Шрифт – это не просто какие-то буквы, а значимый элемент, который напрямую влияет на весь дизайн сайта. Например, тонкие минималистичные заголовки зададут аккуратный лакшери-стиль, а, напротив, массивные грубые шрифты передадут брутальность и зададут другое настроение вашему дизайну.
В статье поговорим о беспроигрышных вариантах шрифта для вашего сайта – представляем вам список 10 лучших (и при этом бесплатных) шрифтов, которые можно использовать для создания сайта. Они одинаково хорошо подойдут для любого типа проекта – от блога до корпоративного сайта. Поехали!
Содержание
1. Монтсеррат
Начать статью хочется с модных геометрических гротесков. Montserrat как раз представляет собой простой и округлый шрифт, который прекрасно выглядит в дизайне веб-сайтов. Он имеет лаконичные формы и достаточно небольшое количество деталей. Поскольку Montserrat нейтрален, его можно использовать практически в любом проекте.
Единственное, мы бы не рекомендовали набирать этим шрифтом объемные массивы текста, так как знаки имеют большую ширину в сравнении с привычными шрифтами и могут занимать значительную площадь на экране.
Шрифт Montserrat имеет достаточно высокую читабельность в мелком кегле, поэтому также будет хорош для подписей и мелкого текста. В общем, Montserrat – это современный геометрический гротеск, который может быть использован для решения большинства задач.
2. Пользовательский интерфейс PT Root

Шрифтовое семейство PT Root UI – это универсальный шрифт, можно сказать, что это замена гугловскому Roboto от шрифтовой студии Паратайп. Его можно охарактеризовать как современный гротеск с закрытой апертурой.
Семейство PT Root UI включает в себя четыре начертания – от светлого до жирного. В отличии от предыдущего Montserrat, он имеет компактную ширину знаков и создавался специально для интерфейсов, поэтому идеально подойдет для любых сайтов, а также для приложений. Кроме того, разработчики шрифта заявляют, что он хорошо сработает при использовании в системах навигации – на табличках, стрелочках и указателях.
У шрифта высокая читабельность и нейтральный характер. Шрифт PT Root UI можно отметить за очень качественный набор кириллических знаков, потому что изначально он был разработан в России. Все преимущества шрифта делают его идеальным для использования как на лендинге, так и в блоге, и в мобильном приложении.
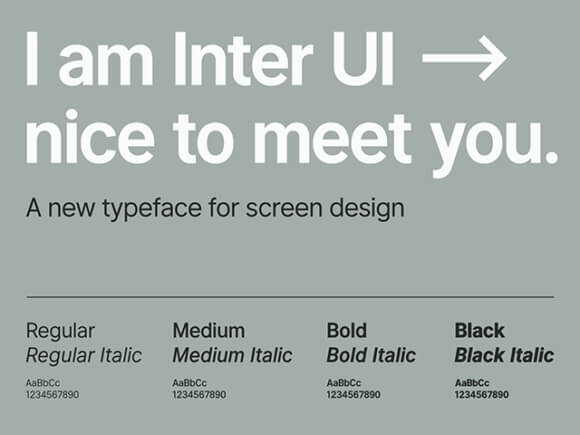
3. Интер

Inter – это шрифт без засечек. Так же, как и предыдущие шрифты, довольно нейтральный по настроению, что делает его универсальным.
Этот шрифт хорошо подходит для применения в веб-дизайне благодаря своему чистому и современному виду. Его можно использовать как для основного текста, так и в заголовках.
Одним из главных преимуществ Inter является его удобочитаемость. Шрифт имеет большую x-высоту букв, что позволяет легко читать его в мелком размере.
Больше статей на схожую тематику:
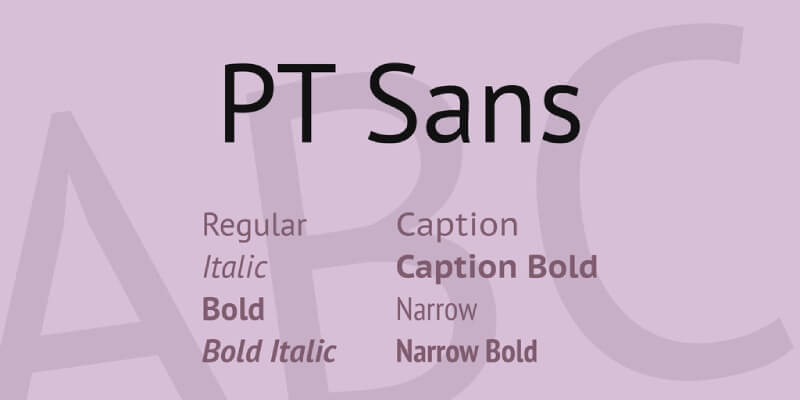
4.ПТ Без

