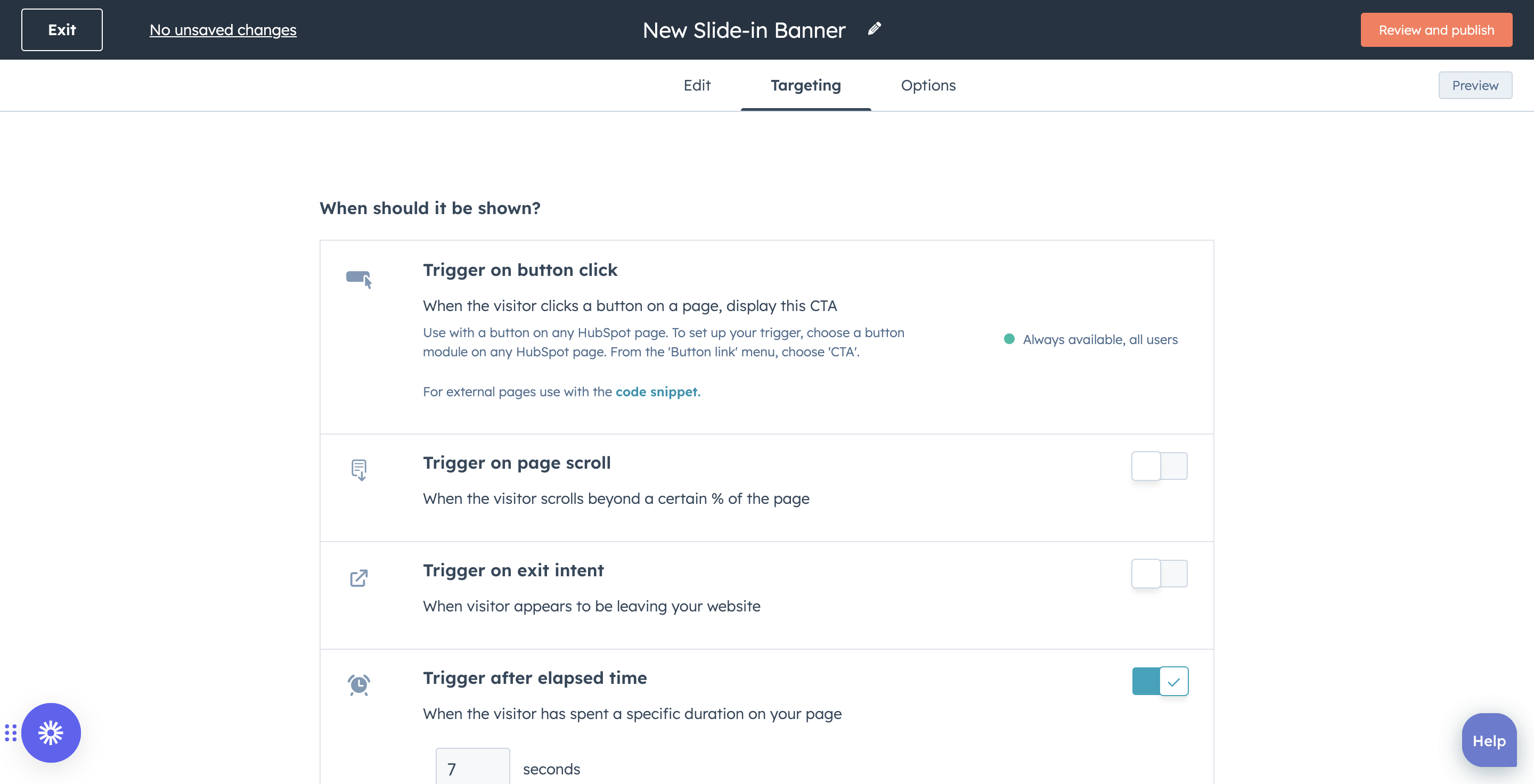
4) Протестируйте статический и статический режимы. CTA на основе движения.
Видите этот слайд с призывом к действию прямо сейчас? Вы, вероятно, сделали это, потому что что-то на странице только что изменилось. Люди уже привыкли видеть рекламу на сайтах, поэтому их взгляд скользит по статичным изображениям, которые остаются на одном месте. Так что, возможно, вы можете протестировать CTA, который появляется, когда пользователь достигает определенного места на вашей странице или в блоге, и сравнить рейтинг кликов со статическим CTA, который у вас всегда был на странице.
Если вы заинтересованы в тестировании выдвижного CTA в своем блоге, вот некоторые инструкции, которым легко следовать.
5) Протестируйте другую копию.
Какие слова побудят вашу аудиторию к действию? Например, есть так много разных способов сказать, что вы можете «скачать» часть контента:
- Скачать эту электронную книгу
- Получить эту электронную книгу
- Получить эту электронную книгу
- Получить эту электронную книгу
- Возьмите эту электронную книгу
- Заявить права на эту электронную книгу
- Купить эту электронную книгу
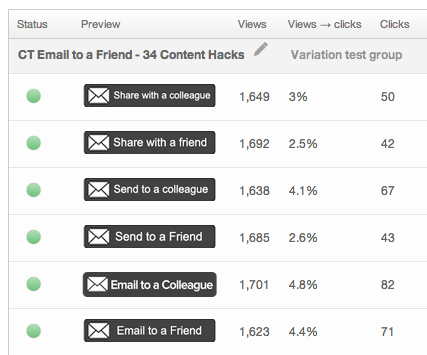
Даже самые маленькие изменения могут иметь самые большие последствия. Не верите мне? Посмотрите наши результаты этого CTA-теста, где единственная разница заключается в нескольких простых словах:

CTA-инструмент HubSpot позволяет создавать и редактировать CTA-копию с помощью программного обеспечения для копирайтинга на основе искусственного интеллекта, которое в настоящее время находится в общедоступной бета-версии.
6) Проверьте размер кнопки.
Если ваши призывы к действию слишком малы, они могут остаться незамеченными на вашем сайте.


Если вы не уверены, какой размер CTA подойдет вам лучше всего, протестируйте разные размеры. Помните, вы не знаете, что работает лучше всего для вас ты и твой сайт я твой промышленность с твой аудитории, пока вы сами не проверите это.
7) Чувствительность к времени тестирования.
Попробуйте предложить людям что-то сделать прямо сейчас. Один из способов сделать это — добавить такие слова, как «сейчас» или «сегодня», к кнопке CTA, чтобы добавить важный элемент. Напоминание людям о том, что нужно сделать что-то сейчас, может повысить вероятность того, что они действительно сделают это сейчас.
8) Попробуйте точки зрения от первого, второго и третьего лица.
Проверка различных точек зрения может иметь значение. Например, вы можете запустить тест, используя первую и вторую точки обзора. CTA от первого лица может читаться как «Забронировать мое место», а CTA от второго лица может читаться как «Забронировать место».
9) Настройте CTA.
Настройте CTA для своей аудитории с помощью инструмента HubSpot CTA
CTA работают лучше, если они адаптированы к вашей аудитории — согласно исследованию HubSpot, персонализированные CTA работают на 202% лучше, чем обычные CTA.
Используйте возможности таргетинга CTA-инструмента HubSpot. Вы можете использовать настраиваемый таргетинг, чтобы показывать нужное сообщение нужной аудитории в оптимальное время. Получите детализацию, адаптировав CTA для анонимных и новых посетителей веб-сайта в зависимости от их местоположения, устройства, источника перехода или предпочтительного языка.
10) Используйте пробелы.
Вы не хотите, чтобы CTA затерялся среди других компонентов на вашей странице. Стратегическое использование пустого пространства — отличный способ повысить заметность CTA.

Бесплатный CTA-инструмент HubSpot позволяет создавать призывы к действию без знания программирования.
После того, как вы запустите свои тесты, вы можете использовать наш удобный Калькулятор A/B-тестов чтобы определить победителя вашего теста и являются ли результаты статистически значимыми или нет. Это скажет вам, можете ли вы объявить окончательного победителя.