PT Sans – это гарнитура из восьми начертаний, созданная компанией ParaType в 2009 году. Этот шрифт по своему назначению напоминает PT Root UI, так как предназначался для решения примерно тех же задач: навигация, указатели, табло и информационные экраны.
Но отличается PT Sans своим гуманистическим характером – он не такой бездушно-цифровой, как Root UI. Кроме того, эта гарнитура включает в себя курсивные начертания, а также узкие – для текстов требующих высокой плотности набора.
PT Sans содержит качественную кириллицу и расширенный набор знаков. В пару к гарнитуре PT Sans вы можете использовать антикву PT Serif, чтобы дополнить дизайн шрифтом с засечками.
5. ПТ с засечками

PT Serif – родной брат предыдущего шрифта. Отличается наличием засечек, так называемая антиква. Однако несмотря на засечки, у шрифта современный характер и отличная читабельность, в том числе и с экрана.
Гарнитура PT Serif характеризуется крупным очком строчных букв и умеренным контрастом штрихов. Включает в себя шесть начертаний – от Regular до Bold, также имеется курсив.
Дизайнеры шрифта заявляют, что он также хорошо подойдет для использования в деловой документации, в печатных изданиях и в рекламе. Выбирайте этот шрифт в пару к предыдущему или используйте только его, если хотите премиум-дизайн, но современный.
6. Робото Флекс

Roboto Flex – улучшенная версия шрифта Roboto, превратившая его в более мощную систему шрифтов. Вы можете настроить Roboto так, чтобы придать тексту выразительность и изящество — это называется вариативность шрифта.
Что подразумевается под вариативностью? Это значит, что дизайнер может на свое усмотрение настраивать в шрифте толщину, ширину и наклон шрифта.
Нравится статья? Тогда смотрите наши курсы!
7. Открытый Санс

Open Sans – свободное семейство шрифтов, разработанное Стивом Мэттисоном по заказу Google. Он спроектирован с учетом прямых линий и форм, а также нейтрального дружественного внешнего вида. Open Sans подойдет как для печати, так и для веб-интерфейсов, а также мобильных приложений.
В набор шрифта входят пять вариантов веса (от «легкого» до «жирного») и каждый из них имеет соответствующий вариант курсива. Кроме того, существует отдельный шрифт Open Sans Condensed с тремя вариантами ширины.
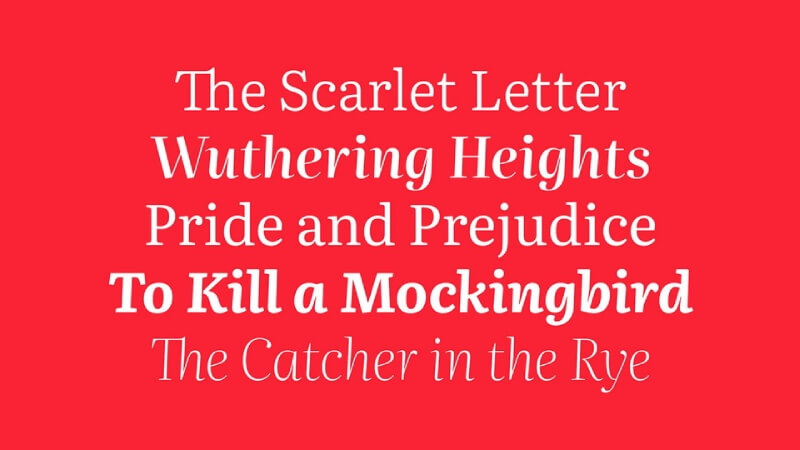
8. Игровая ярмарка

Playfair – переходной шрифт с засечками, выпущенный в 2011 году. Автор шрифта черпал вдохновение в эпохе европейского Просвещения конца 18 века.
В то время перья были заменены заостренными стальными ручками в качестве популярного инструмента для письма. Соответственно шрифт получил тонкие линии и массивные капли. Playfair относится к «новой антикве» и отлично сочетается с геометрическими гротесками, такими как Montserrat.
Такой шрифт хорошо подходит, чтобы передать впечатление шика и гламура, поэтому идеально будет смотреться в заголовках и в коротких надписях. Для основного текста не рекомендовали бы его использовать, лучше подобрать к нему пару попроще.
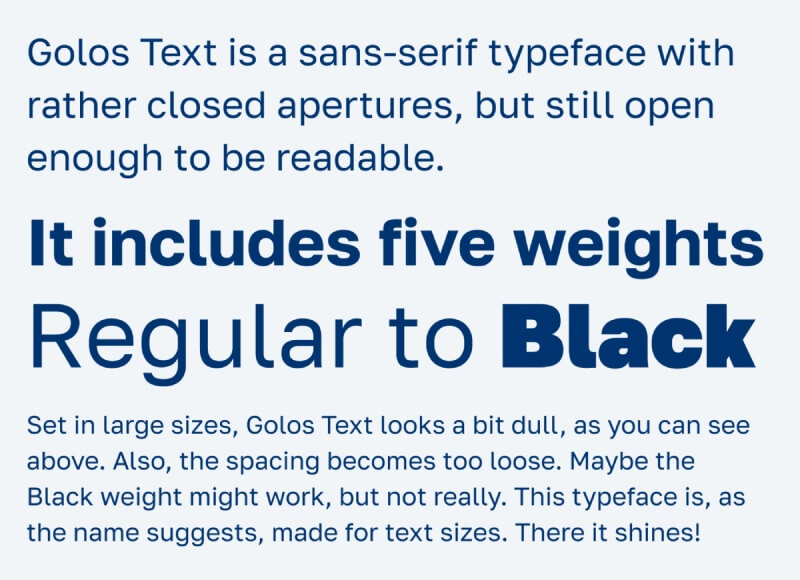
9. Golos UI

Golos – универсальный закрытый гротеск, разработанный шрифтовой студией Паратайп в 2019 году. Этот шрифт отличается от других тем, что что основной упор при разработке был сделан именно на кириллице.
Golos разрабатывался как основной шрифт для государственных и социальных сервисов, поэтому он соответствует всем требованиям к экранному шрифту – сохраняет читабельность даже на экранах с низким разрешением. Вот почему большие массивы текста, набранные этим шрифтом, довольно легко читаются.
10. Улицы

Шрифт Litarata изначально создавался для Google Книг. Это вариативная антиква, выполненная в старом стиле.
Первоначально шрифт включал только два начертания – обычный и жирный, но позже добавили и другие веса: средний и полужирный. А также капитель, минускульные цифры и вариативную версию, когда дизайнер может настраивать шрифт под себя, добиваясь большей выразительности своего дизайна.
Примеры роста кликов, конверсий, заказов и прибыли:
Заключение
Что касается идеальных шрифтов для дизайна, то мы в данной статье предоставили вам достаточное количество вариантов – старостильных антикв до современных геометрических гротесков. Кроме того, все описанные шрифты доступны абсолютно бесплатно.
При подборе идеального шрифта помните о том, какое настроение от своего дизайна вы хотите получить, а также учитывайте, какой объем текста будет набираться данным шрифтом, чтобы не усложнить жизнь пользователям вашего сайта.
А если все это кажется вам замудренным, а от разработки сайта никуда не деться, то обращайтесь к нам. Создадим сайт, который точно привлечет пользователем своим стильным видом и качественным юзабилити.

